HTML音频,也被称为HTML5 Audio,是HTML5提供的一种播放音频文件的标准。它主要用于在网页上嵌入音频内容,使音频文件能够在不同的浏览器和硬件设备上播放,如PC、Mac、iPad、iPhone等。
在HTML中播放音频并不是一件容易的事情,用户需要掌握大量技巧,以确保音频文件在所有浏览器(如Internet Explorer、Chrome、Firefox、Safari和Opera)和所有硬件设备(如PC、Mac、iPad和iPhone)上都能够顺利播放。
一、使用插件
浏览器插件是一种小型计算机程序,用于扩展浏览器的标准功能。这些插件可以使用标签或标签添加到网页上。这些标签定义了非HTML资源的容器,根据资源类型,它们可以由浏览器或外部插件显示和处理
二、embed元素
<embed>标签用于定义外部(非HTML)内容的容器。这是一个HTML5标签,在HTML4中是非法的,但在所有现代浏览器中都有效。
下面的代码片段能够显示嵌入网页中的 MP3 文件:
<embed height="50" width="100" src="horse.mp3">
注意:
- <embed> 标签在 HTML 4 中是无效的。页面无法通过 HTML 4 验证;
- 不同的浏览器对音频格式的支持也不同;
- 如果浏览器不支持该文件格式,没有插件的话就无法播放该音频;
- 如果用户的计算机未安装插件,无法播放音频;
- 如果把该文件转换为其他格式,仍然无法在所有浏览器中播放。
三、object 素
<object> 标签也可以定义外部(非 HTML)内容的容器。下面的代码片段能够显示嵌入网页中的 MP3 文件:
<object height="50" width="100" data="horse.mp3"></object>
注意:
- 不同的浏览器对音频格式的支持也不同;
- 如果浏览器不支持该文件格式,没有插件的话就无法播放该音频;
- 如果用户的计算机未安装插件,无法播放音频;
- 如果把该文件转换为其他格式,仍然无法在所有浏览器中播放。
四、audio元素
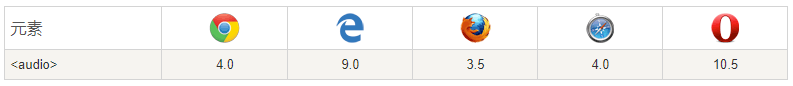
HTML5 <audio> 元素是一个 HTML5 元素,在 HTML 4 中是非法的,但在所有浏览器中都有效。关于浏览器兼容性,下图中的数字表示支持该属性的第一个浏览器版本号。
以下我们将使用 <audio> 标签来描述 MP3 文件 (Internet Explorer、Chrome 以及 Safari 中是有效的), 同样添加了一个 OGG 类型文件(Firefox 和 Opera浏览器中有效).如果失败,它会显示一个错误文本信息:
<audio controls> <source src="horse.mp3" type="audio/mpeg"> <source src="horse.ogg" type="audio/ogg"> Your browser does not support this audio format. </audio>
注意:
- <audio> 标签在 HTML 4 中是无效的,的页面无法通过 HTML 4 验证;
- 必须把音频文件转换为不同的格式;
- <audio> 元素在老式浏览器中不起作用。
五、HTML解决方法
下面的例子使用了两个不同的音频格式。HTML5 <audio> 元素会尝试以 mp3 或 ogg 来播放音频,如果失败,代码将回退尝试 <embed> 元素。
<audio controls height="100" width="100"> <source src="horse.mp3" type="audio/mpeg"> <source src="horse.ogg" type="audio/ogg"> <embed height="50" width="100" src="horse.mp3"> </audio>
注意:
- 必须把音频转换为不同的格式;
- <embed> 元素无法回退来显示错误消息。
六、使用超链接
如果网页包含指向媒体文件的超链接,大多数浏览器会使用”辅助应用程序”来播放文件。以下代码片段显示指向 MP3 文件的链接。如果用户点击该链接,浏览器会启动”辅助应用程序”来播放该文件:
<a href="horse.mp3" rel="external nofollow" >Play the sound</a>
七、内联声音说明
当在网页中嵌入声音,或者作为网页的组成部分时,它被称为内联声音。然而,如果打算在Web应用程序中使用内联声音,需要注意很多人会觉得内联声音令人讨厌。同时请注意,用户可能已经关闭了浏览器中的内联声音选项。
因此,建议只在用户希望听到内联声音的地方包含它们,当用户需要听到录音并点击某个链接时,页面会打开并自动播放录音。
八、HTML多媒体标签
| 标签 | 描述 |
| <embed> | 定义内嵌对象。HTML4 中不赞成,HTML5 中允许。 |
| <object> | 定义内嵌对象。 |
| <param> | 定义对象的参数。 |
| <audio> | 定义了声音内容 |
| <video> | 定义一个视频或者影片 |
| <source> | 定义了media元素的多媒体资源(<video> 和 <audio>) |
| <track> | 规定media元素的字幕文件或其他包含文本的文件 (<video> 和<audio>) |