
类型:独立站平台
简介:一站式SaaS平台,全球化支持、自控能力强,提供3天免费试用,首月仅需$1。
Shopify 提供了添加公告栏的功能,以帮助商家在在线商店中突出显示重要信息。这些信息可以包括:
1、发货延迟或不接受国际运输的区域;
2、新的或更新的政策页面;
3、当前进行的推广活动,如促销或新的礼品卡。
需要注意的是,并非所有模板都内置了公告栏功能,有些模板需要下载应用才能显示公告栏。
一、检查模板
若要检查模板是否具有公告栏功能,请使用以下方法之一:
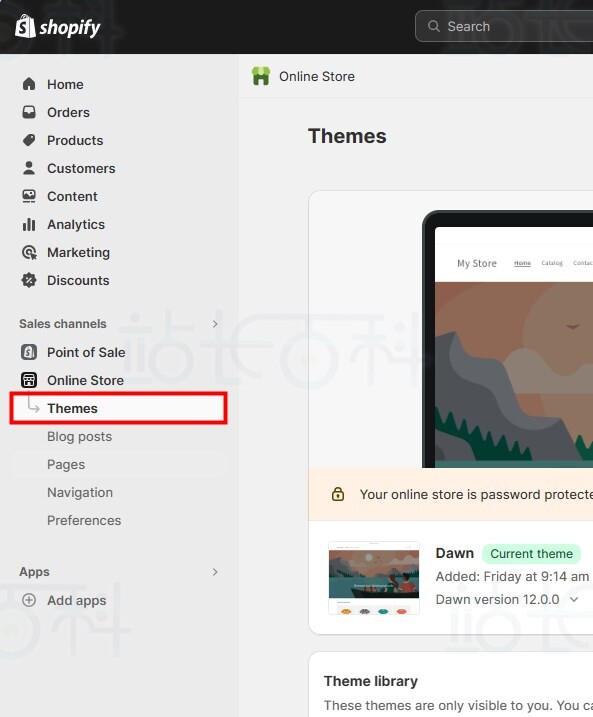
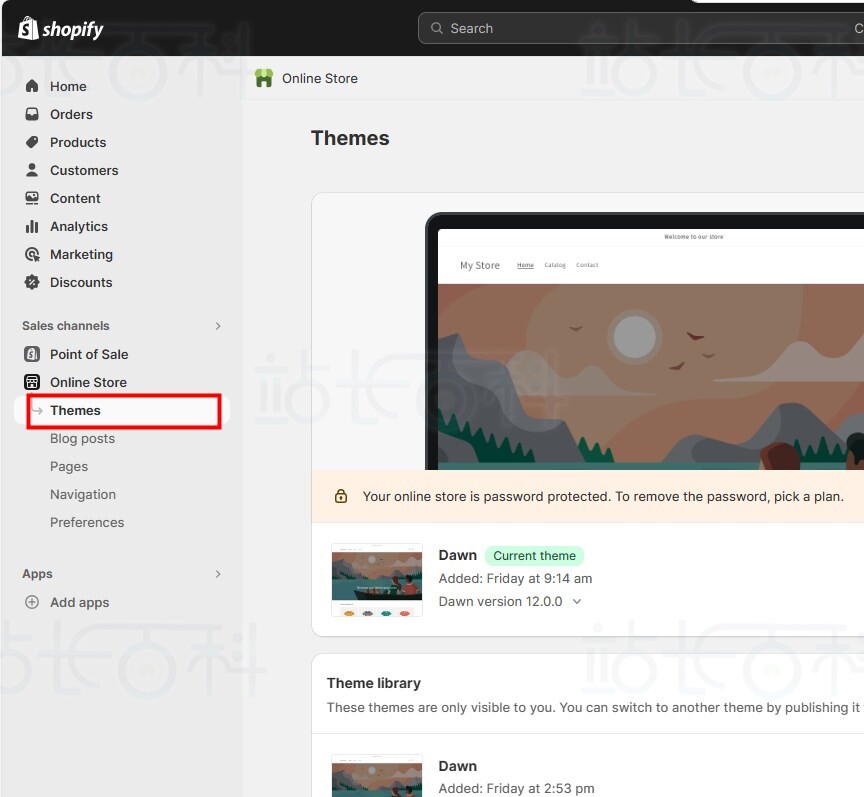
1、转到在线商店 > 模板,然后点击【自定义】。如果模板有公告栏,则公告栏会显示在分区列表或”标头”设置中。
