所谓“响应式网页设计(ResponsiveWebDesign)”也就是自适应,就是可以自动识别屏幕宽度、并做出相应调整的网页设计。目前这种设计已经出现在越来越多的国内网站上,目前Google已经明确表明鼓励响应式网页设计。

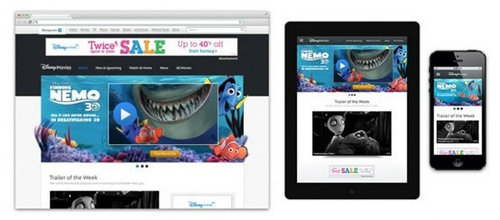
通常在浏览网页时,手机上和电脑上无法显示同一个网页,这也导致许多网页设计会自动转到特定的链接上,如上图所示,无论在PC端还是移动端,网页的显示其实都是一个版本,会随着屏幕的大小网页而改变。
下面是一些例子:


使用自适应网页设计有5个好处:
1,随着移动设备越来越多,可以提升用户体验。
2,该设计没有网页版本区分,所以SEO的策略保持一致。
3,可以避免重复内容,专心维护这一个网页。
4,保持网页的原有链接。
5,Google也建议优先采用响应式设计,因为无论是什么网页版本都是相同的HTML、相同的内容,Google最容易处理。
响应式网页设计对SEO是友好的,这些相关技术还在不断演化中,还有许多尚待客服的地方。下面来说说它的缺陷:
1,对老版本IE支持不好,这是一个致命的问题,尤其是IE6,如果你的网站用户大多还采用老版本的IE的话(建议在统计工具里看一下),就不适合做响应式网页设计了。
其实我一直想采用响应式网页设计,从新设计卢松松博客的网页,但看到统计里的老版本IE用户依然很多,只好放弃。
2,例如一些小游戏站、视频站,如果仅仅是网页采用了响应式设计,但里面的内容依然是只能在PC端打开的话,这时候就要认真考虑了。
国外copyblogger的博客提到了一个很特别的案例,就是迪士尼公司的网页。他说在迪士尼网页中有许多给小朋友玩的网页游戏,有些游戏可以在桌上型电脑玩,但是如果使用移动设备就可以无法使用。因此这个情况下,就必须做出抉择,放弃使用ResponsiveWebDesign,或是修改游戏。
-

广告合作
-

QQ群号:707632017

















