IMCART全局配置功能支持对店铺装修进行整体设置,涵盖六个主要类型:常规、颜色、字体、商品、社交媒体和账户中心。应用时,若积木本身已有相应设置,则优先采用积木自身设置,未设置的将使用全局设置。
一、IMCART常规设置
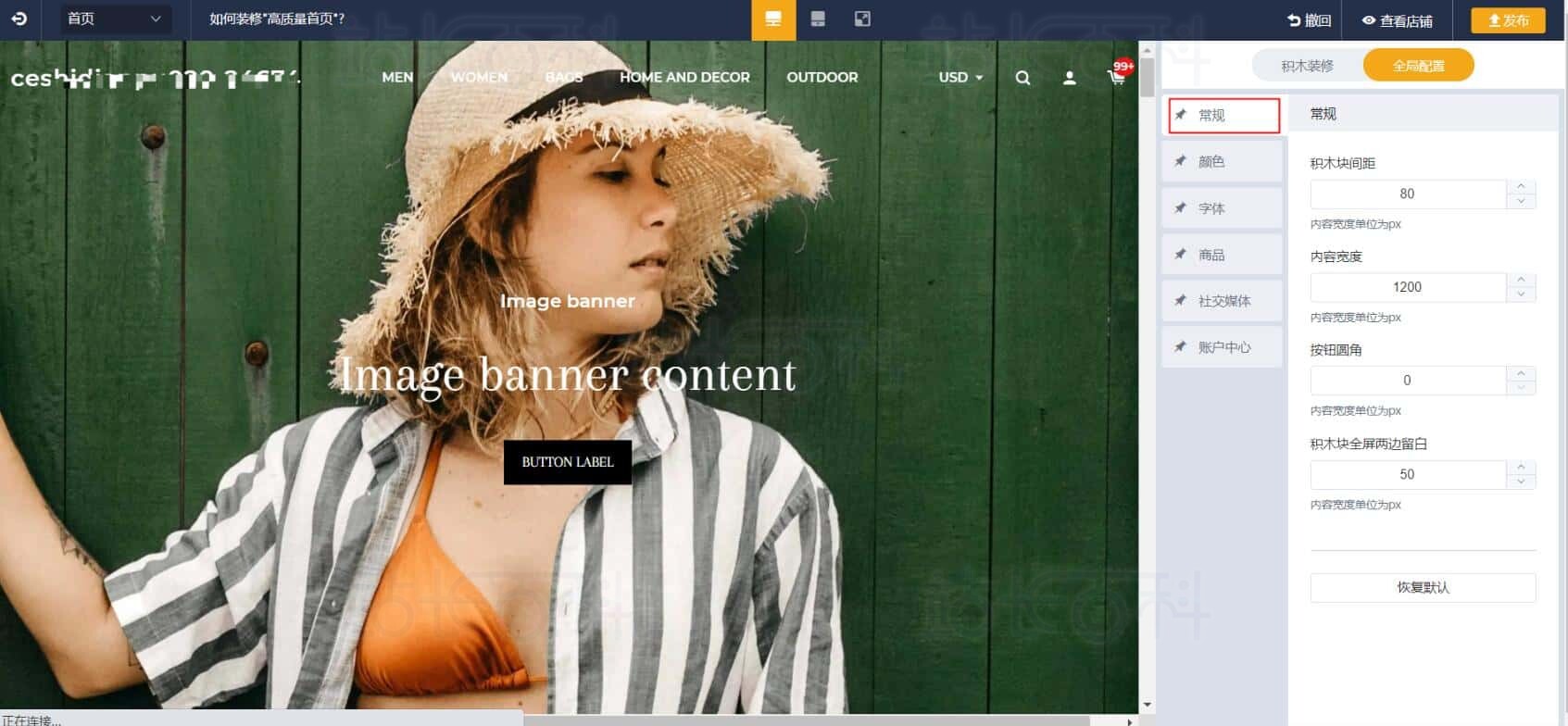
在「店铺装修」>「主题装修」>「编辑」页面,选中全局配置区的「常规」类型,按需填写以下配置信息:
1、积木块间距:设置不同积木块之间的竖向间距,范围为0~200px。
2、内容宽度:设置积木内容的显示宽度,范围为1000px~1400px。
3、按钮圆角:设置按钮的圆角大小,范围为0px~30px。
4、积木块全屏留白:设置积木块与屏幕左右两侧的间距,范围为0~150px。
二、IMCART颜色设置
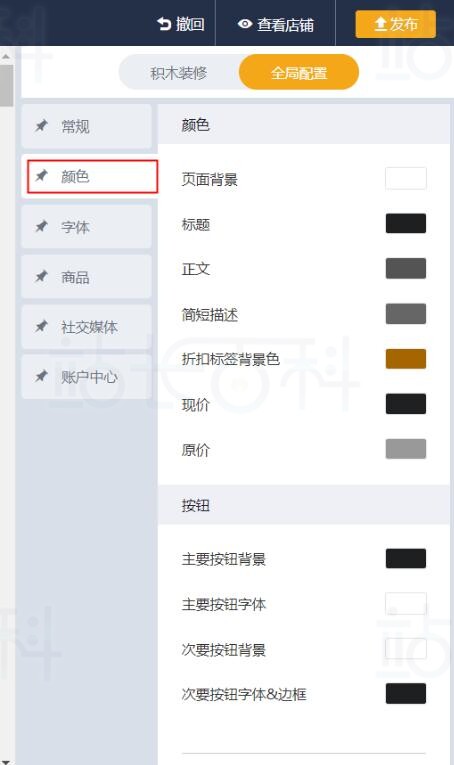
在「店铺装修」>「主题装修」>「编辑」页面,选中全局配置区的「颜色」类型,按需填写以下配置信息:
1、页面背景:设置页面的背景填充色。
2、标题、正文、简短描述:设置相应文字的颜色。
3、折扣标签背景色:设置折扣标签的背景填充色。
4、现价、原价:设置价格的显示颜色。
5、主要按钮背景及字体:设置主要按钮的背景色和文字颜色。
6、次要按钮背景、字体及边框:设置次要按钮的背景色、文字和边框颜色。
三、IMCART字体设置
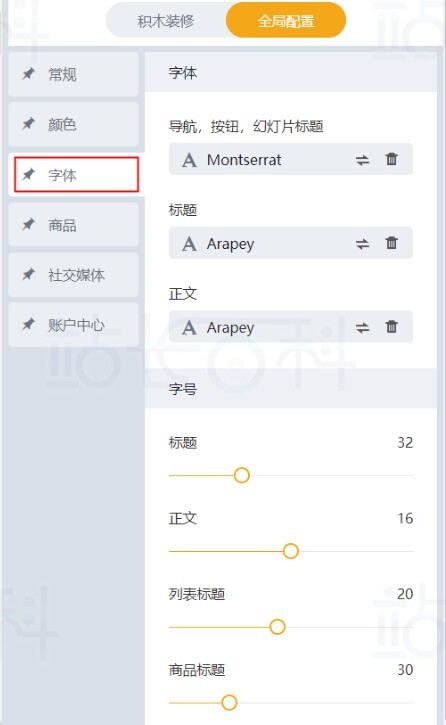
在「店铺装修」>「主题装修」>「编辑」页面,选中全局配置区的「字体」类型,按需填写以下配置信息:
