本节主要将介绍在编辑MediaWiki时如何使用图像的语法,包括MediaWiki支持的媒体类型、语法、格式、框架和参数等。
一、MediaWiki图片存储
在 MediaWiki 服务器上,图片是通过使用 “File:” 命名空间前缀来存储的(尽管传统的 “Image:” 命名空间前缀也被视为同义词)。同时,还可以使用 “Media:” 命名空间前缀作为替代,引用原始媒体文件以单独呈现或下载。
二、必要条件
在可以在页面上使用图像之前,Wiki 的系统管理员必须开启文件上传功能,并且用户必须被授权上传文件。此外,管理员可能会将 Wiki 设置为使用外部存储库,例如维基共享资源。为了在服务器端处理图像大小,可能需要配置图形库(如 GD2 或 ImageMagick)。
三、MediaWiki支持的媒体类型
以下格式的文件默认被支持:
- .jpg 或 .jpeg:标准 JPEG 格式压缩的位图(最适合用于照片);
- .png:便携式网络图形格式(由 W3C 规范);
- .gif:传统图形交换格式的位图;
- .webp:支持有损和无损压缩格式,能将文件大小压缩至最大 45%。
以下格式可能需要额外步骤才能启用:
- .svg:可缩放矢量图形格式,适用于高质量图像;
- .tiff:标签图像格式,常用于高分辨率照片;
- .ogg, .oga, .ogv:Ogg 格式的多媒体(音频或视频),通常与 “Extension:TimedMediaHandler” 一起使用;
- .pdf:便携式文档格式,适用于多页文档,通常与 “Extension:PdfHandler” 配合使用;
- .djvu:多页位图文档格式,通常用于书籍扫描。
其他媒体类型可能受支持,但可能无法以内联方式显示它们。
四、渲染单个图片
1、语法
显示图像的完整语法如下:
[[File:文件名.扩展名|可选项|标题]]
以下是可选参数的详细说明:
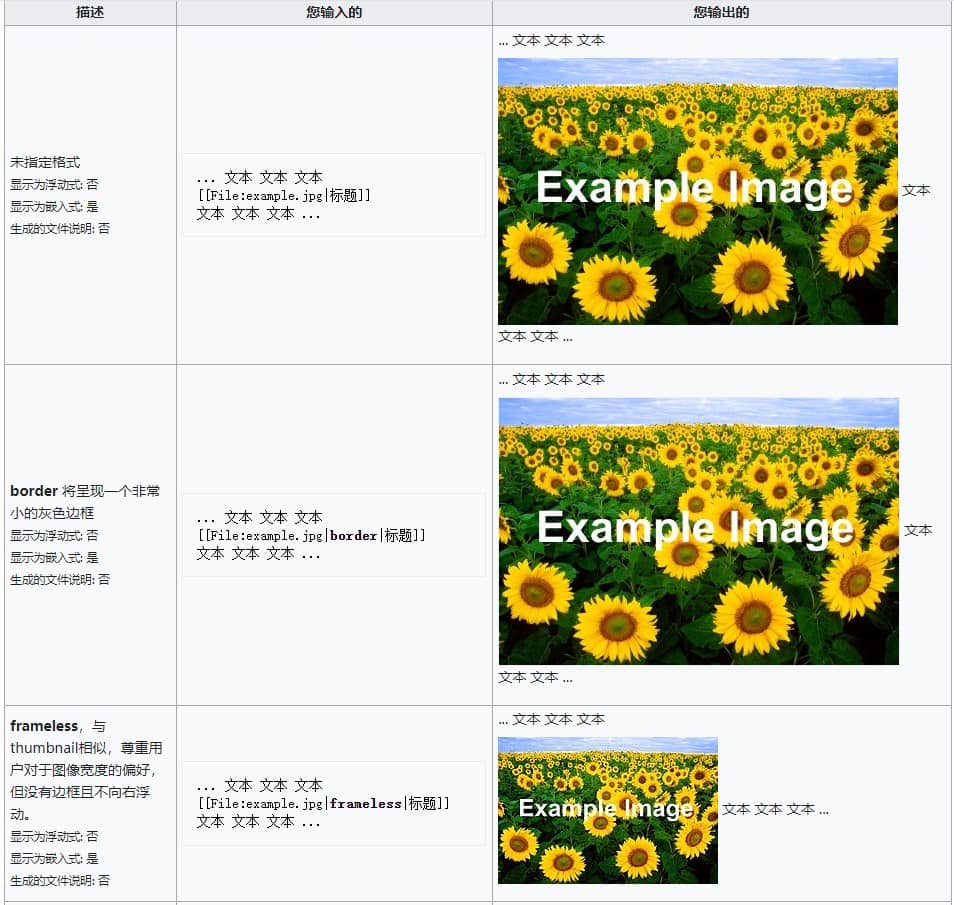
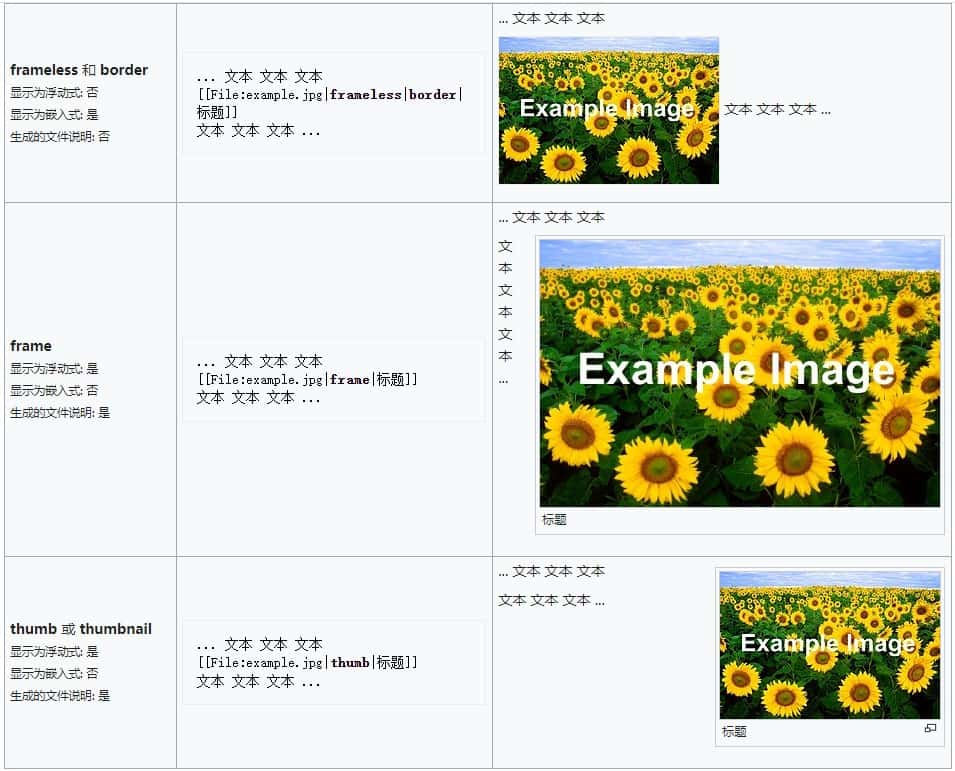
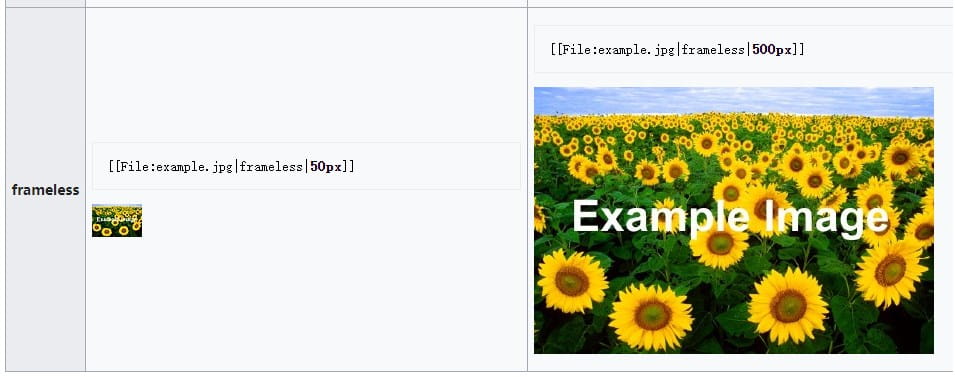
(1)格式选项:可以是 “border”、”frameless”、”frame” 或 “thumb”(或 “thumbnail”)中的一个,用于控制图像的显示样式。
(2)调整大小选项:
- “{宽度}px”:根据指定的最大宽度调整图像大小;
- “x{高度}px”:根据指定的最大高度调整图像大小;
- “{宽度}x{高度}px”:根据给定的宽度和高度调整图像;
- “upright”:根据用户的设置调整图像大小,适合高度大于宽度的图片。
(3)水平对齐选项:可以是 “left”、”right”、”center” 或 “none”中的一个,用于控制图像在页面中的对齐方式。
