类型:独立站平台
简介:跨境电商独立站SAAS建站平台,打通线上线下,智能工具优化销售链路。
在SHOPLINE平台上,店铺政策能够帮助提升用户对店铺的信任感和品牌形象,展示与客户支持相关的内容,如退换货政策、售后服务保障等,不仅可以增加客户对店铺的信任度,还能提高客户的购买意愿和交易转化率。下面让我们一起深入了解如何在SHOPLINE中添加店铺政策。
一、店铺政策设计要求
SHOPLINE 建议为店铺添加以下六项内容:
1、关于我们 (About us)
- 品牌历程
- 品牌故事
- 产品特点
2、联系我们 (Contact us)
- 公司名称
- 联系方式:电邮/电话
- 公司地址
- 工作时间
3、退换货政策 (Return Policy)
- 退换货标准
- 退换货流程
- 退换货需提交的凭证材料
- 退换货时效
- 退款周期和退款方式
4、隐私政策 (Privacy Policy)
该政策首先用于通知和保护消费者。隐私政策的作用是向独立站的访问者解释如何收集、处理和发布他们的个人数据。隐私政策可满足消费者对透明度的需求,与客户之间建立信任。
- 数据主体的权利
- 收集什么类型的信息以及如何收集
- 将这些信息用于什么以及为什么要存储它
- 财务信息和一般销售条件
- 负责数据的个人或组织的身份和完整联系方式
- 数据的不同接收者
- 数据保留期
- 删除数据的条件
- 如何保护访问者的个人信息
5、运输政策 (Shipping Information)
- 发货周期
- 运输周期
- 运输方式
- 物流计费方式
- 若涉及免邮政策,需注明免邮条件(金额、地区等相关标准)
- 若涉及疫情管控影响,需添加延误风险提示
6、服务条款 (Terms of conditions)
该条款的作用是确定与用户的关系界定,主要告诉用户什么能做什么不能做。不同类型的网站,可以从基础的免责声明到完整的用户协议。一般来说,网站内容越复杂,服务条款内容也相对复杂。
- 用户须知
- 用户权利和责任
- 用户内容的所有权
