类型:独立站平台
简介:跨境电商独立站SAAS建站平台,打通线上线下,智能工具优化销售链路。
SHOPLINE平台通过设置自定义页面,可以定义一个新的页面以满足各种不同的销售场景,例如“关于我们”、“联系我们”、“隐私政策”等,向客户展示网站的更多内容,提升用户信任度,以提高网站的转化率。
一、设置路径
入口:后台点选「网店」>「自定义页面」
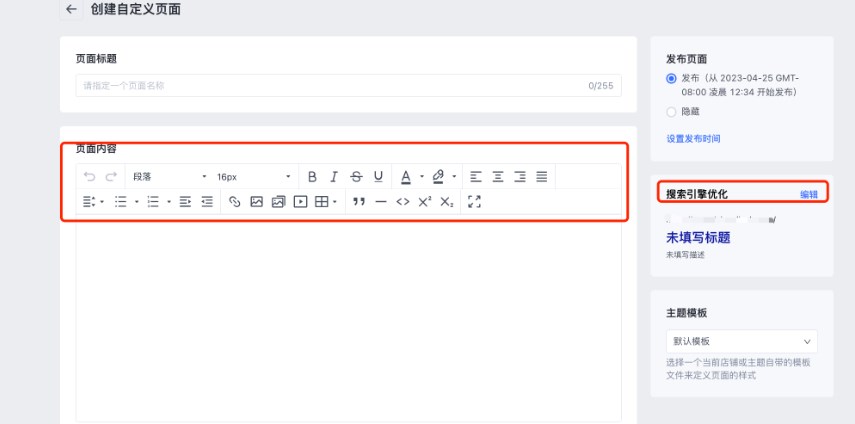
进入页面后,需要给页面编辑页面名称,在[页面内容]编辑器中有着丰富的文本编辑元件以供打造专属页面,同时支持搜索引擎优化。
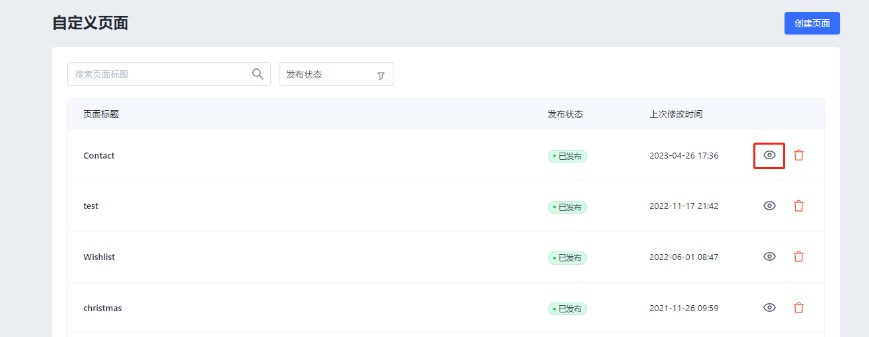
当首次编辑完页面后,点击右上方[创建],即可发布同时系统自动跳转前台页面显示样式,如后期需要更改或者删除内容信息,只需重新进入[自定义页面],鼠标左击点选进入编辑更新,或在页面右侧点击删除
二、设置步骤
例子:将“联系我们”页面添加到商店中
1、创建自定义页面
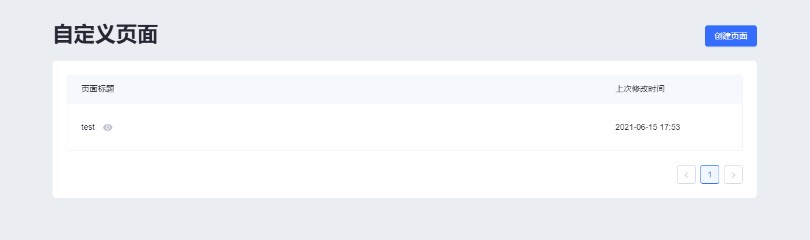
- 在SHOPLINE 后台中,转到在线商店> 自定义页面;
- 点击右上角“创建页面”,填写联系页面的标题,例如“联系我们”;
- 在富文本编辑框里输入内容,建议包括:
a.公司名称
b.联系方式电邮/电话
c.公司地址
d.工作时间