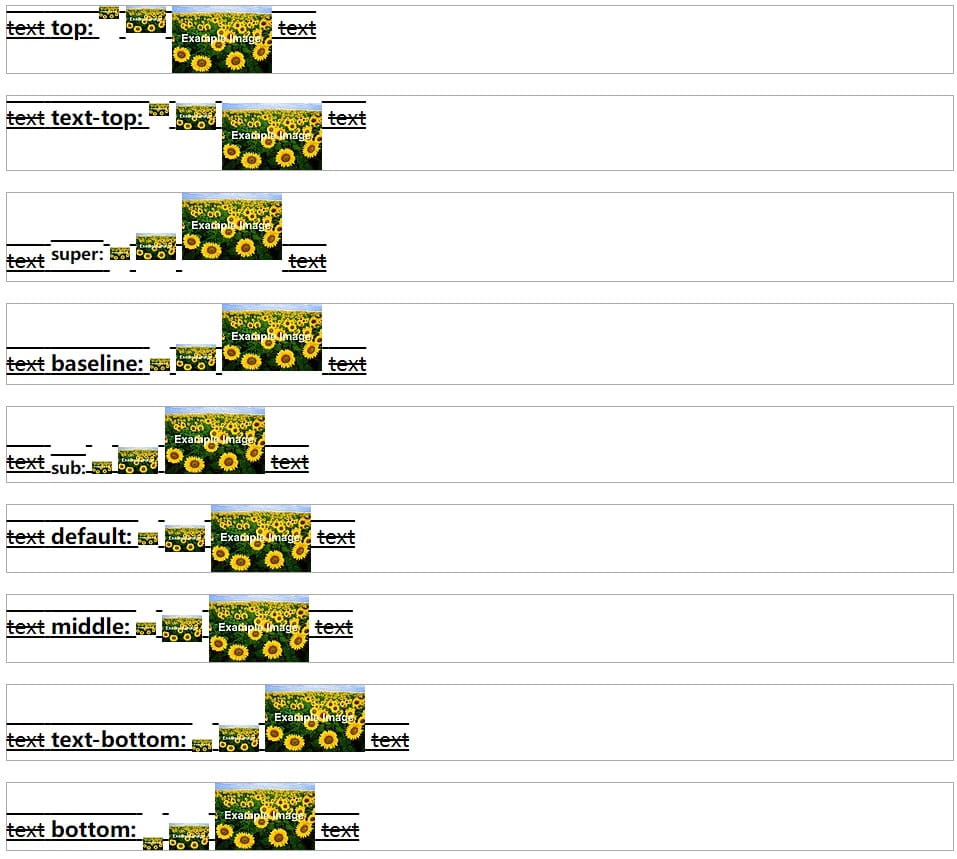
(4)垂直对齐选项:可以是 “baseline”、”sub”、”super”、”top”、”text-top”、”middle”、”bottom” 或 “text-bottom”中的一个,用于控制图像的垂直对齐。
(5)链接选项:
- “link={目标}”:更改图像的链接目标,可以是任意页面标题或 URL。例如:”[[File:Example.jpg|20px|link=http://www.wikipedia.org]]”;
- “link=”:显示图像但不显示链接。
(6)其他特定选项:
- “alt={替代文本}”:提供备选文本,以便在图像无法加载时显示,帮助使用屏幕阅读器的用户;
- “page={number}”:在显示 .djvu 或 .pdf 文件时,呈现指定的页码;
- “thumbtime={number}”、”start={number}”、”muted” 和 “loop” 等:这些选项用于处理视频文件的显示和播放设置。
标题文本会显示在缩略图或框架下方,并可以包含 Wiki 链接和其他格式。如果未指定 “alt” 文本,系统会自动生成备用文本。
2、格式
下面图片显示了所有可用格式的效果。
当缩略图中图像的高度大于其宽度(即纵向而不是横向)时,如果图像的高度太大,可以尝试使用upright=N,其中N是图像的纵横比(宽度除以其高度,默认为0.75)。 另一种方法是明确指定所需的最大高度(以像素为单位)。
注意通过添加thumb={filename},可以为缩略图使用不同的图像。
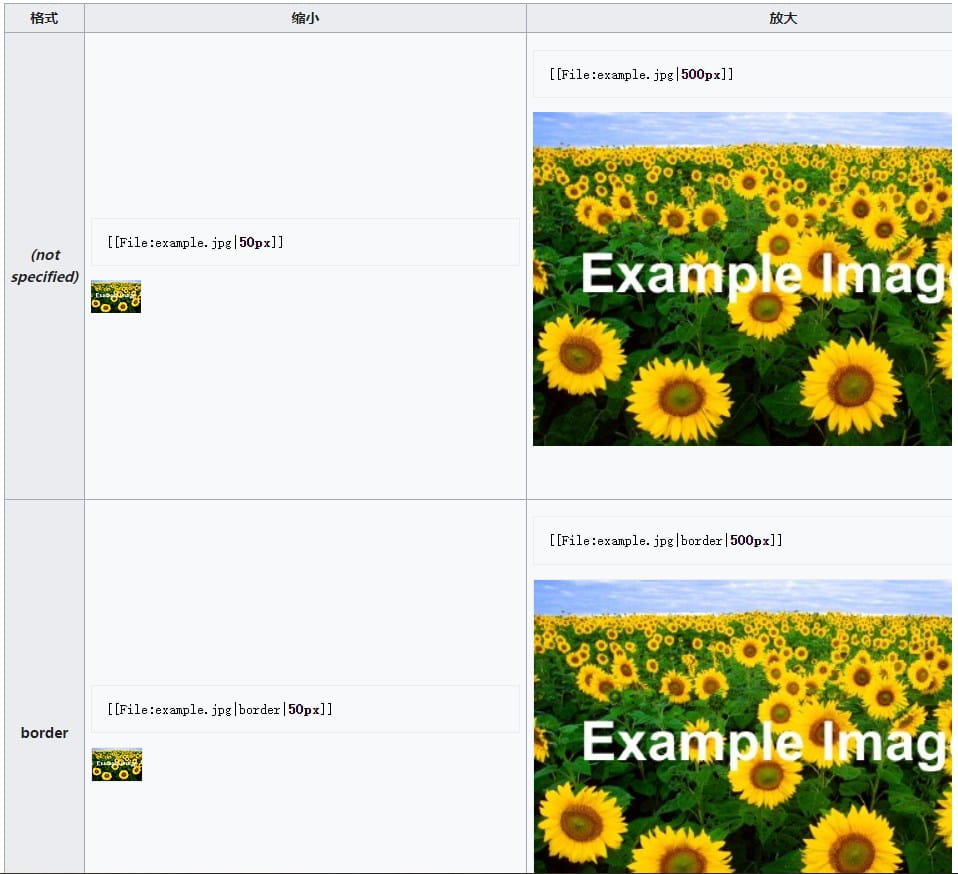
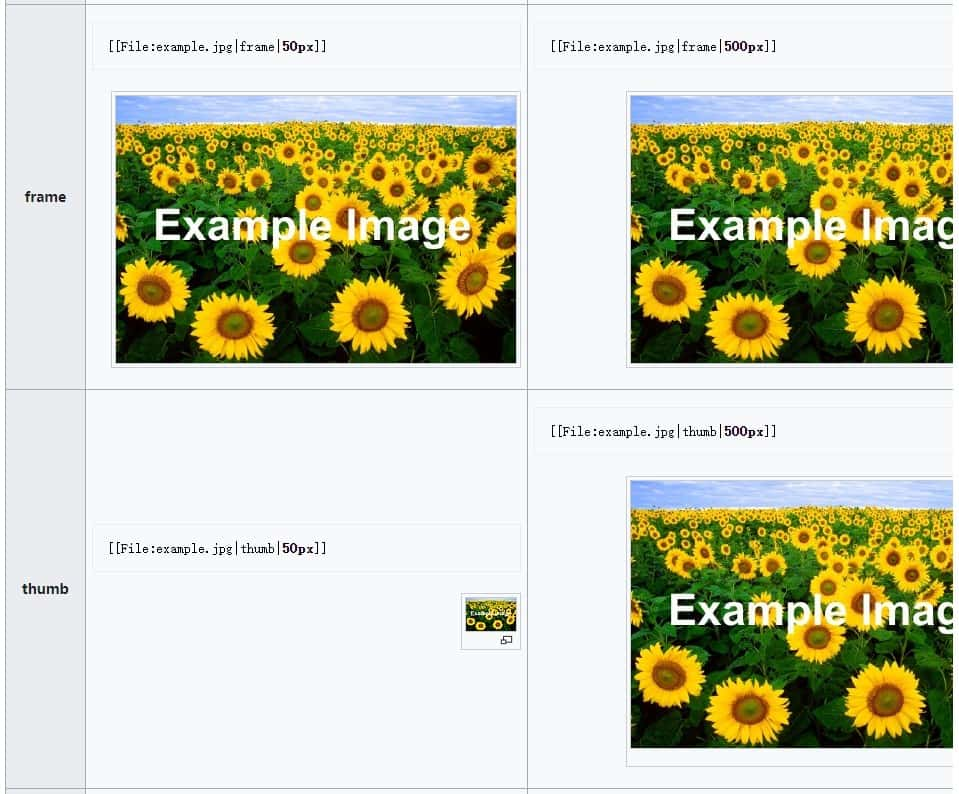
3、大小和框架
在不同的格式中,大小参数的效果可能不同,如下所示。
- 当格式没有指定或者只有border,图像的尺寸可以缩小或放大到所有指定的尺寸;
- 在下面的例子中,图像的原始尺寸为400×267像素;
- 带有frame时,图像将始终忽略指定的大小。原始图像的尺寸超过用户偏好中定义的最大尺寸时,则将会被缩小,页面信息将会显示一个Linter错误;
- 带有thumb或frameless时,图像被可以减小,但不能放大超出图像的原始大小。
4、水平对齐
当使用frame 或 thumb[nail] 格式时,对于从左向右书写的语言,图片是水平向右对齐的;对于从右向左书写的语言,图片水平向左对齐。
5、垂直对齐
垂直对齐选项仅在图像呈现为内联元素且不浮动时才能生效。 它们改变了内嵌图像在同一渲染行上的图像之前和/或之后与同一块中存在的文本垂直对齐的方式。
插入内嵌图像显示的文本行(以及后面显示的文本行)可能会向下移动(这将通过增加行间距来增加行高度,就像使用span标签设置字体大小参数的文本或者是带有上标或下标),以根据这个对齐约束来完全显示图像的高度。
