2012年第三季度时,我们对海外卖家版My Alibaba(以下简称MA)首页进行改版,当时MA后台的视觉已有规范,但很陈旧,如果按照原来的规范进行设计,也能顺利的完成需求;但我们的前台页面经过2012年轰轰烈烈的改版已经有了全新的面貌,风格也趋向于平面、宽松、简约;后台还是多年未变的样式,体验相对陈旧而且不统一,同时集团提出work in Alibaba的概念,也是时候对后台进行一些改版优化了。

当然视觉风格不统一不是发起一个改版项目的唯一目的,最根本是要分析目前的界面存在的问题,通过解决问题进行优化,改版过程分成两个步骤。
首页框架结构及样式
导航栏
先是进行了老页面的框架结构及样式的改动。
在国际站中会员类型繁多,在业务上为了满足每个会员阶段中的不同的需求,从而出现了多种版本的后台首页,在这过程中出现了历史遗的留问:风格差异越大,用户体验上毫无延续性。在设计前简单分析了后台首页功能本身作用于操作体验的平衡性。
首页更多是承载关键性动态提示、相关信息第一层级入口和用户操作的主行为。
比起前台产品信息的可视化展示、后台更多的作用是【工具】。
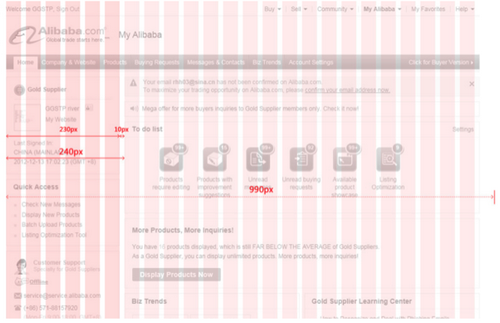
在交互阶段从新调整了MA后台信息结构。
把信息模块中的需要强化的【待办事项】和【会员生命周期引导】主要价值点内容放在了最核心位置,在用户从免费会员到基础认证会员,再到成为收费会员过程中这个结构始终不会有变化。

在之前的后台有多个不同的尺寸版本,按DPL规范中的栅格公式从新划分了左右框架。因后台子页面暂时不改动宽度,暂时采用了960px,但为后续改动为990px做了准备。

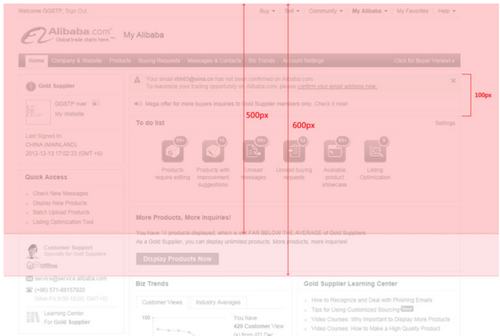
把关键信息内容展示在第一屏,尽量显示在500~600之间,现访问国际站的用户中纵向分辨率800以内设备的占据70%以上。

样式风格:首先要考虑使用我们网站后台的用户群及商业属性。用户多为男性,属于贸易类在线管理后台。所以体现更加工具类特性的设计。在设计上尽量做了精简,采用了全站统一式的灰色框体,也把信息块之间用框体圈了起来,让信息结构简洁明了,也体现扁平的效果。

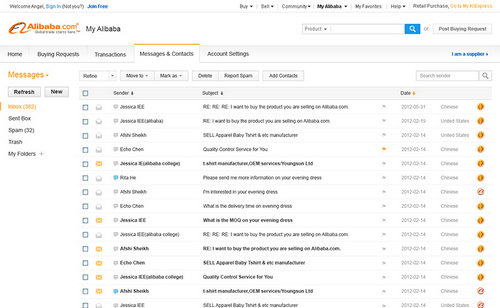
买家头部搜索框:考虑到搜索不是用户在后台的主行为,同时为了减少用户在操作中的干扰,弱化了整体搜索框。

最终设计稿:

