作为一个Web设计师和开发者,我们所设计的每个项目都有特定的目标与需求。但同时也有一个共同的目标,即要给用户留下深刻的印象,让他们难以忘记。富有趣味性的体验,往往可以给人带来愉悦的感受,而愉悦的感受往往让人难以忘怀。所以要想设计出让人印象深刻的网站,增添一些趣味性元素便是设计方法之一。
Jeremy Girard在Smashing Magazine上发表了《A Fun Approach To Creating More Successful Websites》一文,其中例举了一系列成功网站,它们巧妙利用趣味性元素,取得了很大的成功——打动了用户的心,并给用户留下了深刻的印象。CSDN对该文进行了编译,内容如下:
从The Fun Theory网站谈起
前段时间,我收到The Fun Theory网站的链接(它是大众汽车投资的项目)。该网站以某个大赛为主要内容,鼓励用户重新设计或思考他们在日常生活中遇到的事情——同时要向其中增加一些趣味性。设计的作品要足够有趣,吸引更多的人方便地使用它们。
在该网上发布的众多视频中,我最喜欢一个名称为“Piano Staircase”的视频。在这个视频中,设计对象是地铁里的一段楼梯。在该楼梯旁边有一个电梯,正如我们预想的那样,平时大部分的人在往返的过程中都会使用电梯,而不会光顾楼梯。

某天晚上,该地铁站点关毕后,这段电梯变成了一个巨大的钢琴琴键,人踩上去还会伴有音乐声。第二天,当行人再次经过该站点时,他们被这个巨大的钢琴楼梯吸引了,很多人优先选择尝试这个“钢琴”,而放弃了使用电梯。事实上,自楼梯被重新设计以后,其增加了66%以上的使用者——这是一个令人惊讶的增长值啊。
为我们的网站也增添一些乐趣
看了该视频之后,我首先想到的是,作为Web设计专业人员,我们如何利用上面成功案例的经验,为我们的作品增加一些乐趣呢。
通过增加趣味性,来营造一种愉悦的用户体验,用户不仅会乐于使用、印象深刻,同时他还会把这个体验分享给其他的人。
首先,对趣味性进行定义
为网站增加趣味性,并不是建议把客户的网站做成一个马戏团(当然,除非你的客户就是一个马戏团)。而仅仅是建议在设计的元素及交互过程中,增加一些趣味性,以帮助网站可以在相当长的时间内中,为用户提供一种愉悦的体验,从整体上更容易让人记住。
“趣味”并不代表“幼稚”。你为产品增加一些愉悦的用户体验,但不应该让你的客户看起来很幼稚、很不专业。
下面可以看一些成功的Web网站,看看他们是如何利用“趣味性”为用户创造一种愉悦、难忘的体验 。
提高单个常规页面的趣味性
几乎所有的网站都由很多网页组成。选择一个特定的网页或体验(比如“关于我们”、“联系我们”等页面),让它更有趣,并给用户留下深刻的印象,这个普通页就会从该网站脱颖而出。
拿上文提到的“关于我们”页面为例。Mutant Labs是一个英国设计与开发公司。该公司网站上的“About US”页面,不仅有趣,还加入了一些个性化的元素。只要把鼠标移动到团队成员上,对应的成员就会跳出来做一个“招牌”动作。这使原本枯燥的公司简介变得十分有趣了。

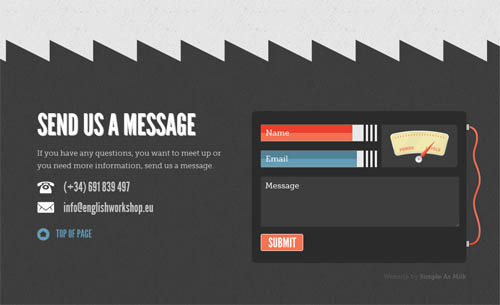
那对于“联系我们”页面呢?English Workshop是一个提供英语语言学习机会的组织机构。该网站将提交反馈信息的页面设计成了机器的控制面板样式,以试图它可以更好的贴合“工作坊”的主题。