为了更清晰地显示对齐结果,文本被添加上划线和下划线,字体大小增加到200%,并且用细边框勾勒段落块;另外不同大小的图像是成一条线的:
6、停止文本流
有时需要阻止文本(或其他内联非浮动图像)在浮动图像周围流动。 根据web浏览器的屏幕分辨率或者类似的,图像右侧的文本流可能导致段落标题(例如,== 我的标题 ==)出现在图像的右侧,而不是像用户想看到的那样出现在图像下方。 可以通过在需要在浮动图像之下开始的文本之前放置<div style=”clear: both”></div>来阻止文本流。 (也可以通过将带有浮动图片的段落包装在<div style=”overflow: hidden”>…</div>中来做到这样而无需添加新行,这会清除div元素内的所有浮动。)
所有渲染为块的图像(包括非浮动的中央图像、左浮或右浮的图像,以及有框架或缩略图的浮动图像)都会不明显地打断周围文本行(中止图片前文本的当前块,为其后的文本创建新的段落)。 然后,这些图像就会沿着左侧或右侧对齐边距(或者沿着居中对齐图像的这些边距之间的中心行)垂直堆叠。
7、修改默认链接目标
下表显示了如何更改链接目标(默认为图像说明页面)或如何移除它。 更改链接不会改变前面部分中描述的格式。
警告:
- wiki上的许可要求可能会禁止移除所有指向描述页的链接,因为那上面显示了必需的作者署名、著作权声明、应用的许可证、或者对图片更详细的描述(包括该文件的更改历史);
- 如果更改或者移除了一个图片的链接,之后需要在该页面其他位置提供一个单独的链接指向描述页,或者在图片许可信息与页面不一致的情况下列出著作权和作者的信息并提供指向应用的许可证的链接;
- wiki政策可能会限制链接参数的使用,甚至直接阻止嵌入式媒体文件的链接参数(此情况下链接参数会被忽略),或者只能在认证用户或管理员许可后才能使用。
五、渲染一系列图片的图库
1、图库语法
使用<gallery>标签制作缩略图图库很容易。 语法为:
<gallery>
File:file_name.ext|caption|alt=alt language
File:file_name.ext|caption|alt=alt language
{...}
</gallery>
- 在gallery标签中图片代码没有使用中括号括起来;
- 标题是可选的,其可以包含Wiki链接或其他格式;
- 将词语“center”、“left”、“right”用作图片备注时会导致 Linter 误报错。
- 控制图片显示的一些参数也可以在这里使用,特别是那些修改文件的参数(与控制图像在页面中的位置不同)。 例如:带有多个页面的PDF文档,可以使用像page=4这样的代码,对于视频则可以使用thumbtime=10。
