在HTML中,表情符号(Emoji)是由UTF-8字符集生成的字符,可以以类似图像或图标的形式表达特定的情感或含义。常见的符号有:😄、😍、💗等。
注意:UTF-8 几乎涵盖世界上所有字符和符号。
一、charset属性
要在HTML页面上显示这些表情符号,首先需要了解如何在HTML文档中使用它们。在 <meta> 标签中规定:
<meta charset="UTF-8">
这是因为表情符号属于UTF-8字符集,如果未做特别指定,浏览器可能无法正确解析和显示这些特殊字符。
二、UTF-8字符
在HTML中,有些 UTF-8 字符由于无法在键盘上直接键入,因此需要使用特定的编码方式进行表示。这种方式就是HTML实体编码。
HTML实体编码是一段以连字号(&)开头、以分号(;)结尾的文本字符串,常常用于显示保留字符和不可见的字符。例如,小于号(<)在HTML中的实体编码是<。
- A 是 65
- B 是 66
- C 是 67
示例代码:
<html> <head> <meta charset="UTF-8"> </head> <body> <p>我将显示 A B C</p> <p>我将显示 A B C</p> </body> </html>
- <meta charset=”UTF-8″> 元素定义字符集。
- 字符 A、B、C 由数字 65、66 以及 67 来显示。
- 为了让浏览器了解正在显示字符,必须以 &# 开头并以 ;(分号)结束实体编号。
此外,除了数字表示法外,还可以使用实体名称来表示字符。例如,“®”符号的实体名称是“registered”,不过需要注意的是,并非所有的浏览器都支持所有的实体名称。
三、Emoji字符
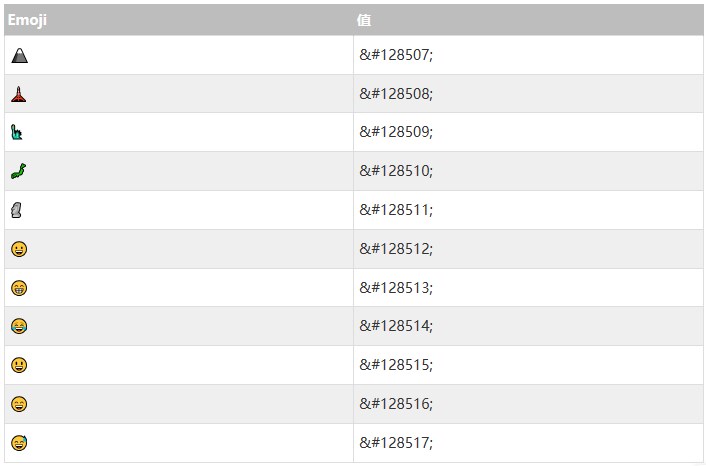
Emoji符号在平时的交流中非常受欢迎,因为它们能够用来传达一些言外之意,甚至有时候可以替代文字表达。它们包括各种类型,如表情、人物、手势、生肖、标志、星座、动物、植物等。
例如:
- 😄 是 128516
- 😍 是 128525
- 💗 是 128151
示例代码:
<html> <head> <meta charset="UTF-8"> </head> <body> <h1>第一个 Emoji</h1> <p>😀</p> </body> </html>
由于表情符号是字符,因此可以像 HTML 中的其他任何字符一样复制、显示和调整它们的大小。
示例代码:
<html> <head> <meta charset="UTF-8"> </head> <body> <h1>放大的表情符号</h1> <p style="font-size:48px"> 😀 😄 😍 💗 </p> </body> </html>