像设计这一行业,我认为最怕的就是那些所谓的几大技巧、几大经验之类大而虚的文章,可以说那些文章纯粹就是官话体,毫无任何意义可言。我们所要面对的case瞬息万变,怎么可能只通过几句话就可以成为真理妙药呢?也正因为此,为了给一些想从事这个行业的朋友一个真挚的东西,所以在本系列文章中模糊了具体步骤的实现,我想大家也能明白我的用心所在吧!
还是那句话,这永远都不是一篇填鸭式的、条框式的设计教程,也不会是一篇自谓真知灼见的炫耀文,而是一篇旨在抛砖引玉、能够吸引大家来针对设计的种种理念进行探讨的文章。
废话一说起来就止不住!上面一个章节中,我们主要就网站的纵向布局展开了探讨,感兴趣的朋友可以去那篇文章进行阅读《几步让你的网站精美亮瞎眼(3)》,在本篇文章中我们将对网站互动视觉的另外一个特别重要而特别容易被忽视的元素:字体排版来展开一些深入的讨论。
一、作为“内容为王”的主体元素,我们应该给予足够的重视
不管一个网站是针对何种行业及目的而建立的,文字永远都是网站内容最为重要的组成部分。因为只有通过文字,我们才能获知此网站所要表达的意思。
关于文字存在对于一个网站的必要性,这一点是毋庸置疑的,但是针对视觉方面怎么去处理这些文字的显示,恐怕就是大多数人并不太注重的细节问题了。
二、中文字体:在贫乏中求突破
在开始探讨之前,我们应该先就安全字体方面来进行一些简单的探讨,其实我们早在另一篇文章已经就这个问题着重讨论过了,有兴趣的朋友可以去看一下:《web页面如何设置安全美观的字体》。在那篇文章中,我们得到了一个很令人沮丧的现实,为了确保我们所设置的字体在大多数终端上可以完美显示,似乎我们只剩下了一种宋体可供选择,这也是为啥一些较大的网站如百度、新浪、腾讯等均将字体设置为宋体的原因了。当然由于windows xp用户逐渐将自己的系统变为了vista、win7等以上版本的系统,微软雅黑作为安全字体的可能性也越来越大了,因此像百度这样的站点也会在字体的设置上稍微做出了一个调整,在很多百度的新功能页面里,第一字体被选择成了微软雅黑,而宋体仅仅是作为第二字体来存在。
微软雅黑在显示方面的确要比宋体漂亮的多,无论是字形还平滑度都要美观的多,但微软雅黑的12px以下的显示并不是很好,另外它在不同尺寸的显示器终端上的显示并不相同,甚至会产生较大的视觉波动。我在家中的1600*900分辨率下,页面的微软雅黑字体明显呈扁方状,而在公司的1920*1080的分辨率下则会显示成长方状,在这种视觉的稳定性方面,宋体要比微软雅黑好那么一点。
无论怎么样,我们的可选中文字体是极为贫乏的,这也就是字体在视觉方面并不被受重视的原因之一,很多人都有一个惯性的思维:反正可选的中文字体也就那几种,无论怎么样也弄不出啥花样出来,干脆就随它去吧!
这个惯性思维显然会害了我们,即使我们的页面UI做的再细致,只要你在字体的选择及排版上不加注意的话,你的页面仍然是一个“山寨货”,甚至会因为字体的未加斟酌而极度破坏了我们原有页面设计。
三、细节的表现将会使站点看起来很专业或者很山寨
其实,不管是针对于一个品牌还是一个站点,其带给人的专业程度还是取决于细节方面的处理。千万不要小瞧了这些细节问题,很有可能就是因为这个小小的细节便会使你的整个页面立刻飞升或是堕入“山寨”之流。再回到字体使用的探讨上去,既然可供我们自由选择的安全中文字体已经到了无比匮乏的地步,但这并不意味着我们在字体的编排细节上就无可作为了。
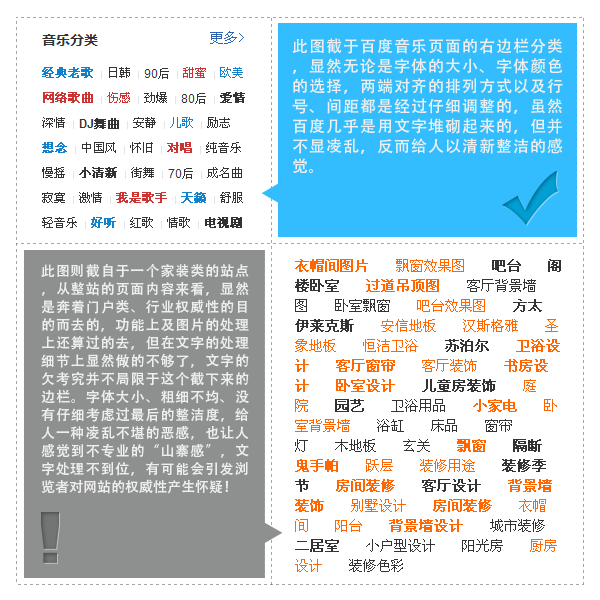
下面先让我们来看一下例子:

在上图中,我们使用了百度音乐的边栏分类编排与一家家装类网站的边栏分类编排做比较,孰胜孰劣一目了然。其实像这种情况并不少见,而在很多时候装大牌的网站都会在细节的处理上露出马脚出来。一般一个较为有实力的站点肯定是不缺各种人才的,即使他们是委托其他公司来对站点进行制作和设计,在细节的要求上也是很苛刻的。山寨与正规之间的最大区别不还是细节么?很多装大牌的网站并不具备这种人才优势,甚至很可能是一两个人在处理各方面的事情(大多数站点还都是属于个人经营的),因此在保证文章内容更新以及推广优化之外,他们根本就没有精力去顾及这些事情。如果说仅仅是没有精力去顾及倒是不太严重,可能一旦找到合适的人才或是自己空出时间来会这些细节做一步步的调整。但遗憾的是,很多人并没有注意到这一点,这使他们永远都不会想到这个细节,这也就使得他们的网站永远只能徘徊在二、三流的行列,抛弃其他方面不说,但说视觉而带来的可信任度方面,正规的真正的大牌已经甩他们几条街了。
放在生活中来举例,我们也应该能明白这个道理,假使你去买衣服,有个品牌的服装外观上与他们宣传的东西几乎无差,但实物的做工却很差,这时候你会怀疑什么?你一定不会怀疑到这个品牌的,你只是会怀疑这家店里卖的可能使山寨货。
同理,在网页设计上也是这样,哪怕你的设计与大牌再怎么相似、再怎么功能强大,但在做工上却粗糙不堪,最终反而暴露了自己的“山寨本质”。因为时间的关系,我们今天先说这里,关于文字排版处理方面的探讨我们将在下一章节中继续进行,敬请关注!
来源:http://www.xmlas.com/web-visual-talk-hallowly-4.html
-

广告合作
-

QQ群号:707632017



