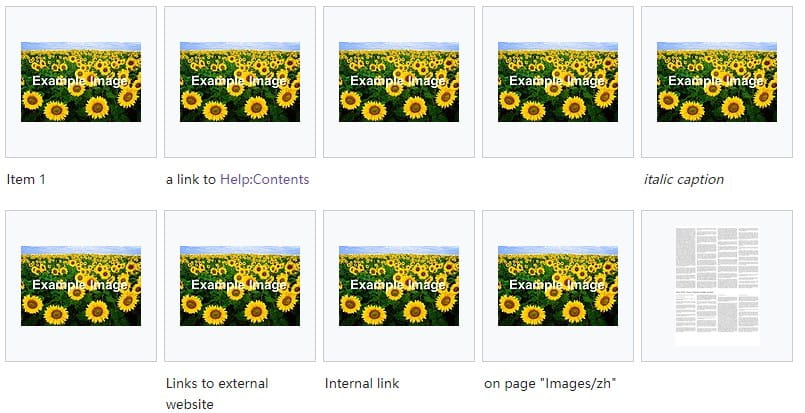
例如:
<gallery>
File:Example.jpg|Item 1
File:Example.jpg|a link to [[Help:Contents]]
File:Example.jpg
File:Example.jpg|alt=An example image. It has flowers
File:Example.jpg|''italic caption''
File:Example.jpg|link=https://example.com|This text will not render because an external link came first
File:Example.jpg|Links to external website|link=https://example.com
File:Example.jpg|link=w:Main_Page|Internal link
Example.jpg|on page "{{PAGENAME}}"
File:Using Firefox.pdf|page=72
</gallery>
会被格式化为:
2、mode参数
自MediaWiki1.22版本开始,MediaWiki有了一个实验性的mode参数,采取如下选项:
- traditional是MediaWiki使用的最初的图库类型;
- nolines与traditional相似,但不包含边框;
- packed使图像拥有相同的高度但是宽度不同,图像之间的空隙很小。 这个响应模式中的行根据屏幕的宽度自行组织;
- packed-overlay用一个半透明的白框将标题覆盖显示在图像上;
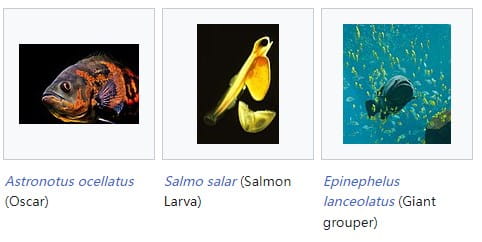
- packed-hover与packed-overlay相似,但图片标题和白框只在悬停时显示;
- slideshow用幻灯片形式展现图像。
<gallery mode="packed-hover"> Image:Astronotus_ocellatus.jpg|''[[commons:Astronotus ocellatus|Astronotus ocellatus]]'' (Oscar) Image:Salmonlarvakils.jpg|''[[commons:Salmo salar|Salmo salar]]'' (Salmon Larva) Image:Georgia Aquarium - Giant Grouper.jpg|''[[commons:Epinephelus lanceolatus|Epinephelus lanceolatus]]'' (Giant grouper) Image:Pterois volitans