2、阅读模板的文档,如果使用的是 Shopify 支持的模板,请了解 Shopify 提供的免费模板。
3、如果使用 Shopify 支持的模板,请联系 Shopify 支持团队。
如果模板有内置公告栏功能,请按照模板的文档将其添加到在线商店中;如果使用的是 Shopify 支持的模板,请进一步了解 Shopify 提供的免费模板。如果模板没有公告栏功能,或者内置功能没有所需的设置,则可以下载横幅应用。
二、添加公告栏
模板中只能有一个公告栏分区,但最多可向公告栏中添加 12 个公告块。如果屏幕宽度超过 1600 像素,则自定义项和编辑选项会显示在屏幕右侧。如果屏幕宽度小于 1600 像素,则它们将显示在屏幕左侧。
添加步骤:
1、在 Shopify 后台中,转至在线商店 > 模板;
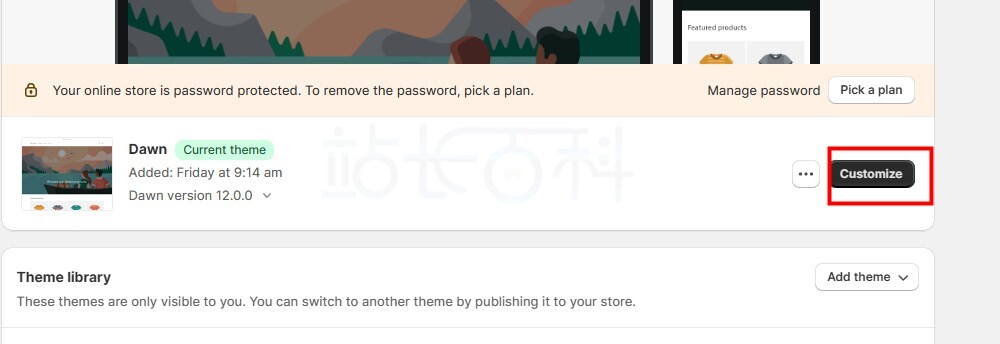
