现如今产品运作的透明化或者说可视化已经成为一种趋势和必要手段。无论是政府,企业,还是各类创意群体组织已经开始重视这一现象:将产品背后的创意者推到幕前能够给受众带来信任感和专业感,甚至你可以打造明星团队或者某一明星员工来为你的企业增加厚重感。

创造出类似于“团队面对面”或者“关于我们的一切”的网页要耗费一定的时间和精力,当 然对于网页本身的质量也有很高的要求。接下来我们会用一些基本简单的范本来启发你展示自己的明星团队,你可以从这些案例中汲取灵感来获得成功,无论你运用 何种网站建设软件以及编程语言,遵循下面的基本步骤,你将会获得不错的效果。
为什么一定要建设团队展示的模块?
如果你无意中发现有这么一家规模很大的企业,却对他们本身或者团队的成员只字未提,你敢信任这样的公司么?如果有这么一家公司,他们许诺会为了你的 项目全力以赴,同样你要在他们身上砸下重金,可是你却连“他们”是谁都不知道,你敢信任这样的公司么?但如果增设团队展示的模块不仅会增加信任度和好感 度,而且告诉客户们为他们项目拼命的是实实在在的一群人,这会让你的客户放心许多。另外,通过团队成员本身以及他们的案例和作品说话将是绝佳的宣传手段。

没有条理的设计只能成为铺陈的浮夸!
在团队展示模块里,你可以陈列多种元素,但并不仅仅是单纯的放置图片相册,要配合文本信息来说明。团队成员的完整姓名信息是首要的,增加与个人信息 相匹配的图片能固增强团队成员的辨识度,当然不要忘记提到他们与你公司的联系——职位。更要确保每位成员信息的真实性,逾越道德的虚假信息往往造成适得其 反的效果。另外填充团队成员的背景介绍,能力优势,团队角色以及现在工作进度成果等。在个人信息中添入公司的主页地址,微博等社交化媒体链接也是个有心计 的做法。

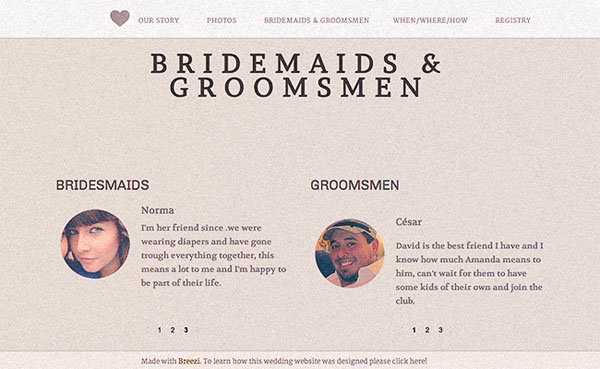
事实上在团队展示的页面上给成员谈论讲述自己的机会是十分高明的宣传手段,他们在言谈中所提到的信息与他们在你公司工作的职场生活有着很大的联系, 并且谈论的内容往往与工作息息相关,这样的方式与个人主页很相像,更容易营造亲近感,避免了纯粹企业主页的严肃感和距离感,让客户在浏览过程中能够感受到 企业工作氛围,从而增强对企业的信任和信心,赢得良好的印象。

