
以人为本的设计,不能不考虑普通人在一般任务执行中的耐受力问题。因为人的精力有限,再强大的需求,无力去完成也是枉然。精力的有效转化率,是衡量交互设计品质的重点。
1.公式
精力一般由脑力和体力构成。针对互联网产品,脑力居前(非生产类网站的体力消耗很低)。而脑力的组成又分为注意力、理解力和记忆力。本文将尝试以注意力为例分析交互设计的特点和注意事项。
注意力本身可以集中、分散和转移。集中一般出于明确的需求、潜在的兴趣;分散则由于信息干扰和不可控的时间;转移一般发生在需求探索阶段。
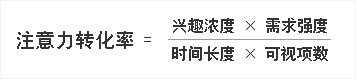
以网站信息结构内的各元素为单位,加上每个页面的所有视觉元素,可以得到网站总的注意力“项”。用户就是利用这些项去满足自己的需求,交互设计则是这些项的描绘者、组织者。如果假设注意力有限,那么每个项分享到的注意力应该是固定值。加上因为个体差异,兴趣和需求的等级不同,便得到了以下公式

其中除了“需求强度”以外,“兴趣浓度”、“时间长度”和“可视项数量”三个值,交互设计都可对其产生影响。
2.兴趣浓度
用户在网络上的操作习惯和交互预期,有自己独特的心智模型,有时与现实生活中是不同的。比如现实中我们对图片的要求只是看,挂在墙上或拿在手上。而互联网首先是一个超链接整合平台,其次才是一个展示平台。所以上边的图片除了看,还被赋予链接的预期。人们对它的期待变得更加丰富。因此,赋予图片更多交互内涵可以直接提升用户的兴趣值。
对兴趣的两个典型设计思想是,图胜于表,表胜于文,还有拟物化设计,包括拟物的文案。可以说对象越具体,人们就越觉得安全和亲切。而亲切有礼的,符合物理定律的,对操作及时反馈的,满足情感需求的设计,都可以为兴趣加分。反之亦然。
正是基于人们对图形化的向往,视觉设计才会对交互设计产生不可低估的影响。个人认为交互设计中凡是与兴趣相关的部分,视觉都应该成为重要的参考因素。比如控件的颜色,文案的排版,链接的展示方式等等。
3.时间长度
互联网交互设计和日常用品交互设计的一个重要区别,还在于两者的时间观念。现实中,时间是重要成本,经常影响人的决策和情绪。网络环境中,体力和人际负担被充分弱化,时间大部分只是个人脑力成本。如果需求和兴趣衔接的好,时间甚至可以忽略。
不说游戏这种极端的例子,以平常产品的加载时间为例,如果以兴趣为导向处理得当(进度条和微型漏斗等时间计算工具属于此列,而预加载则属于需求衔接),用户也不会产生太大抱怨。涉及到搜索、寻找、浏览等注意力分散的情况,用户几乎只关心项而不关心时间。
需要注意的是,流程性比较强的任务,开始和结束都要有明确的提示,以防止注意力溢出,造成不必要的精力损耗。

4.可视项数量
一般来说,交互设计的重头工作是项设计。如确定信息结构、元素词典、视觉形式等。为什么说可视项数量越大,注意力越小呢?这是由认知特点决定的。选项越多,步骤越长,人越需要耗费理解力。理解力带给人的压力比较大,需要求助于向内的注意力,把注意力的任务属性,转向逻辑属性,造成交互能力降低。加上对注意力转移所使用时间的预期,对鼠标和键盘操作的苛求(体力),人们普遍反感冗长的表单,页面跳转等情况。于是便出现了“响应式展开”、“弹出泡”、“弹窗”、“标签”等交互形式。

除了可以利用好的组织方式来“减少”可视项数量,元素词典、视觉形式也可以影响兴趣,利用兴趣来提升注意力。以元素词典为例,作用主要发挥在关键词上。如“推荐给你听”和“我们一起听”中的“一起”,“你可能会喜欢”和“朋友们也喜欢”中的“朋友”之类。阿拉伯数字的注意力明显高于中文数字。“删除全部”的反应速度也要快于“清空”。如果不考虑使用环境,“删除张三的微博”和“删除微博”,那个效果好?
5.总结
交互设计作为一门过程科学,需要一定的时间和精力损耗。从互联网领域看来,因为排除了体力因素,注意力变得尤为重要。以注意力转化率为契机,我们可以把交互设计向用户体验设计推进一步。
注意力和理解力的结果是记忆力,关于记忆力对交互设计的影响,下次再交流。
来源: 网易UEDC
-

广告合作
-

QQ群号:707632017



