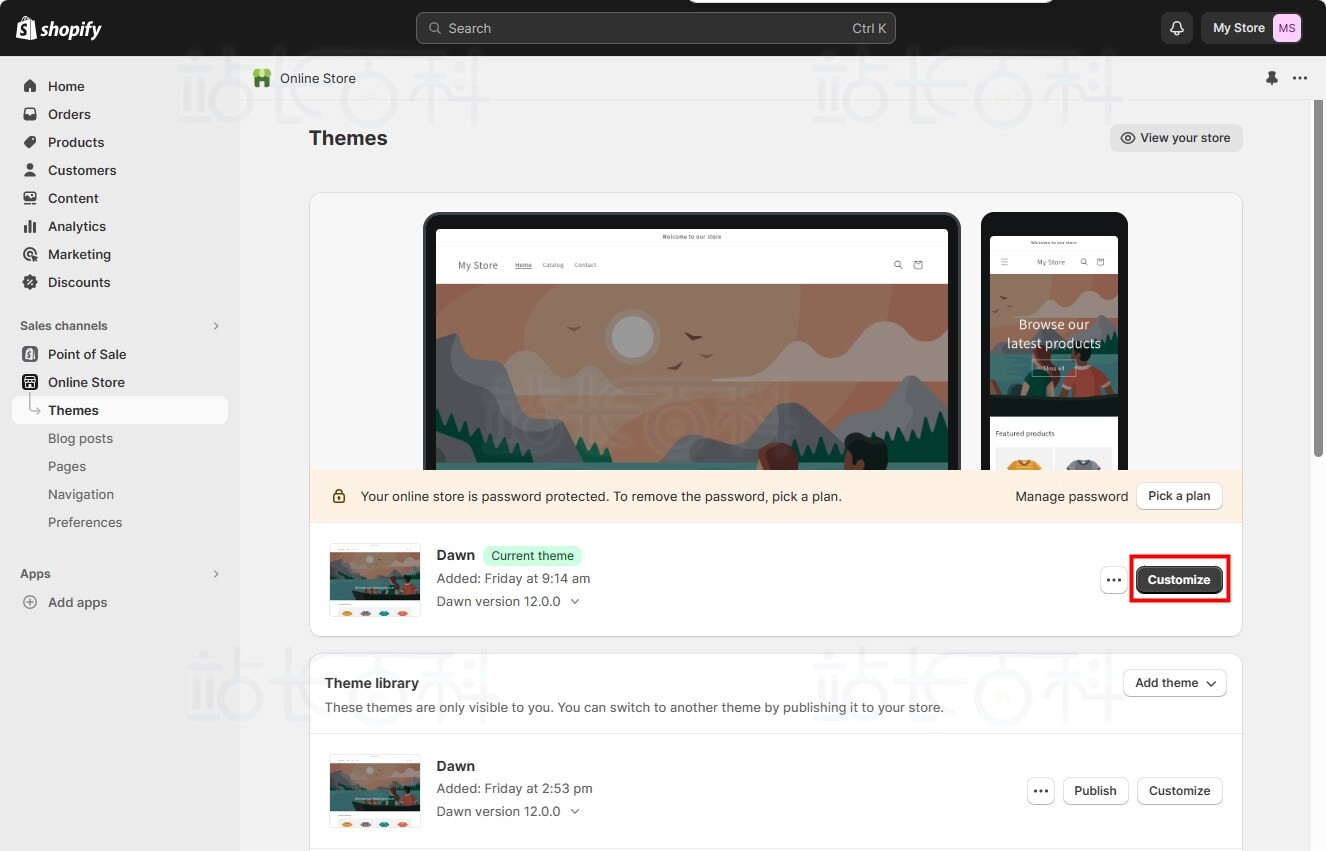
2、在要自定义的模板旁边,点击【自定义】;
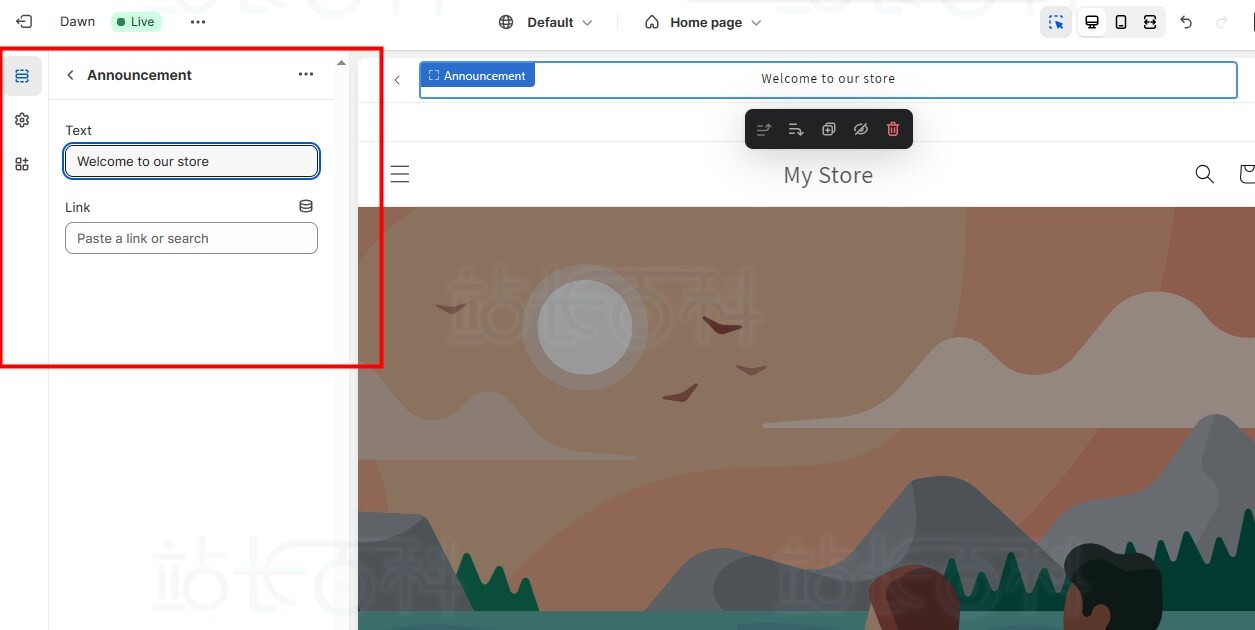
3、在公告栏部分,点击【添加公告】;
4、在文本字段中,输入公告文本;
5、可选:点击链接字段,然后执行以下操作之一:
- 输入 URL 以将客户定向到特定位置;
- 使用下拉菜单选择在线商店中的页面。
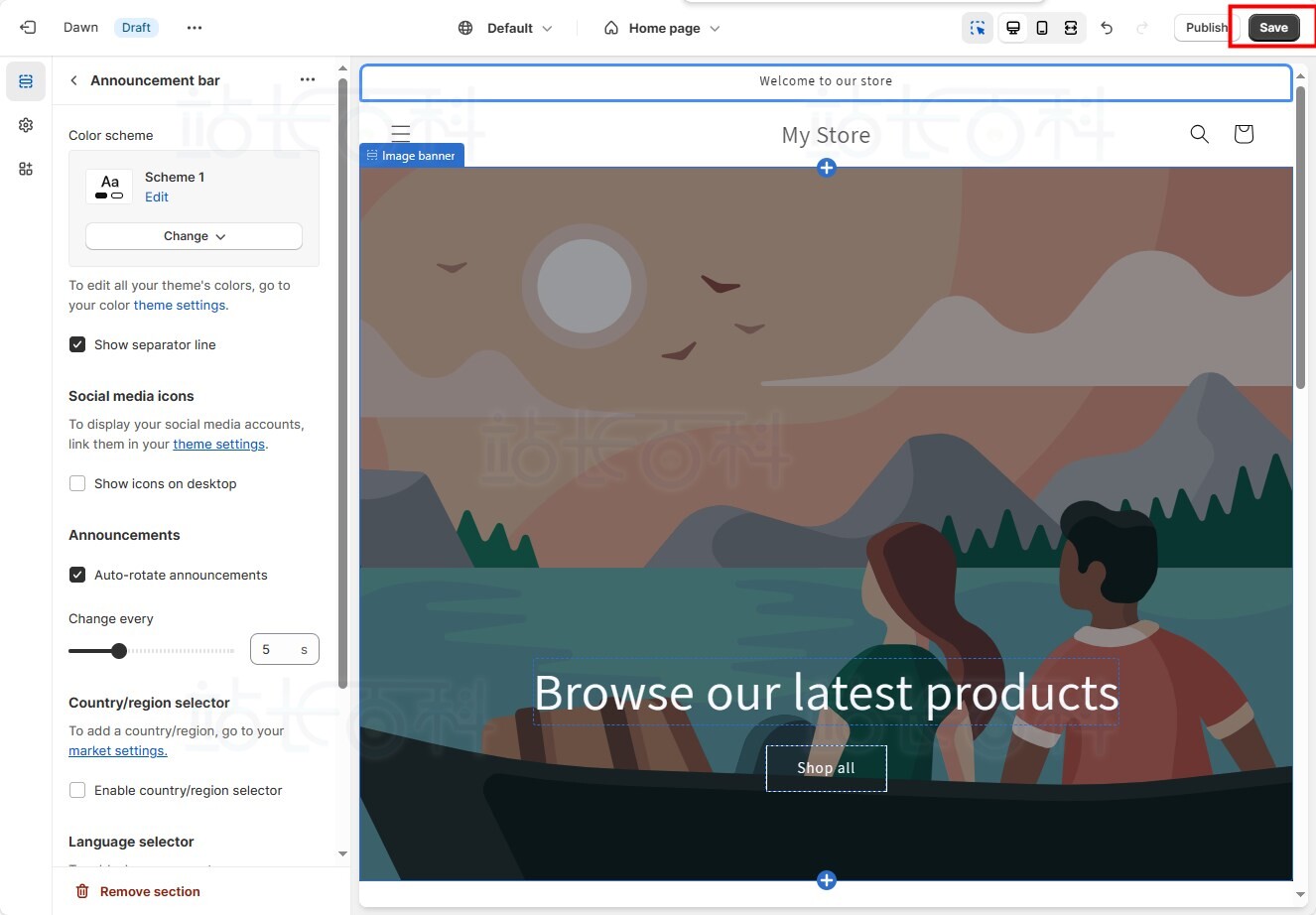
6、点击【保存】。
三、编辑公告栏
可以通过三种不同的方式自定义公告栏:
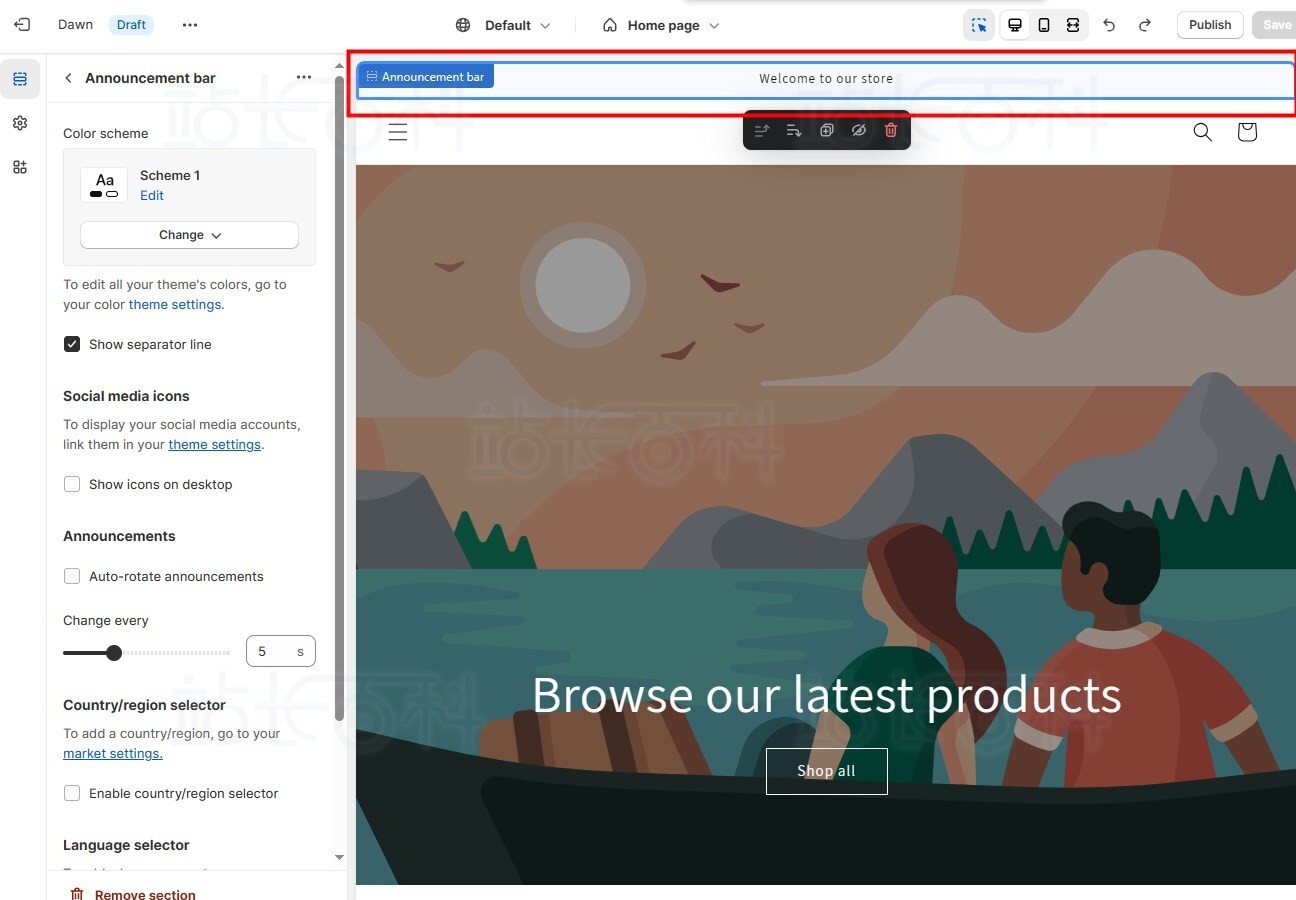
1、样式:选择配色方案以更改公告栏的背景色和文本颜色。