1、字体:设置导航、按钮、幻灯片标题、标题和正文的字体类型。
2、字号:设置标题、正文、列表标题和商品标题的字号,限制如下:标题20~60px,正文12~20px,列表标题12~30px,商品标题20~60px。
3、字间距:设置标题和菜单的字间距,限制为0~10px。
四、IMCART商品设置
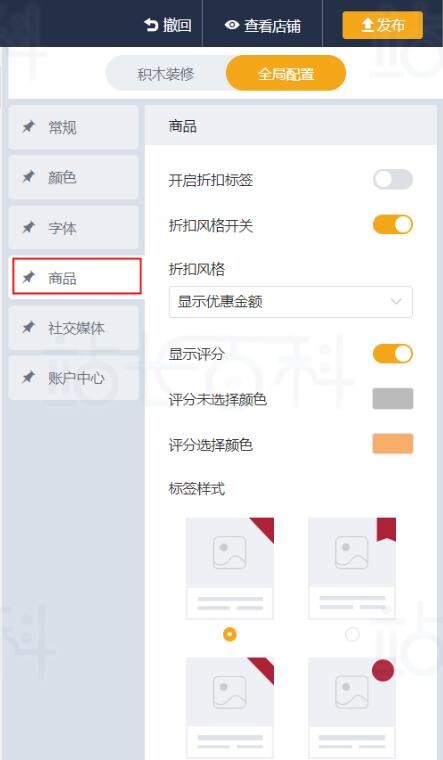
在「店铺装修」>「主题装修」>「编辑」页面,选中全局配置区的「商品」类型,按需填写以下配置信息:
1、标签:设置是否开启折扣标签及其样式、背景和文字颜色。
2、折扣:设置是否开启折扣风格,显示优惠金额或优惠比例,开启后在商品列表和详情页显示“Save xx.xx”。
3、评分:设置是否显示商品评分及颜色,开启后可在商品列表和详情页展示评分,帮助客户快速决策。
4、快速预览:设置该功能是否开启,客户可在当前页面以弹窗形式查看商品信息并进行加购。
5、快速弹窗风格:可选简易版和标准版(PC端),移动端固定为简易版。
6、强制图片尺寸:设置商品图片的显示尺寸,默认按原始尺寸显示。
7、鼠标滑上显示第二张图片:设置该功能是否开启,开启后鼠标滑上商品主图将自动切换为第二张商品图片。
8、商品标题样式:设置商品标题的显示限制,可选完全显示或超过一行部分隐藏。
9、商品属性样式:设置商品详情页中商品属性的选择样式,可选默认(单选按钮组)或下拉框样式。
10、商品列表图片显示:设置商品列表中是否展示商品小图(可选展示商品色卡或商品主图)。