寻找一些方法,为网站中有希望提供特殊体验的普通页面增添一些趣味性,这样就会给网站的访问者带来难忘的、独一无二的印象。
为“404 error”页面增添趣味性
对于大部分页面,另一个特殊页面是“404 error”页面。在该页面添加一些新的、个性化的元素,可以帮助你驱散该页所给用户带来的挫败感。从Smashing Magazine以前的文章中可以看到很多有趣的实例页面。
除了上面提到的,一个好的“404 error”页面还应该包含指向关键页面的链接,这些页面应该是用户最有可能访问的。准确定位这些页面,用户会送你一个微笑,同时可以很容易返回到他们想找的有价值的内容。

在搜索引擎中增加趣味性
谷歌因为它的搜索引擎而闻名, 它常常会在搜索结果中添加一些趣味性的东西,而这正是谷歌体验的重要组成部分。
首先,在某一特殊的日子里,Google的Logo就会变成古怪的“涂鸦”。这些涂鸦即包括简单的图形,还包含一些与用户交互的内容,比如可以玩的吃豆子游戏、对吉他传奇人物Les Paul表示致意而设计的模拟吉他。同时还有大量只能通过特定的词语和术语才能在Google上搜索到。在该页面可以看到更多这样的“趣味设计”。
Google增添的这种趣味性设计产生了很好的效果,因为它并不会与Google提供的其他服务体验相冲突。这就是向项目添加趣味性的关键点——确保它不会对站点本身的目的和主要特色产生干扰。
准确把握趣味性的度
向网站中增添趣味性,挑战之一便是把它运用的恰大好处。适当地添加趣味性,可以创造一个给人印象深刻的网站,然而,过分强调趣味性,往往适得其反,用户会被这种夸大而吓跑。其实,在很多时候,在网站和商标设计上这种夸大也大有用武之地。
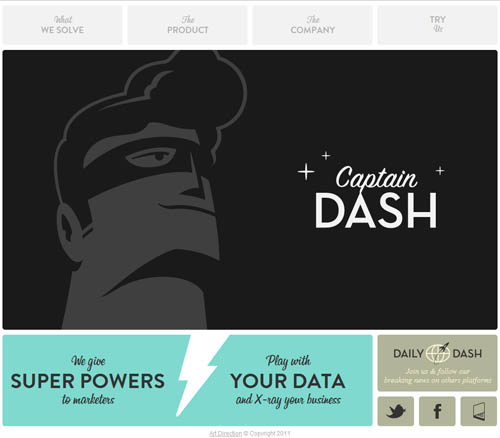
CaptainDash.com在整个网站上使用了有趣的插图与交互方式,包括在“What We Solve”页面用了有趣的图书状的图层。这个体验很有趣,很独特,也很具有个性。但在该网上逛了半天,很难准确说出这个网站是做什么的。所以对于趣味性体验,这是潜在的陷阱之一——你的网站必须要能很快地回答用户最基本的问题:这个公司是做什么。

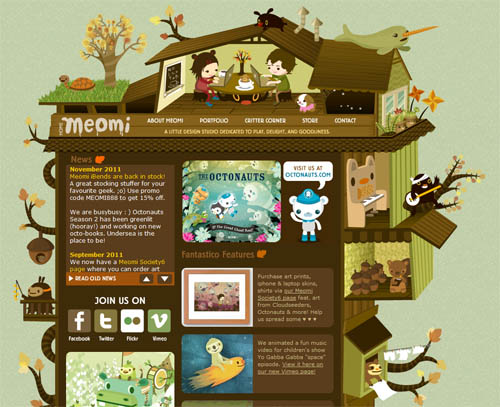
Meomi.com是另一个精心设计的十分有趣的网站。当你在网站移动过程中,这个网页中会有很多有趣的设计元素,与你互动。该网站最让我欣赏的地方,就是无论它设计的多复杂,我仍可迅速看出这个网站是做什么。在该网站最顶部,有一条十分醒目的标语:专注与玩耍、愉快和美好事物的小小设计室。