Manado-e.jpg|''[[commons:Pterois volitans|Pterois volitans]]'' (Red Lionfish) Image:Macropodus opercularis - front (aka).jpg|''[[commons:Macropodus opercularis|Macropodus opercularis]]'' (Paradise fish) Image:Canthigaster valentini 1.jpg|''[[commons:Canthigaster valentini|Canthigaster valentini]]'' (Valentinni's sharpnose puffer) Image:Flughahn.jpg|[[Image:POTY ribbon 2007.svg|25px]] ''[[commons:Dactylopterus volitans|Dactylopterus volitans]]'' (Flying gurnard) Image:Fishmarket 01.jpg|''[[commons:Semicossyphus pulcher|Semicossyphus pulcher]]'' (California Sheephead) Image:Pseudorasbora parva(edited version).jpg|''[[commons:Category:Pseudorasbora parva|Pseudorasbora parva]]'' (Topmouth gudgeon) Image:MC Rotfeuerfisch.jpg|''[[commons:Category:Pterois antennata|Pterois antennata]]'' (Antennata Lionfish) Image:Cleaning station konan.jpg|''[[commons:Novaculichthys taeniourus|Novaculichthys taeniourus]]'' Image:Synchiropus splendidus 2 Luc Viatour.jpg|''[[commons:Synchiropus splendidus|Synchiropus splendidus]]'' (Mandarin fish) File:Psetta maxima Luc Viatour.jpg|''[[commons:Psetta maxima|Psetta maxima]]'' (Turbot) File:Australian blenny.jpg|''[[commons:Category:Ecsenius|Ecsenius axelrodi]]'' </gallery>
使用(packed-hover选项):
