一.视觉设计的现实困境
互联网产品的视觉设计存在着很多不确定性,譬如:
你按照“典雅”去设计的,他却觉得是“清新”?——评判的主观性&看到图画才明白
有时不喜欢某些设计作品,却无法立即说出原因——潜意识
开始要求一种风格,很快变卦要求改成另一种风格——不了解用户
如果“以用户为中心的设计”不是一个噱头的话,我们可以试试让“用户”来给视觉设计一个方向。

虽然传统用户研究方法对于“了解用户”有些帮助,但似乎对“直接指导视觉设计”无能为力。
有没有一种用户研究方法可以同时解决视觉设计中的“评判主观性”、“看到实际作品才明白”、“说不出潜意识感受”的问题,进而“直接指导视觉设计”?
二.情绪板方法的理论基础
情绪板是一种借助于图像,启发和探索用户的体验,然后再作用于视觉设计的研究方法。 可以调查并形成具有指导意义的“风格感受”和“设计元素”。
情绪板的核心原理是依靠“图像”,沟通产品与用户、用户的潜意识与意识、用户的感性(情绪)与理性,其神经心理学基础为:
大部分沟通为非语言的
思考是通过影像产生的
感官影像为重要隐喻,而这些影像大多是视觉的
思考中的深层结构是可触及的
体验是理性与感性(情绪)的混合
三.情绪板方法的操作过程
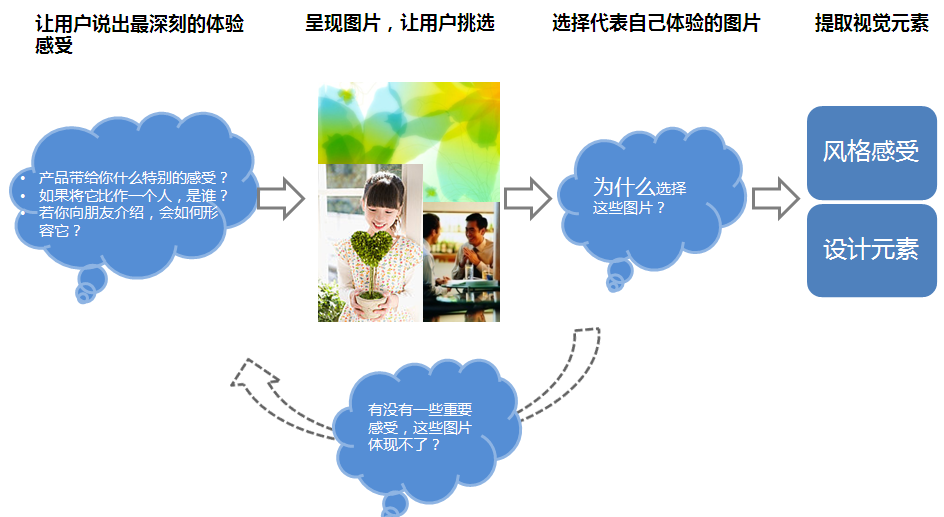
完整过程总览:

获得关键词:

图片素材的收集:

邀请用户来参与创建情绪板:

四.情绪板用于视觉设计的实践
前文第三部分已经详细描述了从准备到参与创建情绪板的过程,此部分不再赘述这个过程;重点阐述如何分析、利用情绪板的结果,并与视觉设计很好地结合起来(就目前实际工作中的体会而言,此部分可能比前期情绪板的制作过程更有强调的必要)。
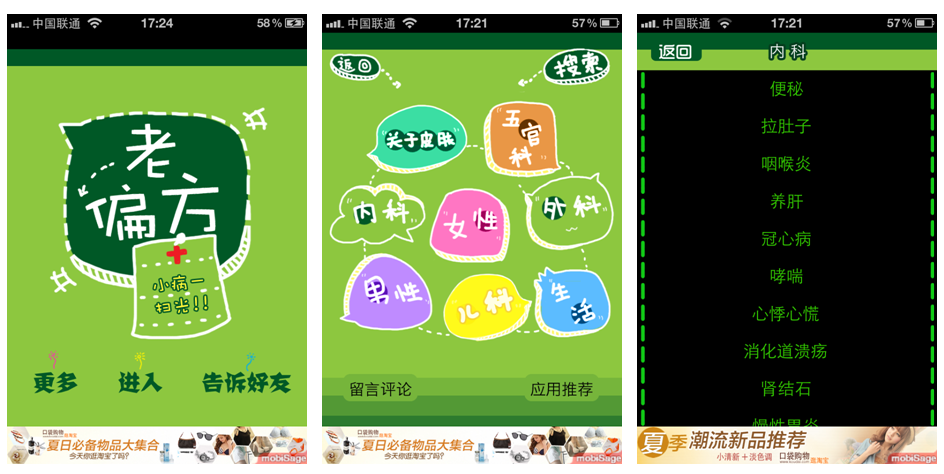
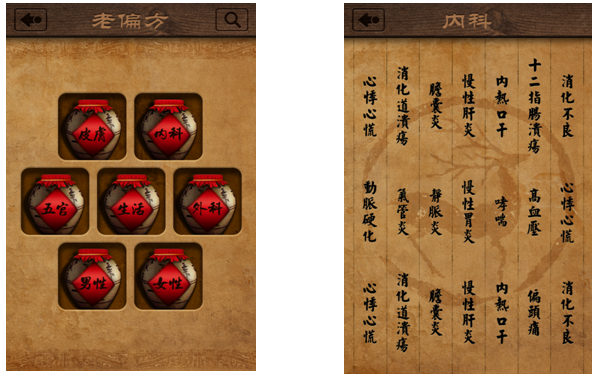
在APP Store 随意选择一款手机应用《老偏方》,用作实践。

