类型:独立站平台
简介:跨境电商独立站SAAS建站平台,打通线上线下,智能工具优化销售链路。
SHOPLINE作为一家领先的电子商务平台,为用户提供了丰富多样的主题模板,同时也支持自定义设计,让店铺与众不同,展现独特的品牌风格。本教程介绍了SHOPLINE店铺设计的相关步骤,包括公告栏、页头、正文组件、页脚、详情页等等方面。
一、准备工作
在自定义设计主题之前,最好执行以下任务,以便更顺利地完成设计:
1、了解主题差异,查看SHOPLINE主题介绍。
2、了解上传图片的要求和最佳做法,查看图片尺寸建议。
3、上传至少一个商品,查看商品创建。
4、准备好政策页面内容,查看添加店铺政策。
5、创建产品分类,查看商品分类管理与设计。
准备好后,可以开始设计店铺,路径:在 SHOPLINE admin 中,进入【在线商店】>【店铺设计】。
二、添加公告栏
可以添加公告栏以突出显示以下信息:
- 任何发货延迟情况或不接受国际运输的区域;
- 任何新的或更新的政策页面;
- 目前提供的任何推广活动,例如促销、新的礼品卡、会员权益等。
店铺设计的公告栏:
1、在 SHOPLINE admin 中,点击【在线商店】>【店铺设计】>【设计】>【公告栏】。
2、在组件下方点击【添加内容】可添加公告。
3、在【正文】编写公告栏文案,然后在【跳转链接】处选择对应的产品页或者详情页。
注意:
- 部分主题模板的公告栏在【页头】中配置;
- 不同主题模板可设置的内容略有差异,可根据实际情况进行设置;
- 公告最多可以设置 12 条。
三、编辑页头
页头可以放置产品分类等内容,引导客户按照我们的规划进行浏览,最终实现转化的目的。
1、在 SHOPLINE admin 中,点击【在线商店】>【店铺设计】>【设计】>【页头】。
2、点击组件下的【添加内容】,可以在页头编辑以下内容。
- 商店 Logo:上传 Logo 图片,支持电脑端和手机端的 Logo 宽度自定义;
- 菜单导航:页头的菜单导航默认为 Main Menu 或 Header,如果设置了其他导航,可以点击【更换】,链接之前设置好的菜单导航;
- 超级菜单:当菜单有下级菜单时,可展示对应分类图片/商品图片/自定义跳转内容,为买家提供更好的展示效果或内容推荐;
- 页头固定在顶部:支持开启或关闭;
- 展示其他页头工具:支持开启或关闭。点击【页头】组件,例如:搜索框入口、个人中心入口、购物车入口、语言选择器、国家选择器、货币选择器、货币符号等。
注意:
- 页头将默认应用于所有页面;
- 不同主题模板可设置的内容略有差异,可根据实际情况进行设置。
四、编辑正文组件
1、在 SHOPLINE admin 中,点击【在线商店】>【店铺设计】>【设计】。
2、在左侧栏,可以添加和编辑以下通用组件:
- 商品展示类:商品分类、精选商品、单个商品;
- 图文展示类:图文模块、富文本、轮播图、图文列表、单图、图标声明;
- 视频类:视频图文模块、视频轮播、视频;
- 客户运营类:联系我们表单、邮箱订阅;
- 信任组件:常见问题、地图、评论模块;
- 博客类:博客;