在网站上过分强调趣味性,有一定的风险,但如果做得恰当,也会收到很好的效果——从始自终,创造一种愉悦,让人难忘的体验。
趣味性会加深用户对网站内容的记忆
好的设计可以很好地支持网站的整体内容、目的。所以我们应努力通过一些有趣的方法去创造一种难忘的体验,同时还要使内容更加让人难忘。
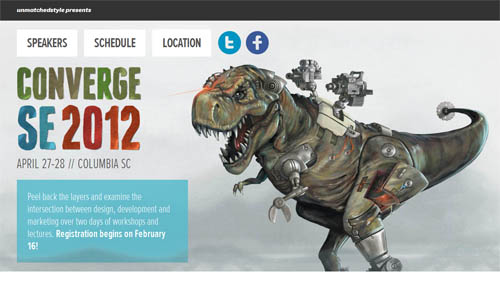
Converge大会的网站宣称它将“层层解剖,研究设计、开发、市场人员之间的关系”。该网站展示了一个电子暴龙,当你向下滚动这个页面时,有趣的体验也就开始了。这个恐龙自下而下始终显示,但在表现逐渐变化,很好地贴合网站“层层解剖”的主题,这也加深了你对该网页内容的理解。

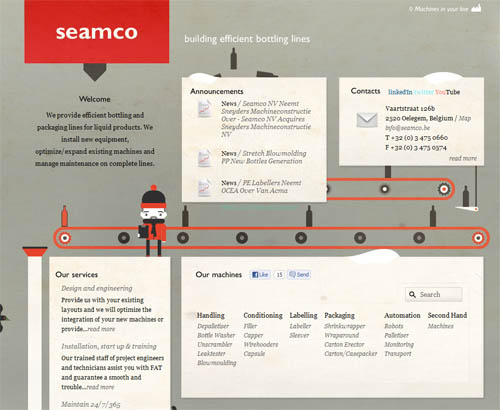
Seamco网站表达了他们构建有“可以使液体物品高效装瓶、打包的工作流程线”。该网站通过一个模仿高效装瓶流程线的精彩动画表达了该内容。该网站从顶部(以装瓶开始)到底部(最终大卡车迅速把装箱货物运走),都在表现这一流程线,设计丰富有趣,让人印象深刻。

通过讲故事,增加网站趣味性
让用户快速获得网站的内容,另一个方法是讲故事——这是一个有趣的方法,能保证你所讲的“故事”令人印象深刻。
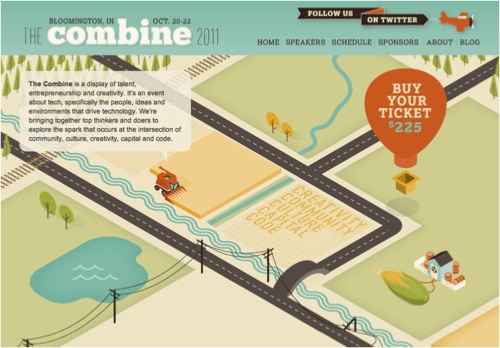
Combine会议的宣传网站利用印度国家的“美国核心地带”,向我们讲述了一个很有趣的故事……一个农用机正在田地里工作,同时一个巨大的玉米正被注入大量的放射性物质,进入页面的中部,这个具有放射性的玉米开始疯狂地横冲直撞……

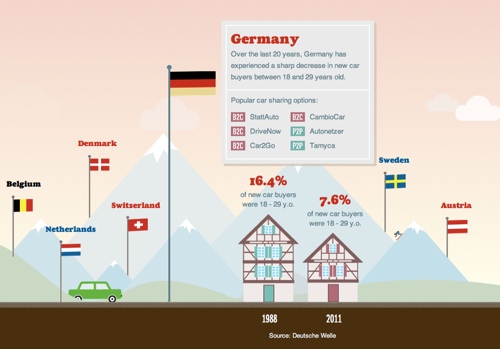
另一个成功案例是详述“共用汽车具有光明前途”的网站。通过使用键盘上的左右方向键,你就可以“驾驶”该网站上的汽车观看其上所有的“风景”,对“共用汽车”有更多的了解。通过这个方法,你可以访问到众多内容,通过点击相关内容,你可以了解更多相关。该网站所有的信息都以一种十分精彩的交互方式得以展现。