- 网站的可接受和不可接受内容
- 选择退出声明
- 账户终止程序
- 免责声明
- 责任限制
注意:如果是需要申请广告账户,建议根据自检清单来编辑以上页面的内容。
二、添加政策
以下是店铺政策的两个添加入口页面及详细的添加步骤。
1、规则页面
当前规则页只支持添加退款政策、隐私政策、服务条款和发货政策四种政策模板,可以在【自定义页面】中添加更多的政策。
1、在 SHOPLINE admin 中,点击【设置】>【规则】。
2、输入店铺政策,或单击【从模板创建】以输入默认模板。可以使用富文本编辑器向政策添加样式和格式,并添加链接和图片。
3、检查政策并进行更改。
4、单击【更新】以添加自己的政策。
在规则页面添加店铺政策后,它们会自动作为链接显示在结账页面的页脚中。同时,SHOPLINE 也建议把店铺政策添加到网店页脚处,以便于客户可能需要在结账之前查看政策。
注意:SHOPLINE 只提供工具生成模板,有责任遵循已发布的政策,请在添加政策之前仔细审核政策。店铺政策模板仅提供英语版本。如果使用其他语言对店铺进行操作,则需要创建自己的店铺政策。请联系当地的法律专家寻求帮助。
三、自定义页面
1、在 SHOPLINE admin 中,点击【在线商店】>【自定义页面】。
2、点击右上角的【创建页面】。
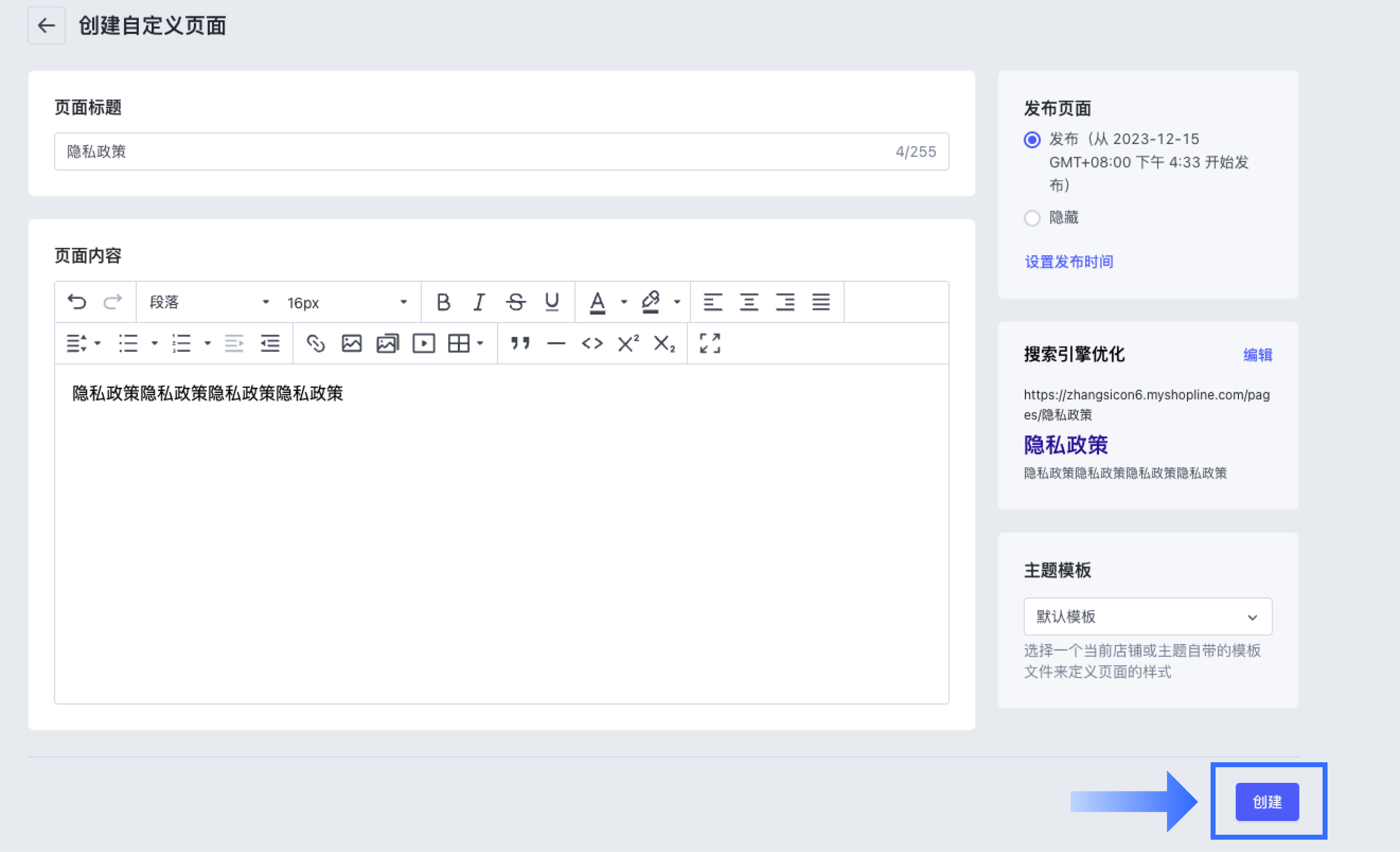
3、在富文本编辑框里输入内容。需要给页面编辑页面名称,在页面内容编辑器中有着丰富的文本编辑元件以供打造专属页面,同时支持搜索引擎优化。
4、检查政策内容并进行更改。
5、单击【创建】以添加自己的政策。
注意:关于我们、联系我们等页面均可以通过自定义页面添加。
示例:将 “联系我们“页面添加到店铺中,步骤如下。
1、在 SHOPLINE admin 中,点击【在线商店】> 【自定义页面】。
2、点击右上角的【创建页面】。
3、填写联系页面的标题“联系我们“。
4、在富文本编辑框里输入内容,建议包括:
- 公司名称
- 联系方式电邮/电话
- 公司地址
- 工作时间