- 检查政策内容并进行更改;
- 单击创建以添加联系我们的页面。
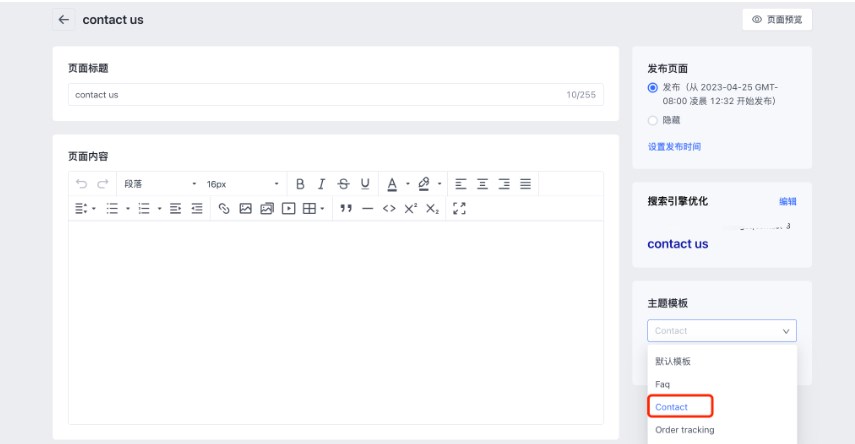
也可以直接使用自定义页面中的”Contact”模板来创建一个联系我们的表单,方便客户直接留下联系方式与内容。
选择此模板后,点击右上方或下方的创建按钮均可保存此页面。
可以预览查看这个表单的效果,目前表单的字段暂时不支持自定义更改。
2、设计自定义页面
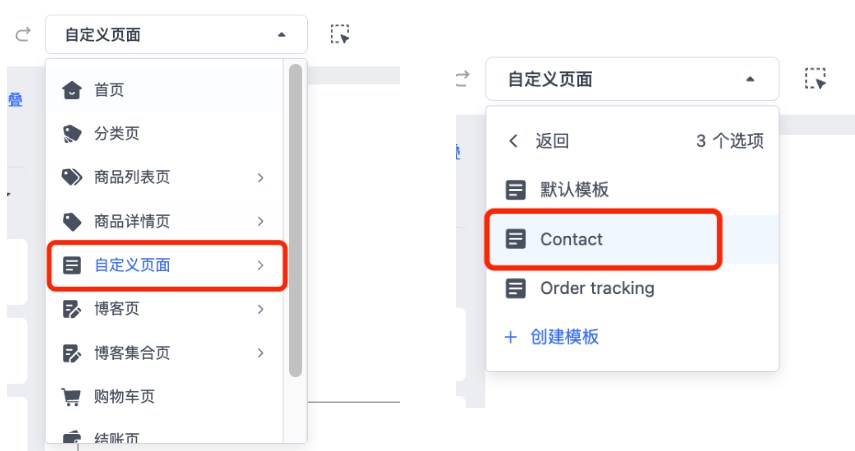
如果在不添加任何其他内容的情况下创建联系页面,则客户仅会看到联系表单。如需要对这个页面进行更多的设计,可以进入在线商店-店铺设计中,选择自定义页面-contact进行更多设计。
可以修改表单的标题及配色,以及自由添加其他组件丰富页面的样式。
可以在表单下方添加富文本组件,展示相关的描述内容,组件的位置支持上下拖拽移动。
完成设计后,记得点击右上方的“保存”按钮对编辑的内容进行保存。
3、将页面添加至前台
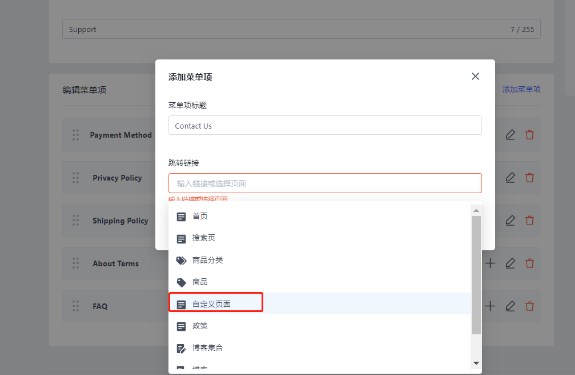
在完成自定义页面设计与操作后,可以前往「菜单导航」,将需要展示的自定义页面添加至「菜单项」。
添加到导航栏后,可前往「网店」 > 「店铺设计」 > 「编辑」>「页头」或「页脚」,点击“更换”可以选择预先设置好的站点导航。在页尾即可看到 Contact Us 的跳转指引。