一、门票:大门票产生大印象
读者特利发给我们一张他设计的洗车券,这张洗车券是他希望为他儿子的游泳队筹集在游泳池训练的各种费用而举行的一次洗车筹款,而它的有趣之处就在于其尺寸相当抢眼:

没有人会对它视而不见:这张洗车券是一般门票尺寸的两倍之大,设计起来也很容易,从视觉上也非常能吸引有兴趣的消费者。大图片及大标题使这张洗车券产生一张海报的视觉效果,效果当然不错。

二、名片:单纯由文字构成的名片一样可以设计得好看
无论是什么样式,花些心思设计的名片总会比简单将文字放上去的名片要传达出更多的东西,我们如何将一张单纯由文字构成的名片设计得更漂亮?

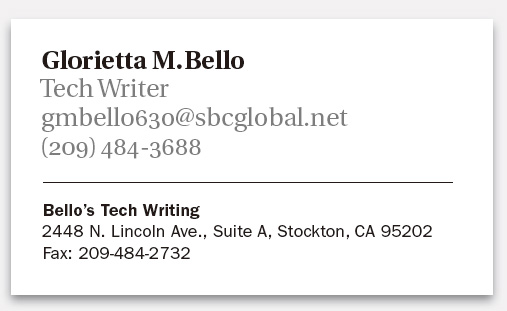
修改前的名片并没有经过“设计”,只是堆彻。就象你在屋里摆放家具一样,只是将家具随意摆到角落里,没有精心的“布置”。这张名片,全部信息都一目了然,但这些信息并不吸引人,米色的背景也显得很普通,就象在人群中的一个普通人,没有人会注意你。

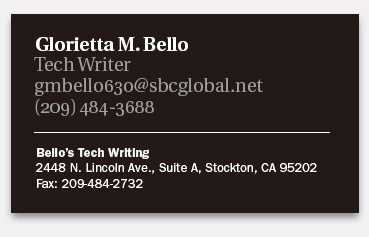
而上图,同样的信息,却是经过设计的。自信的名字及职务在白色的卡片上左对齐,突出了Glorietta本人,而不是那个了无生气的企业名称,并且该老兄是一名科技作家,有意识的排版突出了“写作”这一抽象意义。较大的文字自动传达有效的信息沟通。通过对比(大/小,衬线体,非衬线体)形成有组织、有目的的构成,传达出一种简朴的风格,但并不乏味。如果还想更引人注目,可以象下面一样更换一下颜色区域:

三、烹饪配方卡片:用视觉来传达营养
你如何设计一张与烹饪配方相关的宣传卡片?不要将那些用料简单地用文字列出,显示它们!这个方式适用于任何指引性的设计项目。

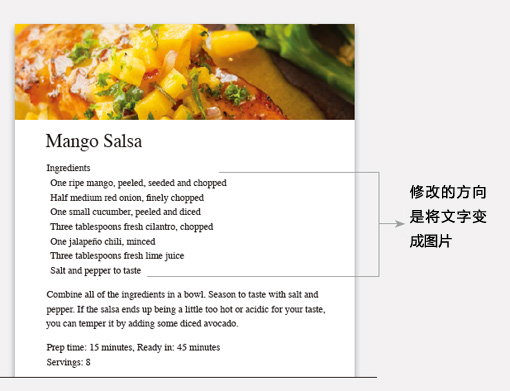
修改前:简单地将各种用料用文字罗列出,显得简单,但也显得普通,如果我们用具体的图片来表示出其用料,看看效果如何?