使用其他选项的例子:
mode="traditional"
mode="nolines"
mode="packed"
mode="packed-overlay"
mode="packed-hover"
mode="slideshow"
3、可选的图库属性
gallery标签本身也有一些额外的参数,通过名称-值对进行声明:
<gallery {parameters}>
{images}
</gallery>
- caption=”{caption}”: (多个词汇需要包含在双引号之间)在图库顶部居中位置显示说明。只能使用纯文本,格式代码、模板等不会工作;
- widths={width}px: 设置图片的(最大)宽度。默认值是120像素。 (当模式设置为以下选项之一时无效:packed, packed-overlay, packed-hover, slideshow) 注意复数:widths.
- heights={heights}px: 设置图片的(最大)高度。默认值是120像素;(当模式设置为slideshow时无效。)
- perrow={integer}:设置一行内图片的数量。 (当模式设置为以下选项之一时无效:packed, packed-overlay, packed-hover, slideshow) 0 表示根据屏幕宽度自动调整数量;
- showfilename={anything}:在单独的图片标注中显示每个文件的文件名称(1.17+);
- mode={traditional|nolines|packed|packed-hover|packed-overlay|slideshow}:见上文;(1.22+;对于”slideshow”则是1.28+)
- showthumbnails: 仅供 “slideshow” 模式,在幻灯片底部显示带有图像缩略图的条带(1.29+);
- <ul>标签上允许的任何html属性(例如id、title、class)
示例1:
<gallery widths=300px heights=200px> File:Example.jpg|Lorem ipsum File:Example.jpg|Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut </gallery>
结果:
示例2:
<gallery widths=60px heights=60px perrow=7 caption="向日葵很时髦"> File:Example.jpg File:Example.jpg File:Example.jpg File:Example.jpg File:Example.jpg File:Example.jpg File:Example.jpg File:Example.jpg File:Example.jpg File:Example.jpg </gallery>