除此之外还可以添加关于社会媒体的信息和数据,例如Facebook的链接,微博的帐号,博客主页等,一切可以帮助你增强真实性,构建客户忠诚度的 资源都应该被充分利用。专业技能方面的等级资格认证也要及时更新,这可以使你的团队成员看起来更加“金光闪闪”,从而吸引客户来了解公司或者成员,当然不 要忘记让你的团队成员感谢一下公司对他本人的帮助和提点。最后但是同样重要的一点是,确保添加了完备的联系方式,让客户联系你们,这是你们最重要的目的所 在,同时能够随时找到负责人也可以让客户感到你们的诚意和负责态度。需要提醒的是要找到一个侧重点来进行展示,否则你的团队会看上去很“混乱”。
一张好图片胜过千言万语
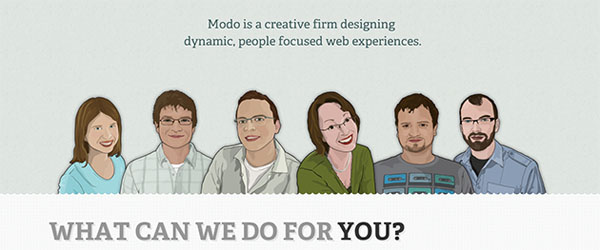
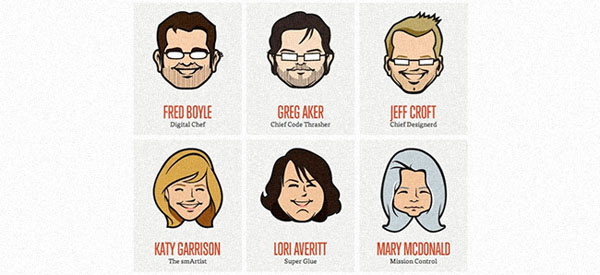
在你的团队展示页面中,你有很多元素可以加以利用,例如图片,标题,图例,表单等等。一张好的肖像是页面的门面,团队成员的半身像就是个不错的选 择。当然你也可以根据喜好来变更,例如经典的四分之三式肖像,可以避免呆板的形象同时显示出你们的审美感觉,甚至模仿画廊展示的风格也是前卫而有艺术气息 的。另外图标式肖像的运用在现在也十分常见,卡通式的幽默肖像能够很容易的拉近你与客户的距离,同时也显示出了你们的设计创造能力。

值得注意的是,在拥有如此多可用资源时,要保持头脑的冷静,使各个元素能够在色调,亮度,尺寸等方面尽量保持统一,让版面看起来干净和谐是重要指标 之一。别认为这是限制展现团队成员们的风采,发挥一下你的想象力和创造力,例如在图片上动动手脚,让团队成员们换个新形象也是个不错的选择。

设置一种情境,表达一种情绪
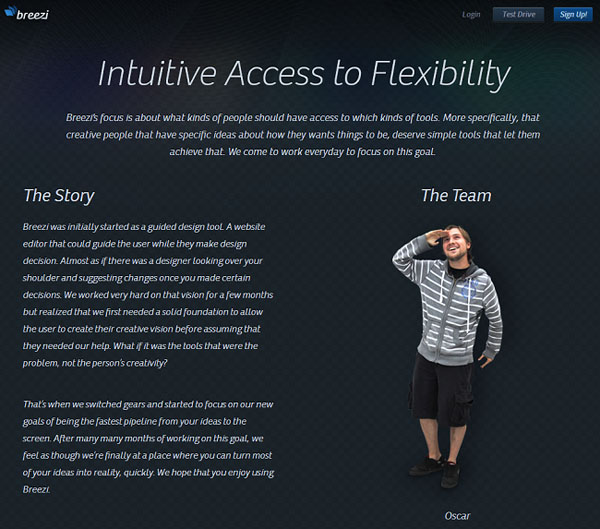
在选定展示的成员之后,可以为他们进行个性化打造的过程,例如将他们放置于某种情境中,通过他们的表情,服装道具,甚至色块来表达他们个人理念,或者传达一种情绪。

这种方式可以显得搞笑,直接,极致甚至偏激,因为在这个时代,人人都想追求与众不同,你的公司也想通过展现团队成员的出色来获得出众的印象。所以我们支持用认真负责的态度来做创意,全情投入的极致另类也回来带意想不到的收获。

用案例来说话。
了解一个优秀的团队展示案例最好的途径就是认真审视和分析他们。 接下来我们可以一同欣赏几个优秀的案例。
Best about Pages
也许这不是一个严格意义上的团队展示页面,但是这个页面本身的建设理念是很值得借鉴的,可以去 Bestaboutpages.com浏览更多案例。