此后单独做了导航栏的改版。
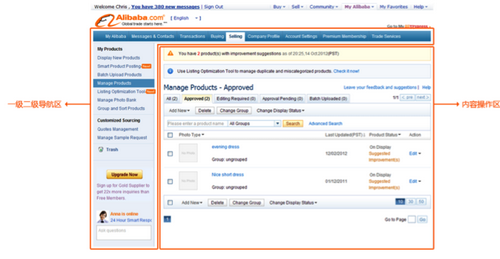
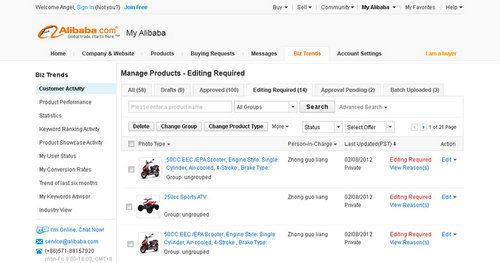
把当前的ma后台大多数页面分为两个模块:一级二级导航区、内容操作区,从缩略图可以看出目前的设计,导航的视觉层级高于内容操作区。

为了重新确定界面视觉层级,先问自己三个问题并进行回答:
1)用户来到MA后台某个界面如产品管理页主要目的是什么?
对自己发布的产品进行管理(包括查看发布的产品是否通过审核、对未通过审核的产品进行编辑等)
2)用户来到MA后台某界面如何行为?
一般是先查看自己关心的内容如审核未通过的产品,然后进行相应的操作如编辑或删除,用户想要离开本页面时,会去找导航
3)导航的作用是什么?
告诉用户MA后台有哪些内容可管理,当前你在哪个页面,当用户需要离开本页面或迷路时,能快速找到他想要去的页面
从以上对问题的解答,可初步得出结论:
MA后台的导航是可以弱化的,但要固定导航的位置,同时清晰表达当前的位置
为了验证这个分析思路的合理性,我还需要看看其他网站的做法:
1、支付宝首页的改版,老版的视觉层级最高的时导航及推广的活动,问了周围的同事,来到支付宝首页最常用的功能是什么?基本上作为老用户的我们主要是进行登录操作;新版首页针对新用户强调了支付宝的核心价值,针对老用户强调登录操作,而原先视觉层级很高的导航被弱化,但仍然不失导航的作用。

2、Google+界面典型的以内容为中心,导航在侧边弱化,用户需要切换时也能快速找到,同时也清晰的表明了当前的位置

经过前面的界面分析及竞品分析,后面就是根据得出的结论进行设计了,在设计过程中,视觉需要解决的主要问题是,导航被弱化后,如何才能做到内容和导航的分离,使用户来到MA后台后,能快速定位到自己关注的内容部分
我们前后也尝试了好几种方案来达到这个目的:
版本1:将一级导航和页头统一用灰色底,形成一个整体,和内容分离

版本2:将导航弱化成灰色,100%通栏设计

最后我们考虑MA首页及子页面的适用性,得出设计终稿

在项目推行过程中,因为后台涉及到多个业务方,而且导航从原来视觉层级最高,降到很弱,变化很大,大家虽然觉得前面的分析很有道理,但还是不免担心因为视觉层级降弱,用户找不到导航;基于业务方的接受度及用户的接受度,我们借助用研团队的在线调研工具来验证哪个设计更优:
用研同学选取4000名海外用户,将新老版本图片分别发给2000名用户,设置两项任务:
1、首先看到的是MA首页,需要对自己的产品进行管理,让用户点击图片上的区域(验证一级导航)
2、进入产品管理页面,用户需要发布新产品,再次点击(验证二级导航)
从调研结果看:
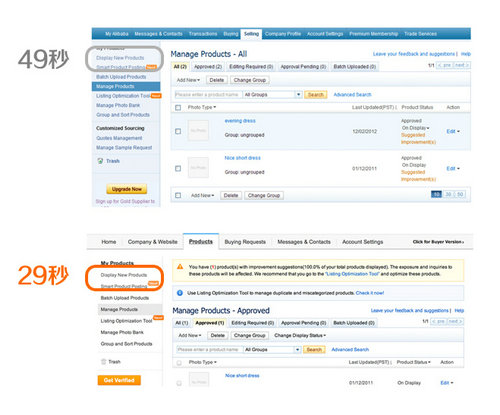
在内容定位上,新版本导航用户点击率高于老版本

用户寻找导航的速度,新版本也大大高于老版本。

用研的数据,验证了新设计的体验更优于老版本,对后面我们推进这个设计方案落地执行并上线,起了很大的帮助。
这个项目整个过程比较完整,我同时扮演了一次PM的角色,受益很多,让我看到从视觉专业角度想办法促进产品体验,我们的设计是可被衡量的,设计师不仅仅是资源,我们也可以主导发起需求,来达到用户体验提升甚至促进业务目标达成的效果。
来源:产品中国
-

广告合作
-

QQ群号:707632017



















