类型:独立站平台
简介:跨境电商独立站SAAS建站平台,打通线上线下,智能工具优化销售链路。
在SHOPLINE平台使用模板时,可以在超级菜单中配置商品分类图片,并在前台展示。当买家在 C 端点击菜单时,将展示对应分类图片,为买家提供更好的展示效果。本教程介绍了如何设置分类图片“超级菜单”功能。
一、功能效果图
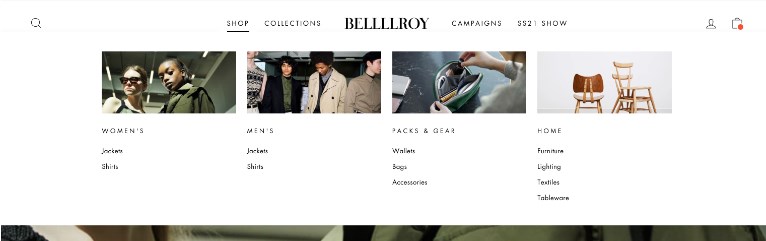
1、Impress-展示分类封面图
相同效果模板有:arise、bloom、bobo、deck、simcoe、casual
2、Expect-展示2级分类下最新更新的商品
相同效果模板有:soo、metal、flexible、control
二、设置路径
1、配置菜单导航
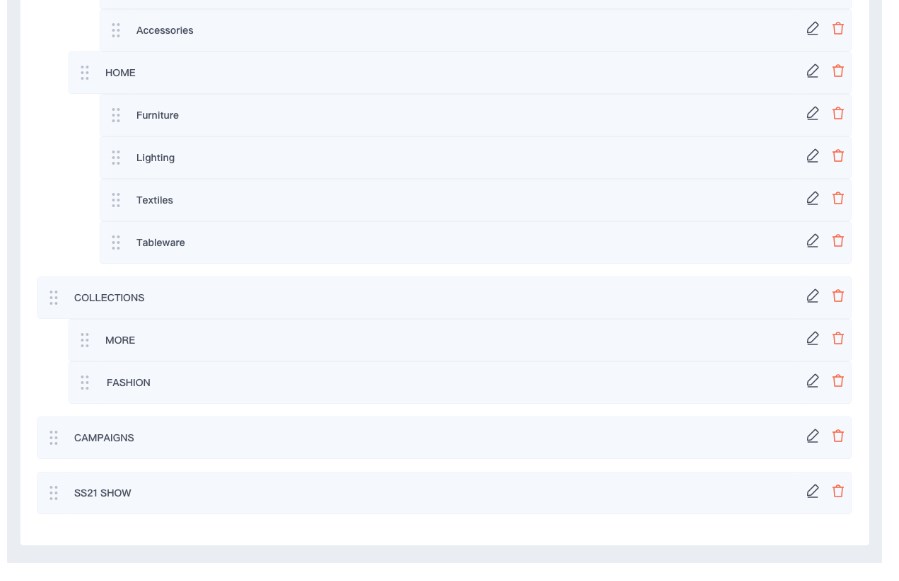
若需要配置出上图所示效果,首先需要配置一个菜单栏,配置路径为【在线商店】>【菜单导航】。其次该菜单导航的第二级菜单需要为某个”商品分类“,且该商品分类下有三级菜单方可生效。具体格式参考下方表格:
例如:
|
一级菜单
|
二级菜单
|
三级菜单
|
|
SHOP
|
WOMEN’S(展示商品分类封面)
|
Jackets
|
|
Shirts
|
||
|
MEN’S(展示商品分类封面)
|
Jackets
|
|
|
Shirts
|
||
|
PACKS & GEAR(展示商品分类封面)
|
Wallets
|
|
|
Bags
|
||
|
Accessories
|
||
|
HOME(展示商品分类封面)
|
Furniture
|
|
|
Lighting
|
||
|
Textiles
|
||
|
Tableware
|
||
|
COLLECTIONS
|
MORE(不展示封面图)
|
/
|
|
FASHION(不展示封面图)
|
/
|
|
|
CAMPAIGNS
|
/
|
/
|
|
SS21 SHOW
|
/
|
/
|
按照店铺分类层级,配置相应菜单栏:
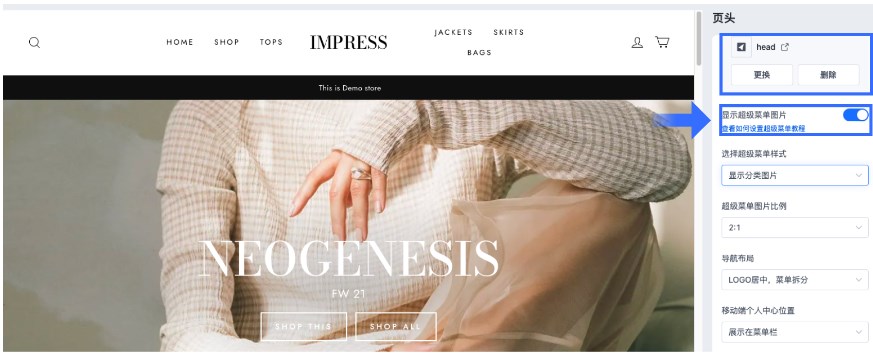
2、开启显示超级菜单图片
在【店铺设计】>【首页】>【页头】>【导航菜单】中选择上述配置的菜单,并开启【显示超级菜单图片】开关,即可查看效果,具体效果可参见页面上方功能效果图。