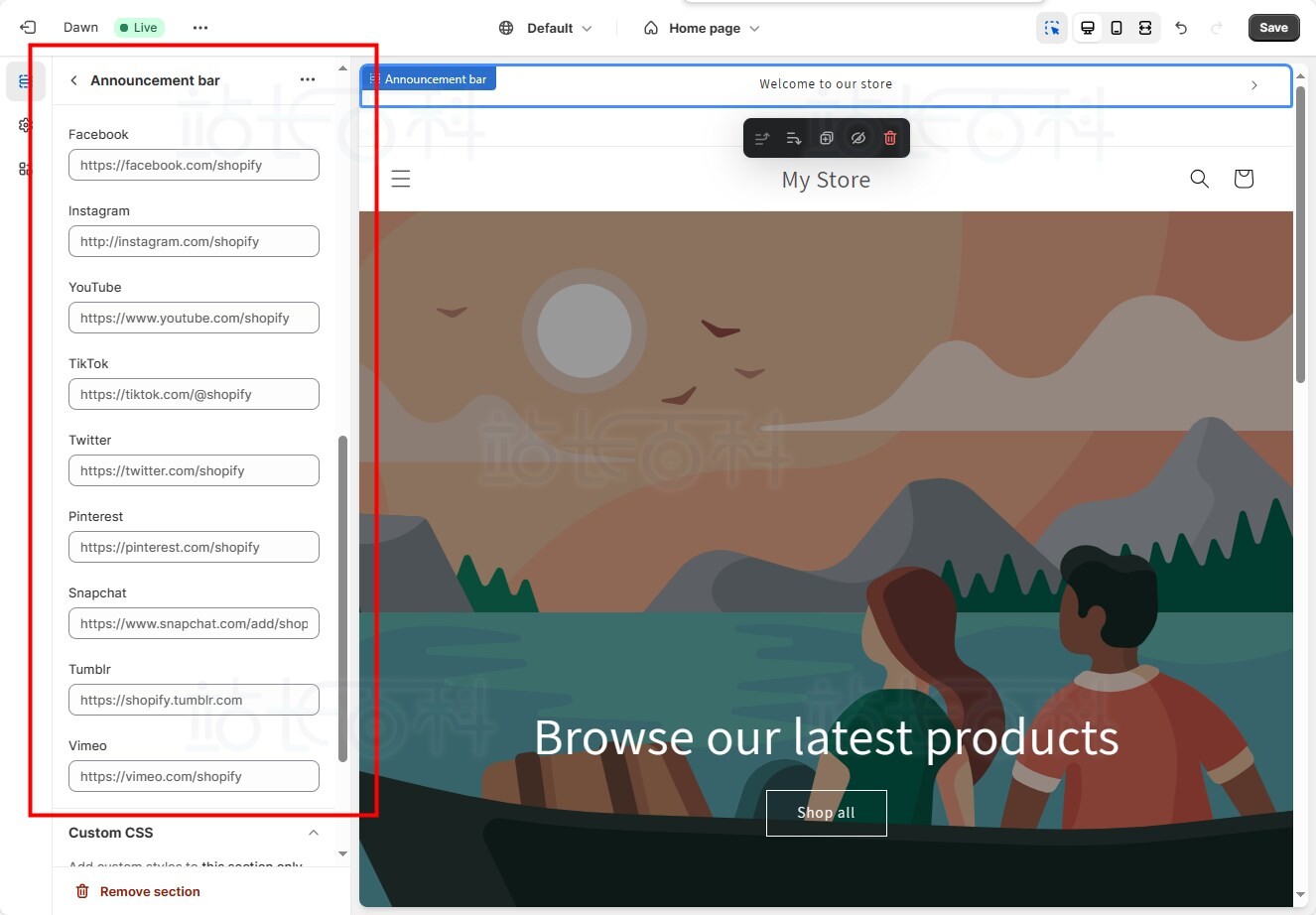
2、功能:将语言选择器、国家/地区选择器以及社交媒体图标添加到公告栏。
3、动画:添加多个公告。选择自动轮换公告,或让客户手动使用 V 形按钮来浏览公告。
编辑步骤:
1、在 Shopify 后台中,转至在线商店 > 模板;
2、在要自定义的模板旁边,点击【自定义】;
