类型:独立站平台
简介:跨境电商独立站SAAS建站平台,打通线上线下,智能工具优化销售链路。
在SHOPLINE平台中,图片是店铺设计的重要素材,良好的图片质量以及合理的展示可以提高店铺整体设计感,间接促进店铺转化。为此,本教程列举了各组件推荐图片尺寸和一些在设计过程中可能遇到的问题,大家可以按照以下建议选择更合适的图片。
一、商品图
1、由于商品在电脑端的布局是可调整的,建议您优先考虑手机端的图片显示效果。
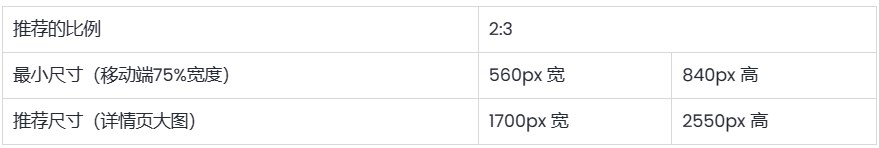
2、SHOPLINE提供方形(1:1)、纵向(2:3)、横向(4:3)和原始比例4种商品比例选择,可根据产品形状,挑选适合的比例。
3、如选择了原始比例,则会以原图的比例显示,请尽可能保持所有商品图的比例一致,否则在列表展示中,商品会出现高低不齐的效果,影响浏览体验。
二、分类封面
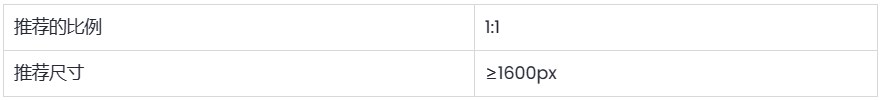
SHOPLINE可以在店铺后台>>商品>>商品分类中上传分类封面。
三、分类banner
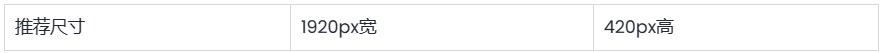
分类bannar图片可以在店铺后台>>商品>>商品分类中上传,当屏宽变化时会固定高度缩放宽度,存在一定裁切。
四、轮播图
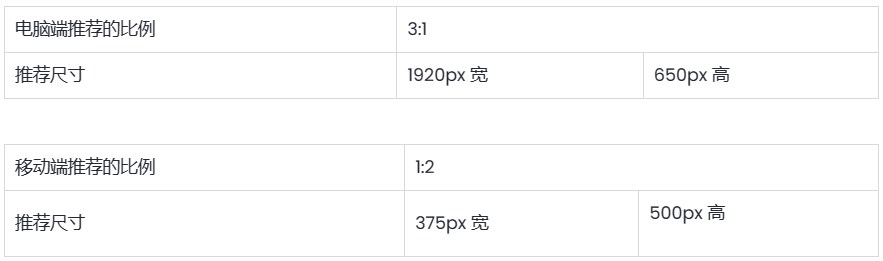
SHOPLINE支持电脑端和移动端独立配置图片,可以根据显示效果分别上传素材。
注意:如选择了固定高度,则会对图片进行裁切;如选择了视差效果,即便选择了适应图片,也会发生裁剪。如您不希望图片被裁剪,建议您选择适应第一张图片尺寸,以及关闭滚动视差效果
五、特色轮播图
在Expect、Soo、Metal、Flexible、Control等模板中,有特色轮播图插件,图片和文字支持适配浏览器大小。注意:上传电脑端图片时,不同设备屏幕会存在裁剪,注意不要把主要元素设计太靠边;上传移动端图片时,此组件文字会覆盖在图片之上,请在图片下方预留空间以免主要元素被遮挡。
六、单图
单图默认为固定高度,图片会发生裁剪,可以通过选择图片展示区域来控制不想被裁剪的焦点内容,或者更改图片高度为“适应图片”来避免裁剪。
注意:素材图片高度尽量高于设置的裁剪高度,否则图片将会放大模糊。
七、图文列表
八、页面推广
九、其他组件推荐尺寸
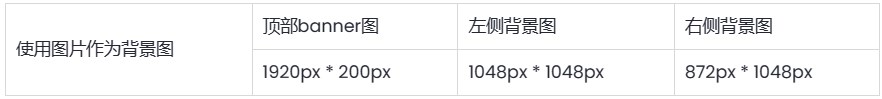
十、结账页背景图尺寸
注意:
- 建议提供尺寸尽可能大的原图,视觉展示效果最好;
- 建议使用jpg而不是png的文件格式,图片加载速度更快。 主题会根据不同屏幕加载合适的图片大小,确保网站加载速率。
十一、常见问题
1、为什么图片会发生裁剪?
模块设置为固定高度:
- 单图模块:在适配不同屏幕宽度以及手机设备的时候,为了保证内容的可读性,默认固定了该模块高度,则无法保证图片等比展示;
- 轮播图模块:如设置为固定高度,则在不同屏宽下图片都会保持同样高度,此时比例发生变化,就会对图片进行裁剪。
设置了固定比例:
- 如模块设定了固定的比例,则会自动处理裁切,如未设置图片显示区域,则默认居中裁剪。
响应式图像处理:
- 在主题的许多模块(轮播图、单图等)中使用了响应式图像。响应式图像是放大和裁剪宽幅图像的行业标准技术,以确保图像对电脑端和手机端具有相同的影响。会将拍摄照片放大,直到它完全覆盖显示区域,以便在不拉伸或扭曲图像的情况下进行缩放处理。
二、为什么设置了适应图片还是会被裁剪?
可能是打开了视差滚动效果。为了保证视差生效,会自动放大图片使其图片大小超过显示区域,自然会发生裁剪
三、使用了建议尺寸,图片还是显示不全?
先检查高度设置是否为“适应图片”。如果设置无误,再检查是否开启了“视差效果”,关闭即可保持不裁剪