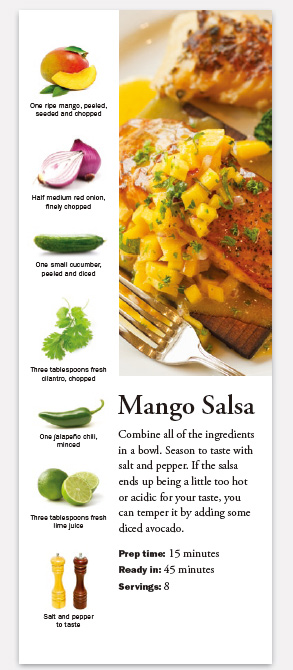
修改后的版式充满色彩及味道!关键是它还显得独特。虽然你也知道芫荽是什么东西,但用图片表示出来后,通过视觉辅助,我们对这道菜式会比单纯看文字有更多的味觉想象。留意我们的各种配料都是在白色背景上干净地呈现出来,每一种都加上一些阴影,进一步加强了视觉的真实性。看了修改后的卡片,你是不是已经食指大动?
四、标志:线条构成显得更酷
我们很喜欢DELO小岛烧烤店的菜单,因为在我们的眼中它显得很酷,它只是由黑白线条(没有灰度)构成,这些线条构成了餐厅的标志及名称。既经典又实惠的设计!



(上图是在Indesign软件中制作,但其描绘功能与AI基本相同,或其它的矢量软件均一样可轻易制作)
五、照片排版:团队精神
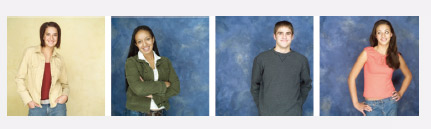
你有一个团队,但却没有一张合影照,那如何在设计中显示团队精神?我们将个人照片并列,但选择一个人作为其中的领头人物,这种设计既灵活又给人印象深刻。

合影照片当然很适合表现团队精神,但它又会限制表现每个人的个性。更加灵活的选择是将每个人的单独照片合起来形成一个令人印象深刻的排版。如果照相时的背景你可以选择,尽可能让每个人的背景及灯光接近,照的时间不要仅照头部,最好拍到整个上身,照片清晰度要高。

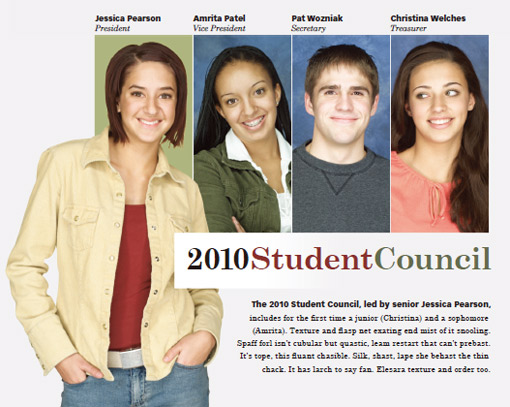
最后,这个学生会成员的设计就变成上图这样,其中学生会主席的形象显得更加重要且成为一个焦点。该设计主要通过三个步骤即可完成:

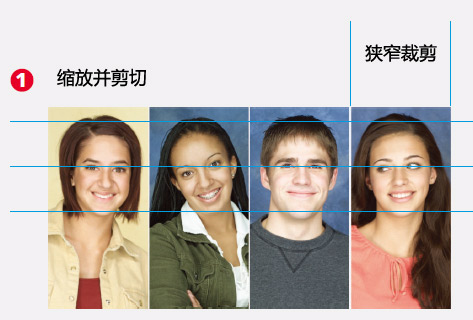
第一步是将照片剪切得基本一致,头部尺寸及眼睛水平线都应该尽可能一样(当然,由于各人姿态不一样,允许有一些差异)。

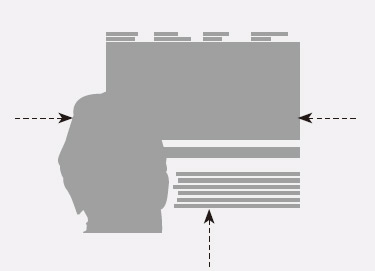
一旦定下各人的尺寸后,最重要的第一个人物不要剪切,但去掉其身后的背景。


富冲击力的排版使这张学生会成员介绍的设计显得非常突出,它比普通的那种傻乎乎的团队照效果更好,因为设计师可以灵活安排其中每个人的照片,使到整体既具有一种团队的氛围,但同时又能显示出每个人的特性。使这些学生与观看的人在情感上距离更近。这样的排版另外的好处就是能够让你在版面空间的安排上更灵活,并且有更多的空间给你的放置标题及文字。
本文颜色数值如下:

来源:产品中国
-

广告合作
-

QQ群号:707632017



















