HTML中的<input>有哪几种输入类型? HTML中的<input>元素可以用于创建各种不同类型的表单控件,比如文本输入框、表单处理程序、单选按钮、复选框、密码框、文件上传框等等。本教程将为大家详细介绍,并给出相应示例代码。
一、input输入类型
input输入类型如下所示:(老式 web 浏览器不支持的输入类型,会被视为输入类型 text。)
1、text:文本输入框,用户可以在其中输入任意字符。
2、password:密码输入框,用户可以在其中输入密码,但输入的内容会被隐藏。
3、submit:提交按钮,用于提交表单数据。
4、radio:单选按钮,允许用户从一组选项中选择一个。
5、checkbox:复选框,允许用户从一组选项中选择一个或多个。
6、button:自定义按钮。
7、number(HTML5新增):数字输入框,用于输入数字,会自动过滤掉非数字字符。
8、date(HTML5新增):日期选择器,允许用户从日历中选择一个日期。
9、color(HTML5新增):颜色选择器,允许用户从调色板中选择颜色。
10、range(HTML5新增):用于应该包含一定范围内的值的输入字段。
11、month(HTML5新增):根据浏览器支持,日期选择器会出现输入字段中。
12、week(HTML5新增):允许用户选择周和年。
13、time(HTML5新增):时间选择器,允许用户从时钟中选择一个时间。
14、datetime(HTML5新增):允许用户选择日期和时间(有时区)。
15、datetime-local(HTML5新增):日期和时间选择器,允许用户同时选择日期和时间。
16、email(HTML5新增):电子邮件输入框,用于输入电子邮件地址,会自动验证输入是否符合电子邮件格式。
17、search(HTML5新增):搜索框,通常用于搜索引擎或站内搜索功能。
18、tel(HTML5新增):电话输入框,用于输入电话号码,会自动过滤掉非数字字符。
19、url(HTML5新增):网址输入框,用于输入URL地址,会自动验证输入是否符合URL格式。
二、text
<input type=”text”> 定义供文本输入的单行输入字段:
<form> First name:<br> <input type="text" name="firstname"> <br> Last name:<br> <input type="text" name="lastname"> </form>
以上 HTML 代码在浏览器中看上去是这样的:
三、password
<input type=”password”> 定义密码字段:
<form> User name:<br> <input type="text" name="username"> <br> User password:<br> <input type="password" name="psw"> </form>
以上 HTML 代码在浏览器中看上去是这样的:
注意:password 字段中的字符会被做掩码处理(显示为星号或实心圆)。
四、submit
<input type=”submit”> 定义提交表单数据至表单处理程序的按钮。表单处理程序(form-handler)通常是包含处理输入数据的脚本的服务器页面。
在表单的 action 属性中规定表单处理程序(form-handler):
<form action="action_page.php"> First name:<br> <input type="text" name="firstname" value="Mickey"> <br> Last name:<br> <input type="text" name="lastname" value="Mouse"> <br><br> <input type="submit" value="Submit"> </form>
以上 HTML 代码在浏览器中看上去是这样的:
如果省略了提交按钮的 value 属性,那么该按钮将获得默认文本:
<form action="action_page.php"> First name:<br> <input type="text" name="firstname" value="Mickey"> <br> Last name:<br> <input type="text" name="lastname" value="Mouse"> <br><br> <input type="submit"> </form>
五、 radio
<input type=”radio”> 定义单选按钮。单选按钮允许用户从有限的选项中选择一项 :
<form> <input type="radio" name="sex" value="male" checked>Male <br> <input type="radio" name="sex" value="female">Female </form>
以上 HTML 代码在浏览器中看上去是这样的:
六、checkbox
<input type=”checkbox”> 定义复选框。复选框允许用户在有限数量的选项中选择零个或多个选项。
例如:
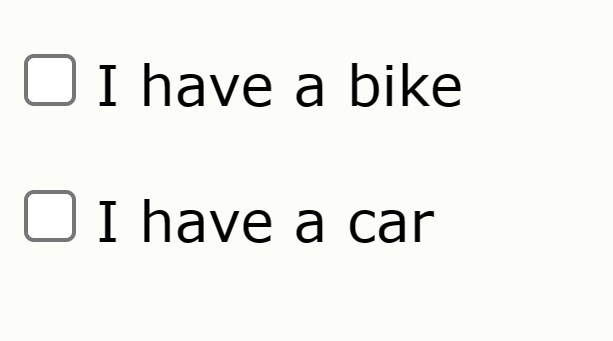
<form> <input type="checkbox" name="vehicle" value="Bike">I have a bike <br> <input type="checkbox" name="vehicle" value="Car">I have a car </form>