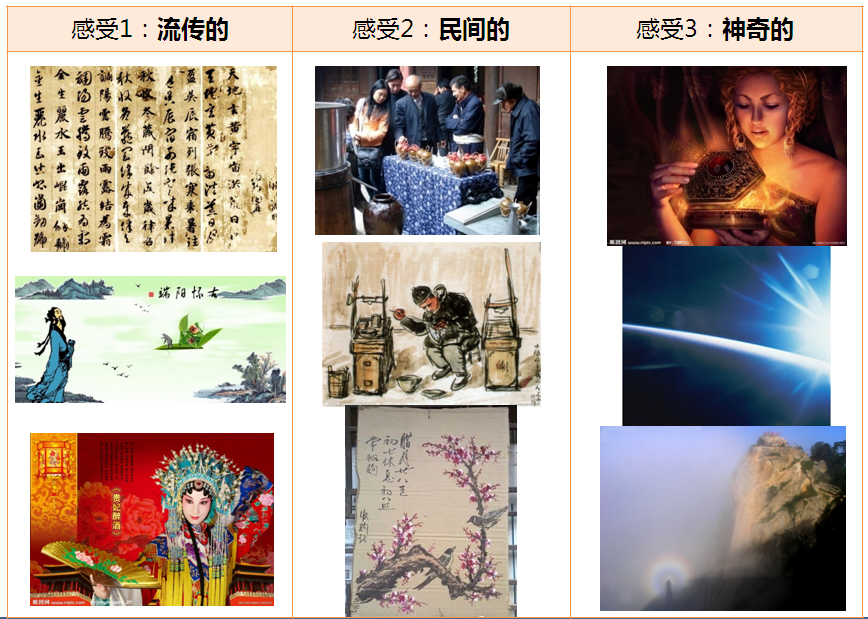
对《老偏方》采用情绪板的用户研究方法(具体过程略去)。情绪板结果如下:

情绪板结果分析、及提取视觉元素:



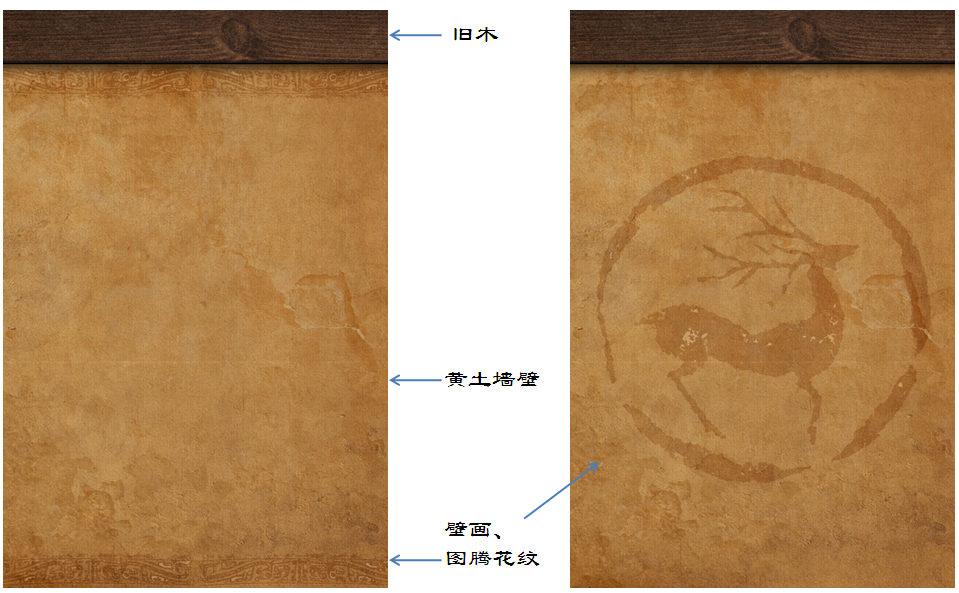
设计过程:
背景


导航


点击导航

最终成果(对比)


总结:
工作中有两种认知加工模式:
自上而下的加工,是指人在认知活动时运用个体已有的知识和概念去加工当前的信息的过程。
自下而上的加工,也叫数据驱动或材料刺激驱动加工,它强调了刺激物本身在模式识别中的重要性。

平时我们视觉设计工作中可能采用得更多的是偏自下而上的加工方式,而若能很充分仔细地分析情绪板的结果、并发挥主观能动性充分利用,则能帮助我们锻炼自上而下的加工方式(并且这种主观能动性的发挥还有正确大方向的保障)。两种认知加工方式的反复轮替训练和结合使用则有助于我们提升设计的思维水平。
感谢赵设计师,后半部分《老偏方》的视觉设计的示范由她完成。
-

广告合作
-

QQ群号:707632017



















