在多个前端项目的部署过程中,Nginx不仅是一个强大的服务器平台,更是一个多功能的工具,能够帮助我们将不同的前端项目轻松、高效地呈现给最终用户。本文的目的是指导大家如何利用Nginx,通过简单的步骤和方法来部署多个前端项目。
一、前提环境
首先需要确保已经安装了Nginx。Nginx是一个高性能的HTTP和反向代理服务器,由Igor Sysoev开发。它的高性能、稳定性和低资源消耗使其成为部署前端项目的理想选择。
二、配置文件说明
安装完Nginx后,会在Nginx的安装目录下找到”conf”文件夹,其中包含了”nginx.conf”文件。
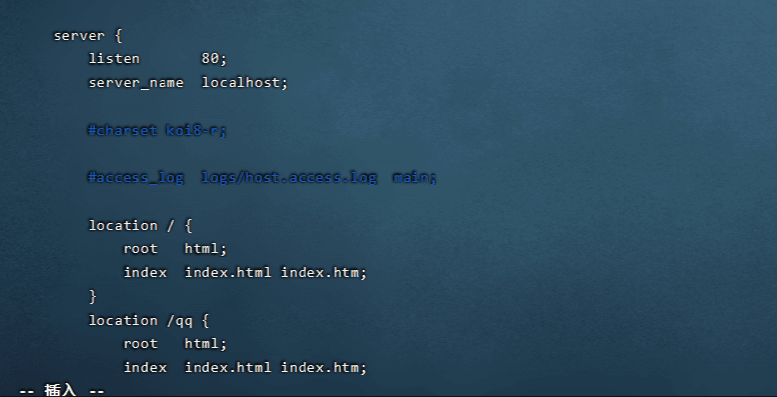
在这个文件中,可以通过配置”server”块来设置监听的端口号,以及通过”location /”指定用户访问时的根目录和首页。
三、部署方式
1、根目录部署
修改Nginx目录下的”html”文件夹,将你的前端项目打包后的”dist”文件夹(需重命名为”html”)放入该位置。这样,通过访问服务器IP和端口号就能直接访问到该项目。
2、非根目录部署
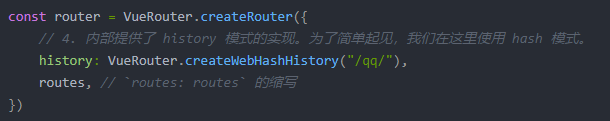
这种部署方式允许通过访问服务器IP、端口号及项目名称的组合来访问不同的前端项目。例如,通过”localhost:80/qq”访问名为”qq”的项目,通过”localhost:80/vx”访问名为”vx”的项目。为此,我们需要在项目中适当地配置路由,并在”nginx.conf”中添加相应的配置。
打包路径修改项目打包路径:
以vite项目为例(两个前端项目都改)
vite.config.ts文件
export default defineConfig({
plugins: [vue()],
base: “/test1/”
})
vite.config.ts文件
export default defineConfig({
plugins: [vue()],
base: “/test2/”
})
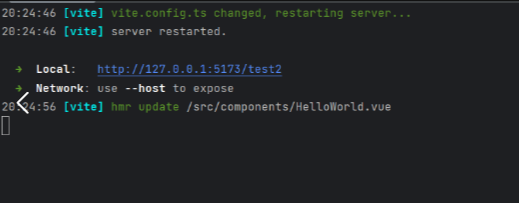
修改完之后,我们会发现我们再次打开项目时,访问地址变为:
然后打包项目,也就是build命令。得到dist文件。我们得到两个前端项目的打包文件dist,分别给他们重命名为test1,test2。因为我要部署到云服务器,所以我打成tar包,上传云服务器后解压。
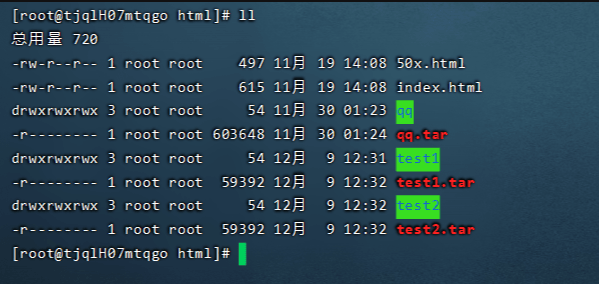
1、进入nginx的html目录,将我们的两个前端打包文件放入,并解压。
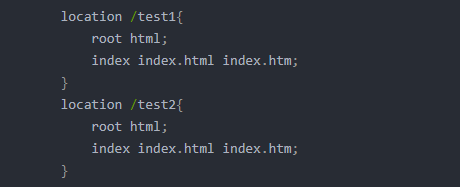
2、修改nginx.conf。
3、重修加载nginx配置。
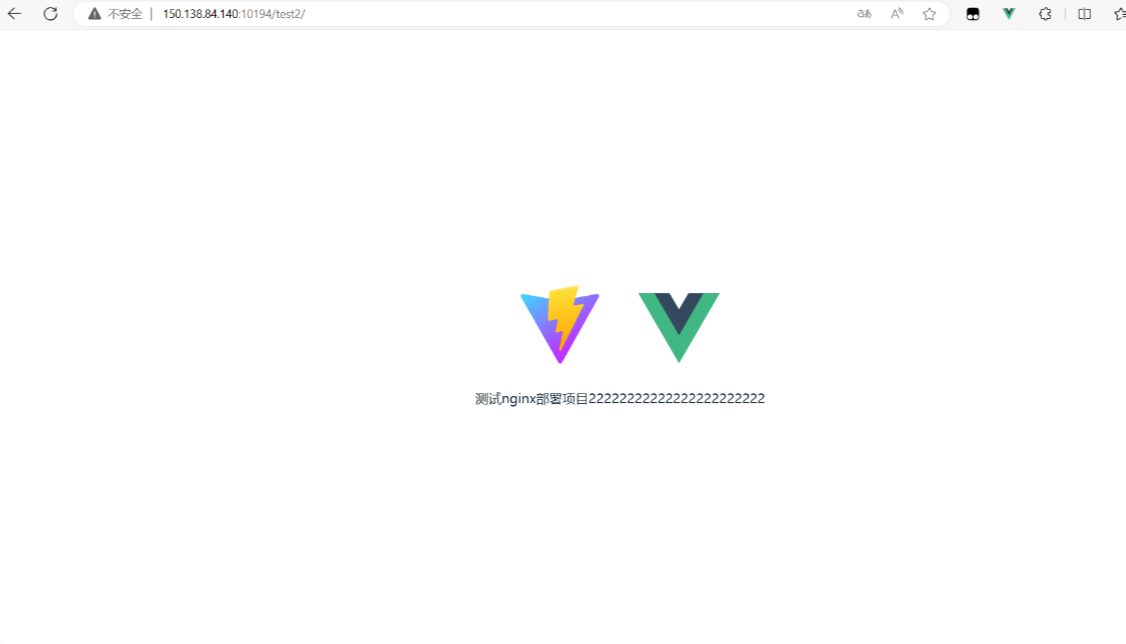
4、效果
通过以上步骤,我们可以高效地在Nginx上部署并管理多个前端项目。
-

广告合作
-

QQ群号:707632017