11、色卡:设置是否开启色卡及其样式和大小,开启后商品详情页以图片/颜色形式显示SKU。
12、商品SKU布局:设置商品详情页SKU的排版方式,可选居中、居左、居右。
13、移动端商品名称:设置移动端商品列表是否显示商品标题。
14、购物按钮控制:设置商品详情页的“加入购物车”和“立即购买”按钮是否显示。
15、数量选择器:设置商品详情页是否显示数量选择,未开启时,购买按钮的数量固定为1。
16、数量默认购物值:设置商品加购时的默认数量,适用于一次性购买多个的店铺商品。
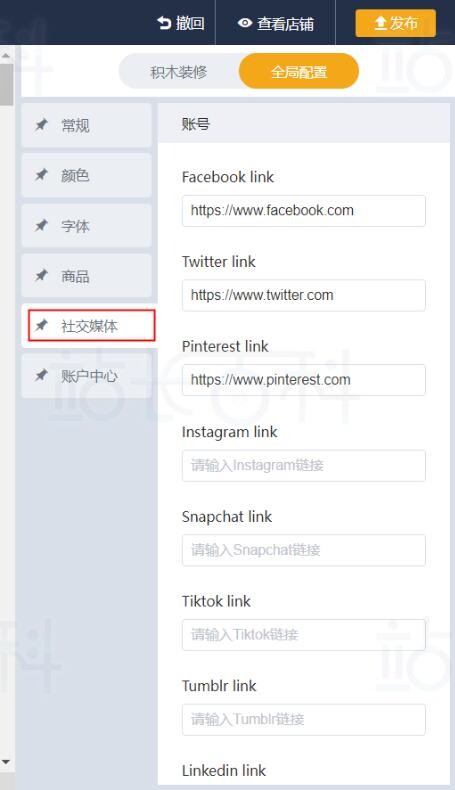
五、IMCART社交媒体设置
在「店铺装修」>「主题装修」>「编辑」页面,选中全局配置区的「社交媒体」类型,按需填写以下配置信息:
1、填写各社交媒体的主页链接,包括Facebook、Twitter、Pinterest、Instagram、Snapchat、Tiktok、Tumblr、Linkedin、Youtube、Vimeo和VK。
2、上传分享图片。
3、绑定域名后,前台客户才能正常使用分享功能。
4、应用于网站底部积木,对应底部积木中SNS账号的链接地址。
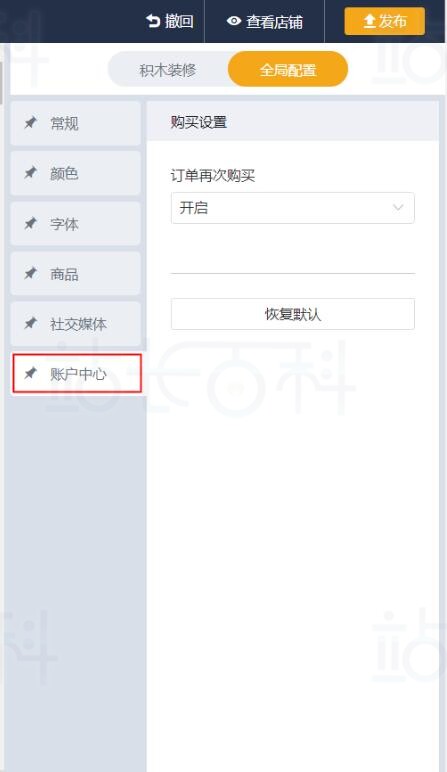
六、IMCART账户中心设置
在「店铺装修」>「主题装修」>「编辑」页面,选中全局配置区的「账户中心」类型,按需填写以下配置信息:
订单再次购买:选择是否开启该按钮,开启后前台个人中心的订单模块中所有订单都支持“再次购买”,有助于提高复购率。