- 自定义类:自定义页面;自定义HTML。
部分主题含有特色组件:
【特色轮播图】:图片区域和文本区域区分展示,主题包括 Expect、Control、Soo、Flexible、Charm。
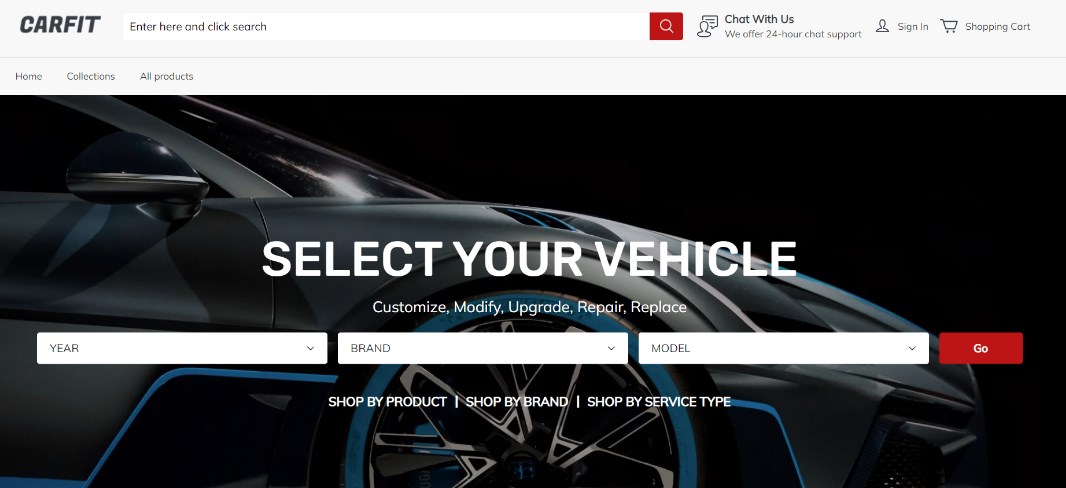
【购物图片】:一张图片中展示多个商品,主题包括 Solid、Edges、Carfit、Cycle、Wink、Shine、Extent、Charm。
【时间线】:按时间线展示内容,适用于介绍品牌历史,主题包括 Extent、Feeling、Shine、Wink、Blouse、Solid。
【活动推广】:展示系列活动和横幅标语,主题包括 Extent、Flexible、Blouse、Expect、Bloom、Deck、Edges、Soo、Metal、Cycle、Control、Carfit。
【多级筛选】:多维度标签筛选,适用于汽配等复杂型号产品的网站,主题包括 Cycle、Edges、Carfit。
注意:如在当前主题中未能找到满足需求的组件效果,或者想个性化设置文本、按钮、背景、间距等,可以在应用市场安装使用【高阶组件库】。
五、编辑页脚
页脚可以放置政策页面、邮箱订阅、支付图标等内容,提供网站相关信息的说明,提升用户信任度。
1、在 SHOPLINE admin 中,点击【在线商店】>【店铺设计】>【设计】>【页脚】。
2、点击组件下的【添加内容】,可以在页脚编辑以下内容:
- 快速导航:输入导航标题,会显示在前台中。点击【更换】,链接之前设置好的菜单导航;
- 自定义内容:支持输入富文本。一般可以放置联系方式、公司地址等;
- 图片/LOGO:支持添加图片并设置跳转链接;
- 邮箱订阅:支持自定义标题、按钮、输入框文案;
- 展示其他页脚工具:点击【页脚】组件,支持开启或关闭工具展示。例如:社交媒体图标、语言选择器、国家选择器、货币选择器、货币符号、支付渠道图标、版权信息、版权申明等。
注意:
- 页脚将默认应用于所有页面;
- 不同主题模板可设置的内容略有差异,可根据实际情况进行设置。
六、编辑商品详情页
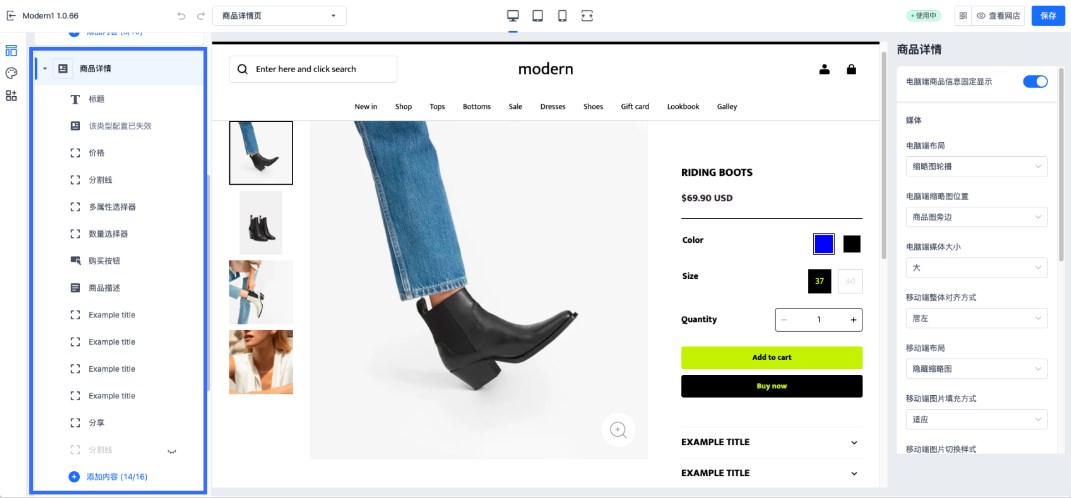
1、在 SHOPLINE admin 中,点击【在线商店】>【店铺设计】>【设计】,在顶部下拉选择【商品详情页】。
2、可以在【商品详情】组件中编辑以下内容:
- 视频:启用视频循环,自动播放视频;
- 面包屑导航:是否显示面包屑,面包屑布局;
- 备注:面包屑是在网页中使用的一种次导航,它类似于一个”路径”,例如“Home/Collection/Product”,能够让用户清晰理解当前页面所处的位置,从而辅助用户快速移动到他们希望移动到的某个位置;
- 商品图:商品图位置,商品图大小,电脑端放大镜,商品缩略图位置;
- SKU:是否展示 SKU 编号,主图展示 SKU 图片,是否默认选中 SKU。
OS 2.0 版本的主题还支持区块拆分设置:标题,摘要,价格,销售信息,显示库存数量,SKU,多属性选择器,数量选择器,购买按钮,商品描述,分享,附加内容,文本,自定义HTML。
