在实际当中,扁平化设计一词所指的是抛弃那些已经流行多年的渐变、阴影、高光等拟真视觉效果,从而打造出一种看上去更“平”的界面。扁平风格的一个优势就在于它可以更加简单直接的将信息和事物的工作方式展示出来,减少认知障碍的产生。
随着网站和应用程序在许多平台涵盖了越来越多不同的屏幕尺寸,创建多个屏幕尺寸和分辨率的skeuomorphic设计既繁琐又费时。设计正朝着更加扁平化的设计,你可以一次保证在所有的屏幕尺寸上它会很好看。扁平化设计更简约,条理清晰,最重要的一点是,更好的适应性。
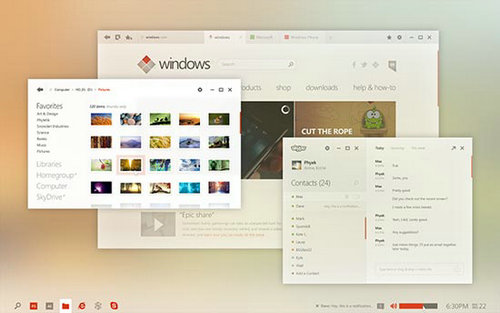
与扁平化设计相比,在目前也可以说之前最为流行的是skeuomorphic设计,最为典型的就是苹果IOS系统中拟物化的设计,让我们感觉到虚拟物与实物的接近程度。在扁平化设计中目前最有力的典范是Win8 metro界面,不得不说Microsoft不愧为PC用户体验开拓者,如此大胆的尝试与实现,不得不让人佩服。
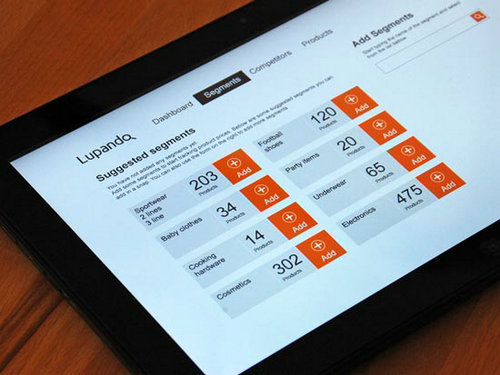
扁平化设计案例





扁平化设计界线
我们发现在Win8 metro界面中,使用了完全的扁平化设计;在苹果产品及IOS系统中,看到了部分扁平化设计影子,在Google中,我们也同样看到了准扁平化设计模式,并且在Google中我们体验良好,而在Win8 metro中受到的评论并非这么乐观,所以不管是属于什么设计,设计的美在于是否适合,我不敢说扁平化设计就比谁好,这种非黑即白的理论并不适合。但我敢说扁平化设计在网站建设、网页设计中有非常大的优势,简直说可以弥补长年的兼容诟病,我喜欢扁平化设计。
来源:亦家网络
-

广告合作
-

QQ群号:707632017



