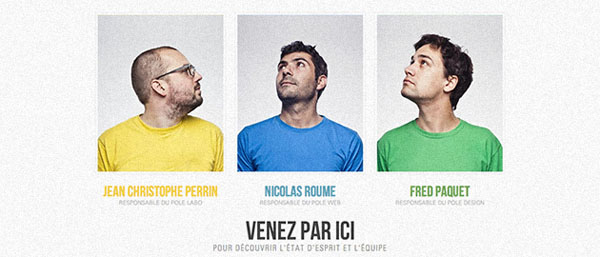
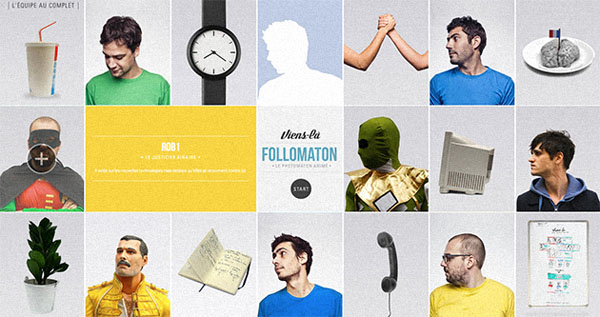
Viens-là
Viens-là 充满了创造性的设计思维, 仅仅一张图片并不能充分说明这一点,这三个男人的头像时刻跟随着你的手中的光标,图片被点击的同时会出现新的页面来展现他们的服务。点击 Veins-la.com来获得更多灵感。

看看下面这个网页中图片是如何跟随光标移动的,这让信息的弹出更有创意。制作超链接按钮是保持浏览者注意力和兴趣热度的好方法,何况这也帮你节省了大量的页面空间。

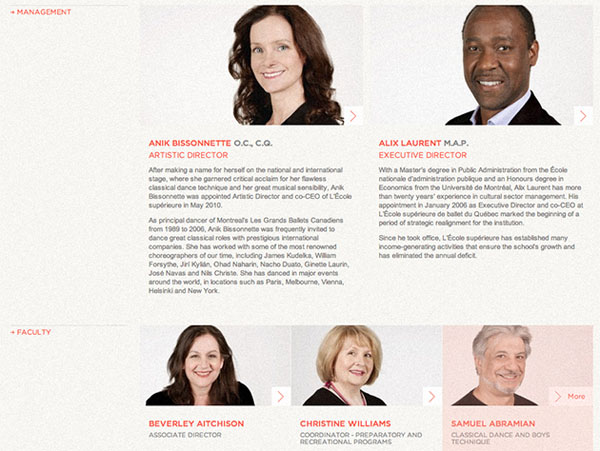
L’École supérieure de ballet du Québec
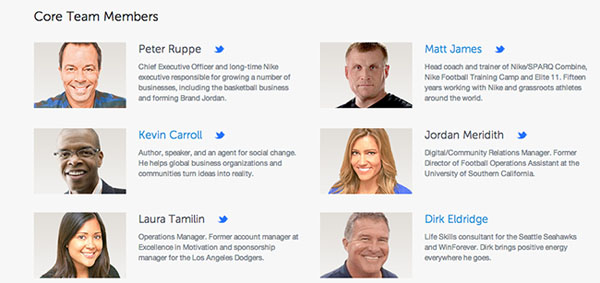
下面这张图片为我们呈现出一种简单但十分有效的方式。在展示页面上用简洁的布局和有目的性的区域划分展示了团队成员,但打开图片时会出现团队成员的相关信息,具体到十分细微的方面。 你会说这很简单,没有创意,但是这同样很安全有效。点击 Esbq.ca 看看更多案例。

以上为各位提供了许多介绍来帮助你们构建出一个优秀的团队展示页面,但是只有不断的练习和探索才能让你真正找到建设团队展示网页的诀窍,获得你的独 家心得。了解最基本的提醒,保持清晰的思路,切忌墨守成规,不断突破创新,你就会成为一个出色的“讲述者”,能够将这个团队的闪光之处以绝妙的方式娓娓道来。
译文:http://blog.enqoo.com/blog/2012/11/28/about-us-page-design/
本文链接:http://www.pmtoo.com/ucd/2013/0428/2573.html
-

广告合作
-

QQ群号:707632017



