注意:
只有 OS 2.0 及以上版本的主题模板支持设计【商品详情】组件。
不同主题模板可设置的内容略有差异,可根据实际情况进行设置。
七、编辑商品列表页
在 SHOPLINE admin 中,点击【在线商店】>【店铺设计】>【设计】,在顶部下拉选择【商品列表页】。
2、可以在【商品列表】组件中编辑以下内容:
- 分类:分类描述位置,子分类位置和列数,是否启用无限滚动;
- 商品:商品数量,列数和行数,商品排序,商品摘要信息显示,价格展示方式,是否展示原价;
- 商品图:商品图比例,商品图填充方式,鼠标悬停时显示下一张图,商品缩略图位置。
注意:
- 只有 OS 2.0 及以上版本的主题支持设计【商品列表】组件;
- 不同主题模板可设置的内容略有差异,可根据实际情况进行设置。
八、主题编辑器
当前查看的模板的所有内容会以树形图显示在侧边栏中。
1、编辑组件
使用展开图标 ▸ 来展开组件结点以查看其中的块,还可以使用折叠图标 ▾ 将其折叠来隐藏块。点击任何组件或块来查看其设置,点击“添加组件”可以增加组件。
2、移动组件
使用 ⋮⋮ 图标来点击并拖动组件或块,然后将其拖放到其他可用位置。如果尝试将组件或块移动到不被允许的位置,则该分区或块将被放回原始位置。
3、隐藏组件
使用眼睛图标隐藏任何组件或块。
4、删除组件
点击进入组件或块,删除按钮显示在组件设置的底部。
九、主题设置
在基本搭建完网站的架构后,可以进行网站布局和色彩搭配的调整,进一步装修店铺,使网站更符合品牌调性需求。
1、在 SHOPLINE admin 中,点击【在线商店】>【店铺设计】>【设计】>【主题设置】。
2、可以在主题设置中编辑以下内容:
- 颜色:包括价格、按钮、标签、弹窗等位置的背景和文字颜色;
- 字体:包括标题、正文、页头等位置的文字字体和大小;
- 布局:包括页面、组件、列表等位置的宽度和间距大小;
- 按钮/多属性选择器/输入框/内容容器/媒体文件/下拉菜单和弹窗/抽屉:包括边框和阴影等展示效果;
- 商品:优惠标签和样式;商品列表:快速加购/查看,商品图比例,鼠标悬停时显示下一张图片,商品标题展示规则;商品详情:显示库存数量,多属性展示方式,数量选择器,图片放大,展示滑动箭头,默认选中 SKU,主图展示 SKU 图片,附加内容;
- 分类:分类名展示样式,分类图比例;
- 购物车:打开购物车的方式;
- 结账:包括结账页 Banner、Logo、内容信息、订单摘要等位置的图片和样式,结账页字体,结账页按钮颜色;
- 社交媒体:开启显示社交媒体图标,放置社交媒体链接,实现点击图标跳转至目标页面;支持在商品详情页等页面提供分享到社交媒体操作;
- 网站图标icon:上传浏览器标签icon,尺寸 32*32 px。
注意:不同主题模板可设置的内容略有差异,可根据实际情况进行设置。
十、发布主题
当已经完成了店铺的设计,请点击【保存】。
回到【店铺设计】>【我的主题】界面,【当前主题】是店铺前台所应用的主题。
如果需要应用其他设计好的主题,请下拉到【主题库】,选择想要发布的主题,点击【操作】>【发布】即可。