以上 HTML 代码在浏览器中看上去是这样的:
七、button
<input type=”button> 定义按钮。
<input type="button" onclick="alert('Hello World!')" value="Click Me!">
八、number
<input type=”number”> 用于应该包含数字值的输入字段。
能够对数字做出限制。根据浏览器支持,限制可应用到输入字段:
<form> Quantity (between 1 and 5): <input type="number" name="quantity" min="1" max="5"> </form>
九、date
<input type=”date”> 用于应该包含日期的输入字段。
根据浏览器支持,日期选择器会出现输入字段中:
<form> Birthday: <input type="date" name="bday"> </form>
可以向输入添加限制:
<form> Enter a date before 1980-01-01: <input type="date" name="bday" max="1979-12-31"><br> Enter a date after 2000-01-01: <input type="date" name="bday" min="2000-01-02"><br> </form>
十、color
<input type=”color”> 用于应该包含颜色的输入字段。
根据浏览器支持,颜色选择器会出现输入字段中:
<form> Select your favorite color: <input type="color" name="favcolor"> </form>
十一、range
<input type=”range”> 用于应该包含一定范围内的值的输入字段。
根据浏览器支持,输入字段能够显示为滑块控件:
<form> <input type="range" name="points" min="0" max="10"> </form>
十二、month
<input type=”month”> 允许用户选择月份和年份。
根据浏览器支持,日期选择器会出现输入字段中。例如:
<form> Birthday (month and year): <input type="month" name="bdaymonth"> </form>
十三、week
<input type=”week”> 允许用户选择周和年。
根据浏览器支持,日期选择器会出现输入字段中。例如:
<form> Select a week: <input type="week" name="week_year"> </form>
十四、time
<input type=”time”> 允许用户选择时间(无时区)。
根据浏览器支持,时间选择器会出现输入字段中。例如:
<form> Select a time: <input type="time" name="usr_time"> </form>
十五、datetime
<input type=”datetime”> 允许用户选择日期和时间(有时区)。
根据浏览器支持,日期选择器会出现输入字段中。例如:
<form> Birthday (date and time): <input type="datetime" name="bdaytime"> </form>
十六、datetime-local
<input type=”datetime-local”> 允许用户选择日期和时间(无时区)。
根据浏览器支持,日期选择器会出现输入字段中。例如:
<form> Birthday (date and time): <input type="datetime-local" name="bdaytime"> </form>
十七、email
<input type=”email”> 用于应该包含电子邮件地址的输入字段。
根据浏览器支持,能够在被提交时自动对电子邮件地址进行验证。某些智能手机会识别 email 类型,并在键盘增加 “.com” 以匹配电子邮件输入。例如:
<form> E-mail: <input type="email" name="email"> </form>
十八、search
<input type=”search”> 用于搜索字段(搜索字段的表现类似常规文本字段)。例如:
<form> Search Google: <input type="search" name="googlesearch"> </form>
十九、tel
<input type=”tel”> 用于应该包含电话号码的输入字段。
目前只有 Safari 8 支持 tel 类型。例如:
<form> Telephone: <input type="tel" name="usrtel"> </form>
二十、url
<input type=”url”> 用于应该包含 URL 地址的输入字段。
根据浏览器支持,在提交时能够自动验证 url 字段。某些智能手机识别 url 类型,并向键盘添加 “.com” 以匹配 url 输入。例如:
<form> Add your homepage: <input type="url" name="homepage"> </form>