
HTML5带出了一系列新元素,并且将在未来被广泛应用。然而,有一些元素在使用时易被混淆,包括以下两个新元素:
最常被问起的问题是:在什么情况下我们应该使用这些元素?以及我们应该如何正确的使用这些元素?
Section元素
这是一个最容易产生歧义的元素。它与
“
从描述中我们可以看出
“当一个元素仅用于风格样式或是为了脚本的方便,我们鼓励作者使用
基于这一点,我们可以总结以下两点:
第一,尽管section元素在技术上是可以设计样式的,但是当有复杂的样式或脚本时,我们仍建议使用div元素。
第二,类似于
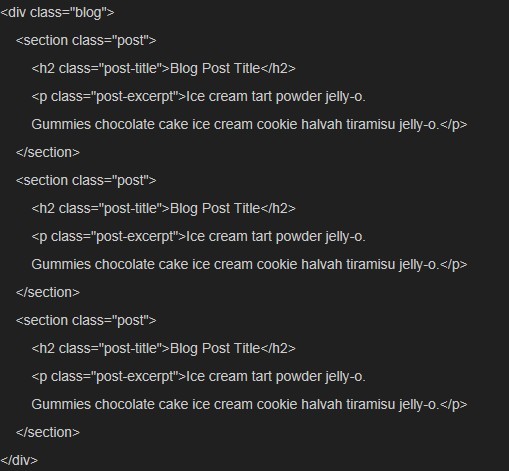
因此在现实例子中,使用

这只是个例子,
Article元素
从名字上,它已经很好的诠释了自己,但是我们仍要看看官方文档上是如何描述它的:
“在文档,页面,应用或是站点上的一个独立部分,并且大体上,是可独立分配,或是重复使用的,例如在发布时。这个可以是论坛帖子,杂志或是新闻,博客条目,用户提交的评论,互动的小工具或小工具,或任何其他独立项目的内容。”
从上描述中,我们可以总结出
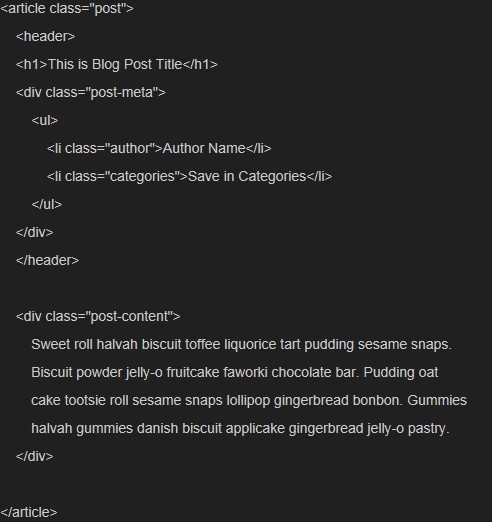
以下例子给出了如何使用

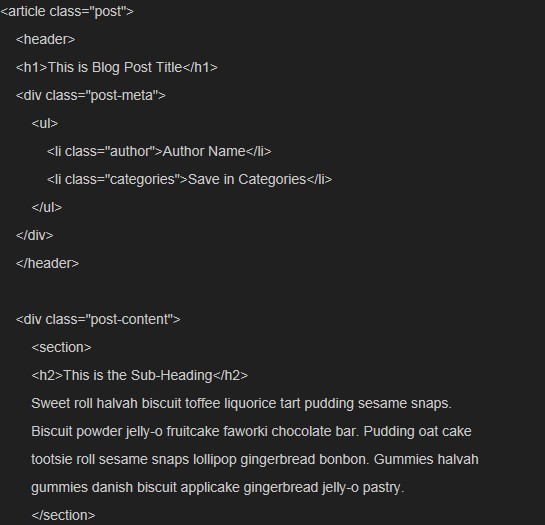
此外,


总结
如万维网的创始人和W3C的董事所预测的那般,所有HTML5创造出来的新元素都是为了是网络结构更加语义化。如何正确的应用这些元素在网络开发者和设计者之间,仍存有争论。
无论如何,不要混淆观点。如我之前提出的,只要是合理的情况,且你看到使用了它使得结构变得意义非凡,那么请用它。
来源:http://www.gbin1.com/technology/html/20130320-html5-elements-section-article/
-

广告合作
-

QQ群号:707632017


相关文章
- Zoom重磅发布全平台AI Agent 2025-03-18
- 宝塔面板新春特惠 企业版低至1099元/年 永久授权最高立减20000元 2025-03-14
- 宝塔面板9.5.0重磅发布 企业级安全防护+邮件营销黑科技上线 2025-03-12
- 全球首款通用AI Agent发布——Manus 2025-03-07
- 数码荔枝“国货之光”活动 100+款优秀国产软件限时6折起 错过等一年 2025-02-25
- 新一代Cron-Job分布式任务调度平台正式上线 2025-02-19
- 阿里云携手DeepSeek AI应用落地限时五折优惠 2025-02-18
- 亚马逊云科技“云上”开工季 热门云服务免费用 注册立享70美金抵扣券 2025-02-13
- 亚马逊云科技新春福利来袭 注册即可免费试用40+核心云服务 2025-02-07
- 通知:谷歌宣布重大调整 搜索时必须启用JavaScript 2025-01-21


