5、检查政策内容并进行更改。
6、单击【创建】以添加“联系我们”的政策页面。
当首次编辑完页面后,点击【创建】,即可发布同时系统自动跳转前台页面显示样式,如后期需要更改或者删除内容信息,只需重新进入【自定义页面】,鼠标左击点选进入编辑更新,或在页面右侧点击删除图标。
关于自定义页面的更多设置指引,可以参考SHOPLINE自定义页面。
四、添加到页脚
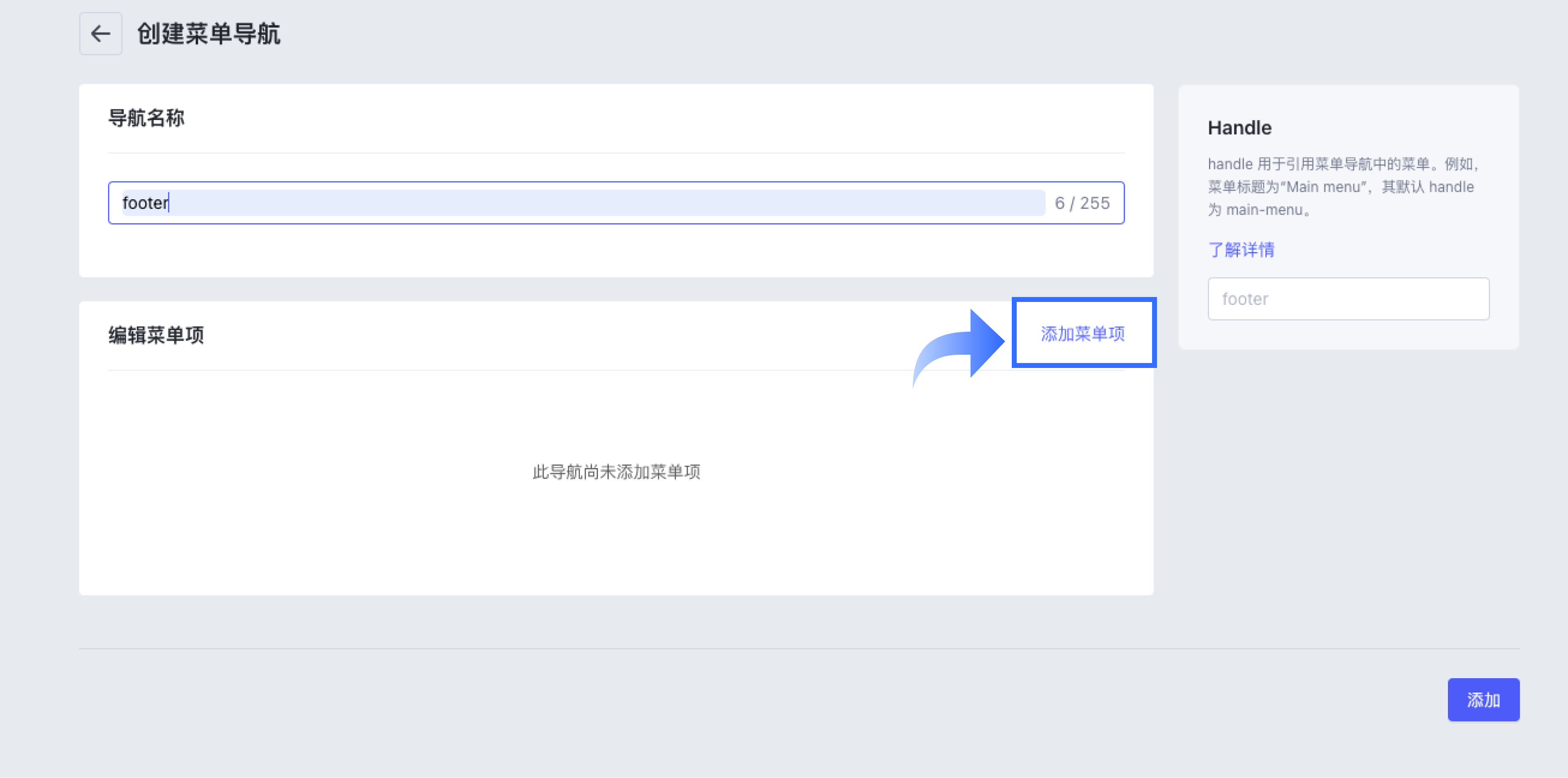
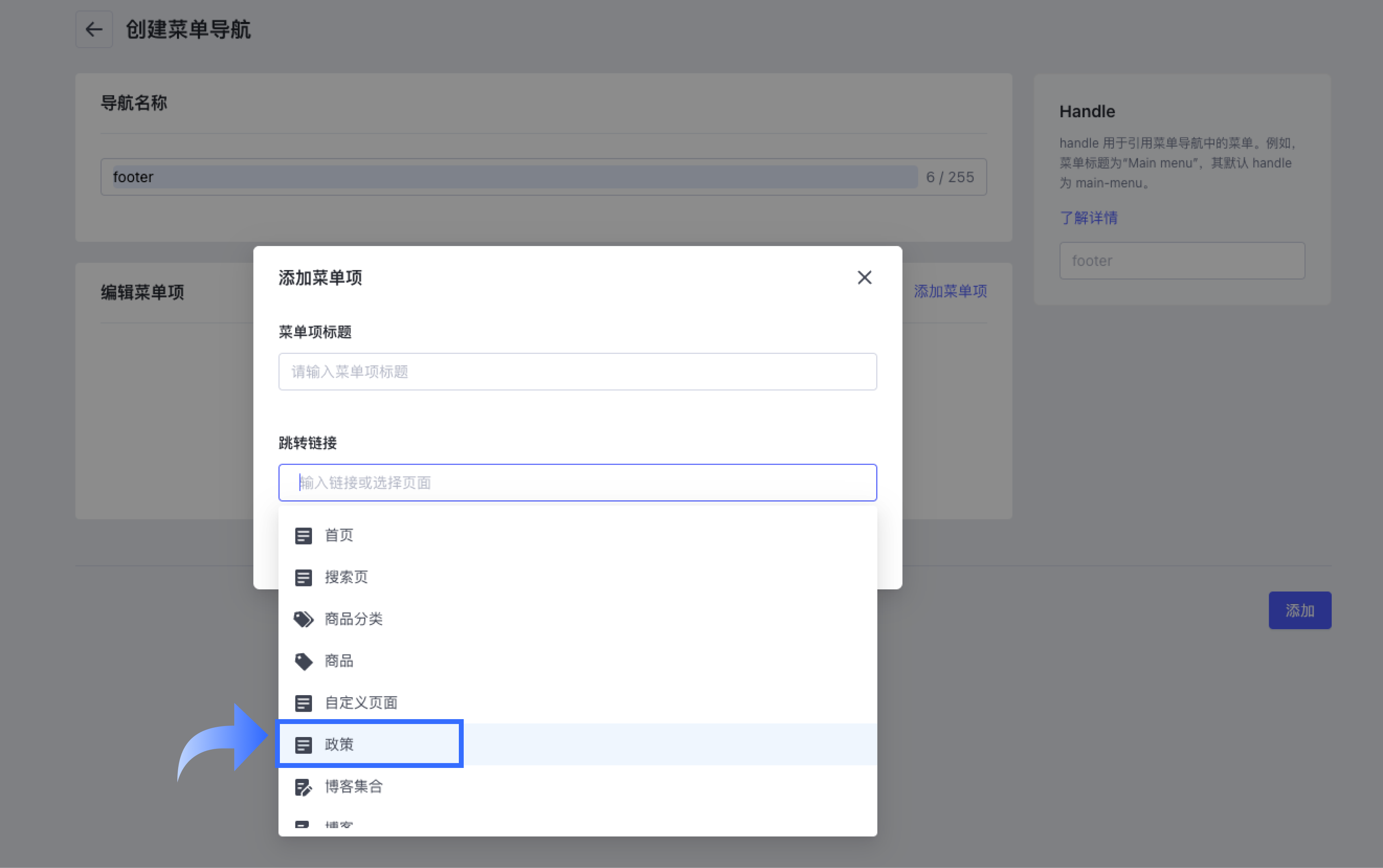
1、完成添加政策后,可以在【菜单导航】页面,点击【创建导航】>【添加菜单项】,将前面的【规则页面】或【自定义页面】添加进导航栏。
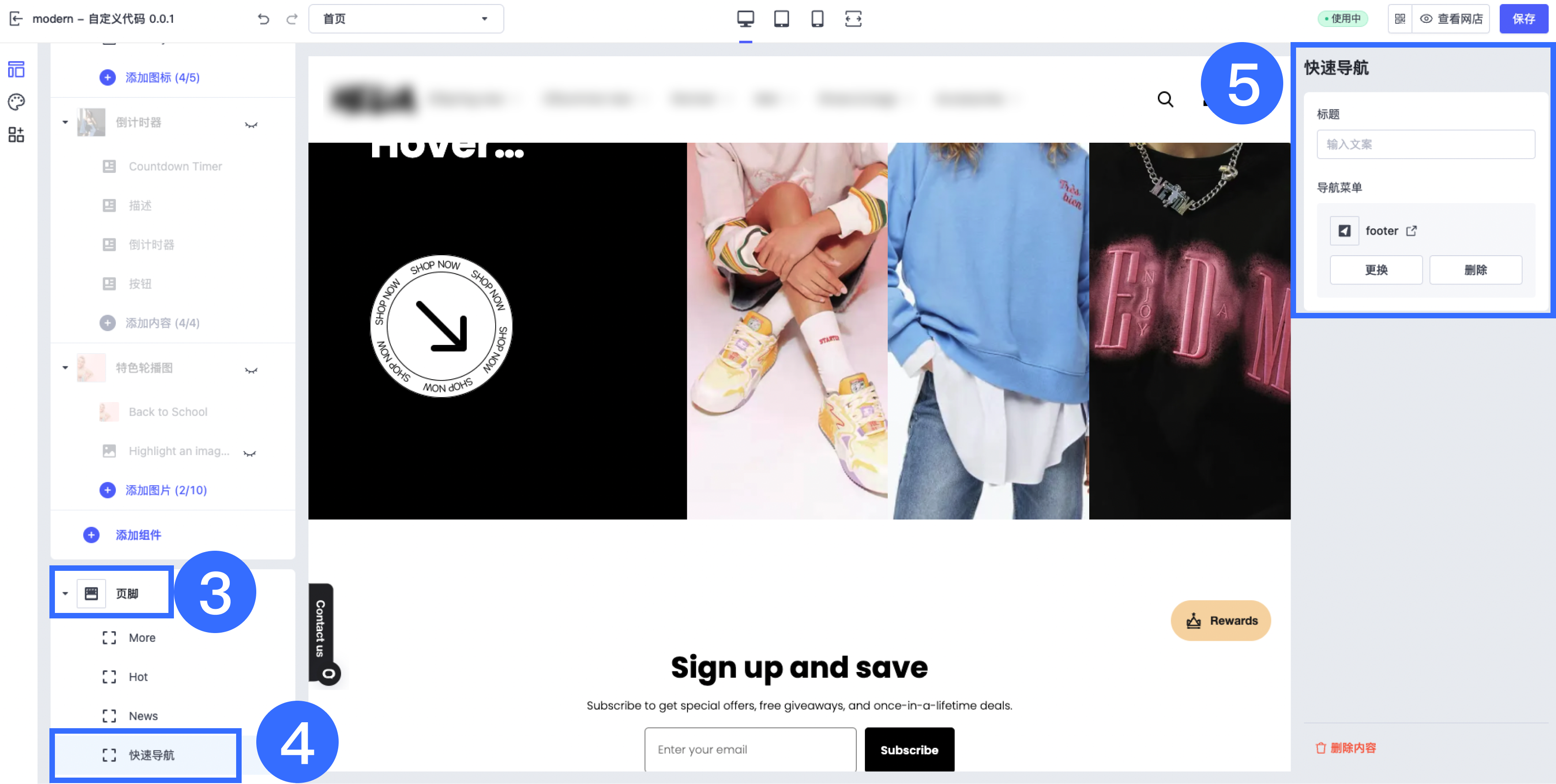
2、点击【店铺设计】 > 【设计】>【页脚】 >【快速导航】,选择刚刚设置好的导航即可。
关于菜单导航的更多设置指引,可以参考SHOPLINE菜单导航管理。