结果:
4、将包裹至浏览器宽度的图片行
对于一行宽度不同的图片,一种有效的方法就是不使用“thumb”、“left”、或“none”。 如果不使用“thumb”(因此也不会有文件说明),这一行图片就会换行到浏览器的宽度。 需要的话,可以缩小浏览器的宽度,查看下面一行的图片换行到浏览器的宽度。
[[File:Example.jpg|220px]] [[File:Example.jpg|100px]] [[File:Example.jpg|150px]] [[File:Example.jpg|250px]] [[File:Example.jpg|200px]] [[File:Example.jpg|50px]] [[File:Example.jpg|220px]] [[File:Example.jpg|175px]]
要将带有文件说明而宽度不同的图片就需要给一个无序列表使用div标签,并加上代码style=”display: inline-block;”。
<div><ul> <li style="display: inline-block;"> [[File:Example.jpg|thumb|none|220px|Caption 1]] </li> <li style="display: inline-block;"> [[File:Example.jpg|thumb|none|100px|Caption 2]] </li> <li style="display: inline-block;"> [[File:Example.jpg|thumb|none|150px|Caption 3]] </li> <li style="display: inline-block;"> [[File:Example.jpg|thumb|none|250px|Caption 4]] </li> <li style="display: inline-block;"> [[File:Example.jpg|thumb|none|200px|Caption 5]] </li> <li style="display: inline-block;"> [[File:Example.jpg|thumb|none|50px|Caption 6]] </li> <li style="display: inline-block;"> [[File:Example.jpg|thumb|none|220px|Caption 7]] </li> <li style="display: inline-block;"> [[File:Example.jpg|thumb|none|175px|Caption 8]] </li> </ul></div>
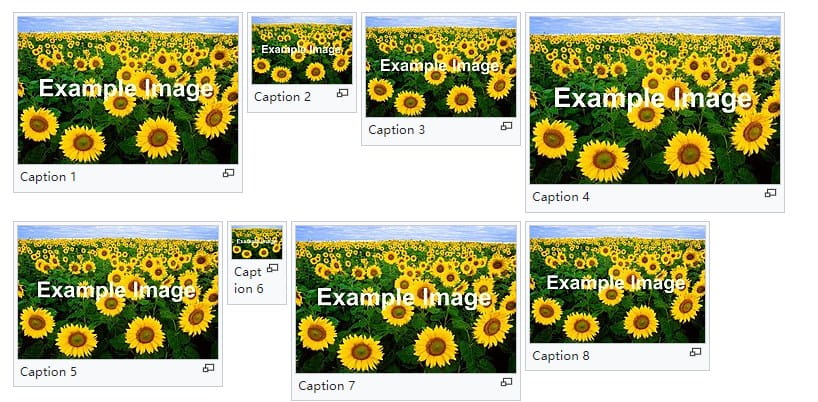