一些网站无法添加趣味性元素,真是这样吗?
当我告诉Web设计师向他们设计的网站中添加一些趣味性元素可以获得的益处时,他们总会反驳说他们所做的项目没有地方可以增添趣味性。
是的,一些项目确实很难做得很有趣味性。但一些网站如果使用了该文章上面案例所使用的原则后,可以更成功。
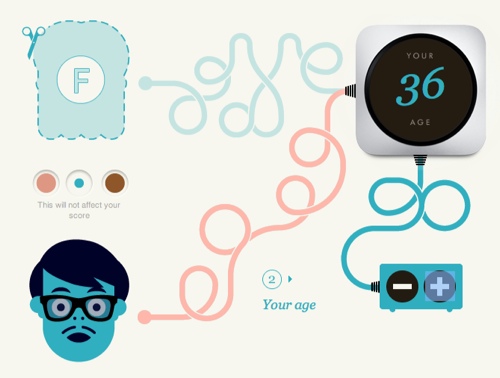
SlaveryFootprint.org是一个“帮助用户设想他们是如何陷入成为现代奴隶的”。这个网站似乎不太适合包含趣味性的内容。但当你访问这个网页并选择那个“What”红箭头时,你就会开始了体验旅程。向下滚动页面,彩色的、有动画效果的手的插图推出相应的内容块,告诉用户相关的内容。内容最终以转向“take the survey”页面的提示结束,而“take the survey”页面同样采用这种交互方式——将一种简单的网页形式转变成了令人印象深刻且有效的体验。

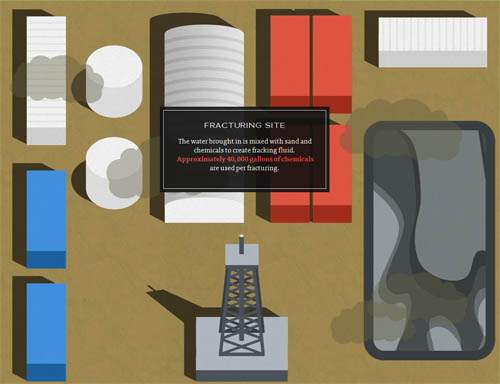
另一个好案例是Dangers of Fracking网站。大家可以登录该网站,去亲身体验一下它是如何在线表达一个严肃话题的。

确实有很多网站牵涉到敏感的话题,很难向其中添加趣味性元素。但正如前面两个案例所证明的那样,你可以借鉴其他网站所使用的解决方案,在不破坏网站内容严肃性、重要性的情况下,营造一种令人印象深刻的体验。
以情感为中心的设计
Aaron Walter在他的著名著作《Designing for Emotion》中阐述了情感设计所带来的好处(及潜在的陷阱)。该书设计到了一系列的情感设计,包括信任、希望、惊讶、快乐,甚至爱情。同时举出了很多通过添加一些趣味性元素来表达这些情感的例子。

在该书中有一个很精彩的呼吁,呼吁我们在创造Web体验时加入一些情感设计:
“我们设计了一个可用性的界面,犹如做了一顿可以食用的饭餐。当然,我们都想吃既可以食用,同时又有营养的食物。但我们也会追求好味道。当我们可以将界面做得既可用又令人满意时,为什么只满足于可用呢?”
作为一个Web专业人员,我们应该努力设计、开发那些难忘的体验和界面。无论你使用Photshop设计新的设计,还是使用HTML和CSS开发页面,我都希望你可以借鉴该文章中所举案例的经验。你是不是想设计一个令人惊奇、难忘的体验?可以试试下面这个小小的建议:
好好享受一下吧。
来源: CSDN编译
-

广告合作
-

QQ群号:707632017



