要将图片顶部对齐,请添加vertical-align参数。
<div><ul> <li style="display: inline-block; vertical-align: top;"> [[File:Example.jpg|thumb|none|220px|Caption 1]] </li> <li style="display: inline-block; vertical-align: top;"> [[File:Example.jpg|thumb|none|100px|Caption 2]] </li> <li style="display: inline-block; vertical-align: top;"> [[File:Example.jpg|thumb|none|150px|Caption 3]] </li> <li style="display: inline-block; vertical-align: top;"> [[File:Example.jpg|thumb|none|250px|Caption 4]] </li> <li style="display: inline-block; vertical-align: top;"> [[File:Example.jpg|thumb|none|200px|Caption 5]] </li> <li style="display: inline-block; vertical-align: top;"> [[File:Example.jpg|thumb|none|50px|Caption 6]] </li> <li style="display: inline-block; vertical-align: top;"> [[File:Example.jpg|thumb|none|220px|Caption 7]] </li> <li style="display: inline-block; vertical-align: top;"> [[File:Example.jpg|thumb|none|175px|Caption 8]] </li> </ul></div>
有些wiki农场不包含所有图库的选项(比如“widths”)。 同样的,有些时候人们希望在同一行里对不同图片调整宽度。 在图库或div元素之外,不可能为一行内每个图片添加文件说明,同时让它们换行到浏览器宽度。 可以试一下。除了wikitext之外没有别的东西会正常工作。这些图片要么向右溢出,要么会强制出现一个水平滚动条。
为一些图片指定左侧浮动(”left”),同时为另一些图片使用”none”也不会正常工作,尤其是右侧有一个图片边栏。 这会导致一些奇怪的问题。 在较窄的浏览器或屏幕宽度下,行外的一张图片会出现在页面极下方,也就是右侧图片边栏的后面。