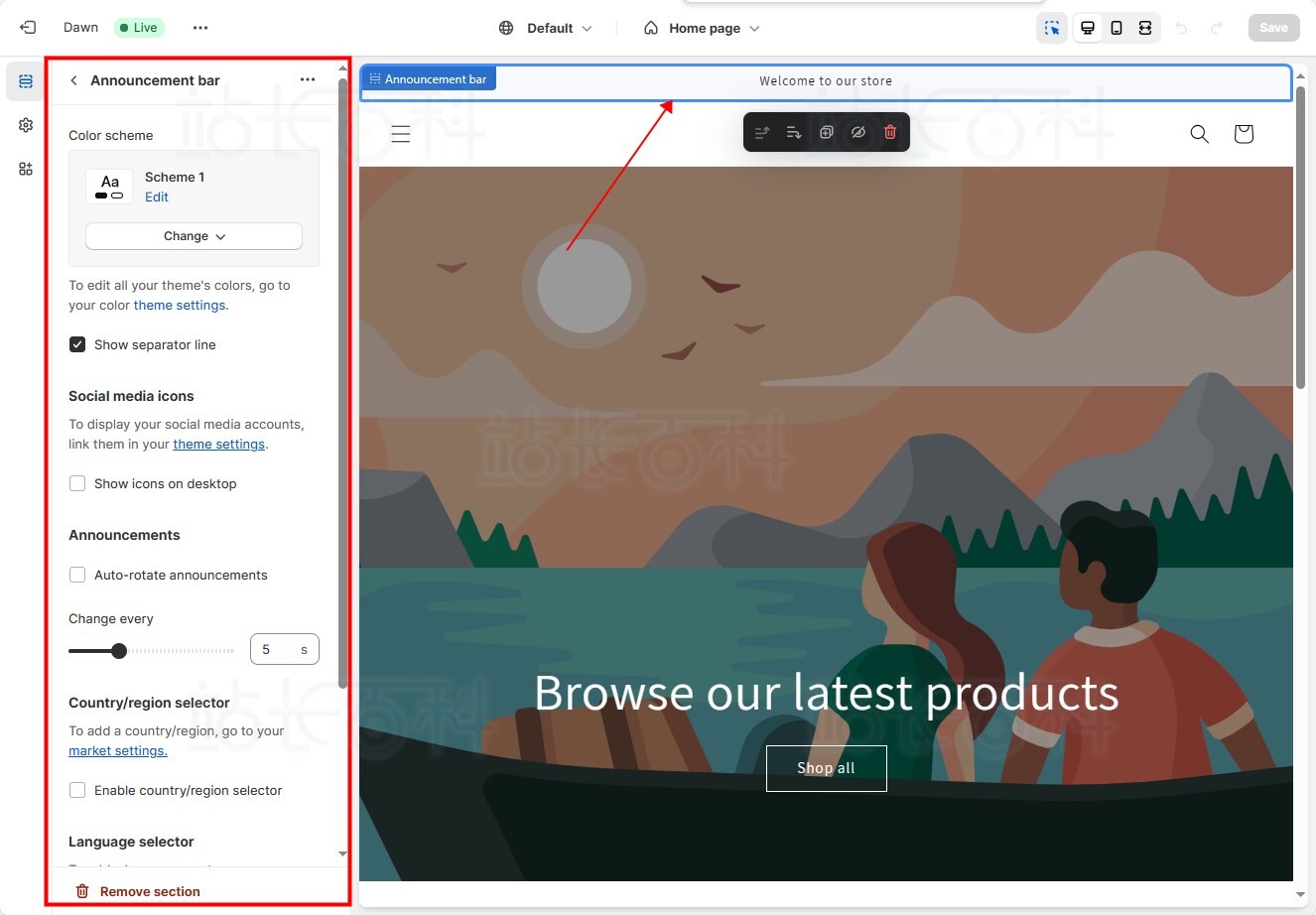
3、点击【公告栏】部分;
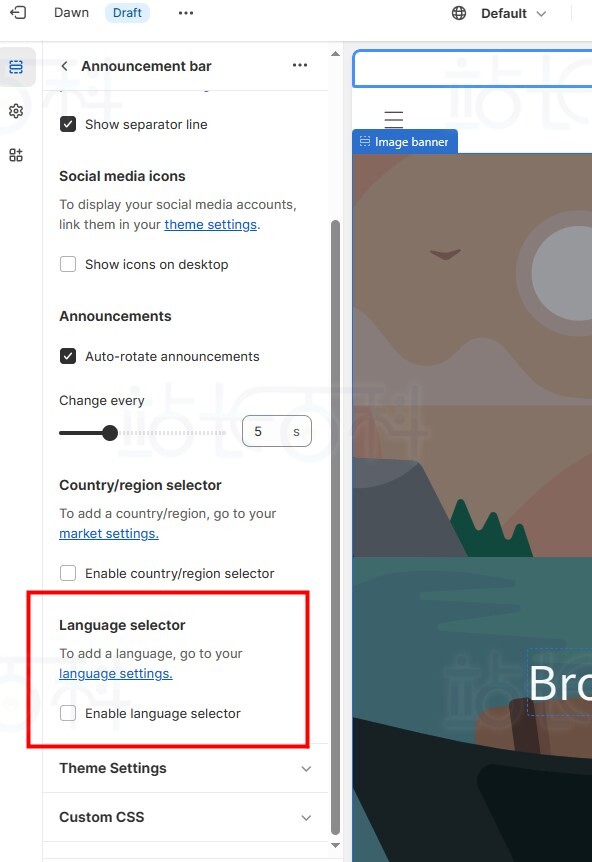
4、可选:若要将语言选择器添加到公告栏,请选择启用语言选择器;
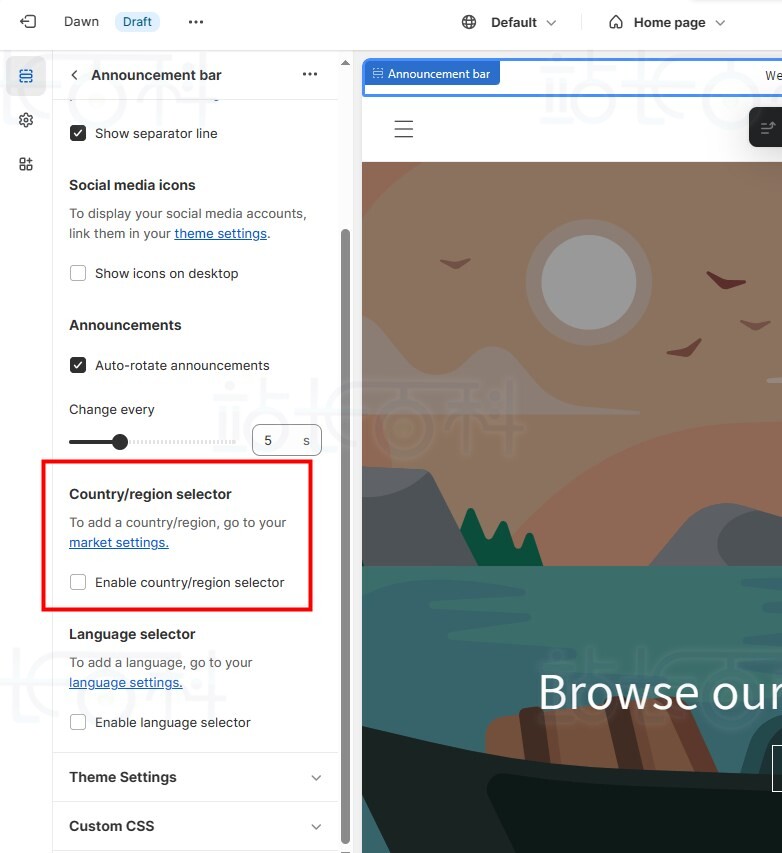
5、可选:若要将国家/地区选择器添加到公告栏,请选择启用国家/地区选择器;
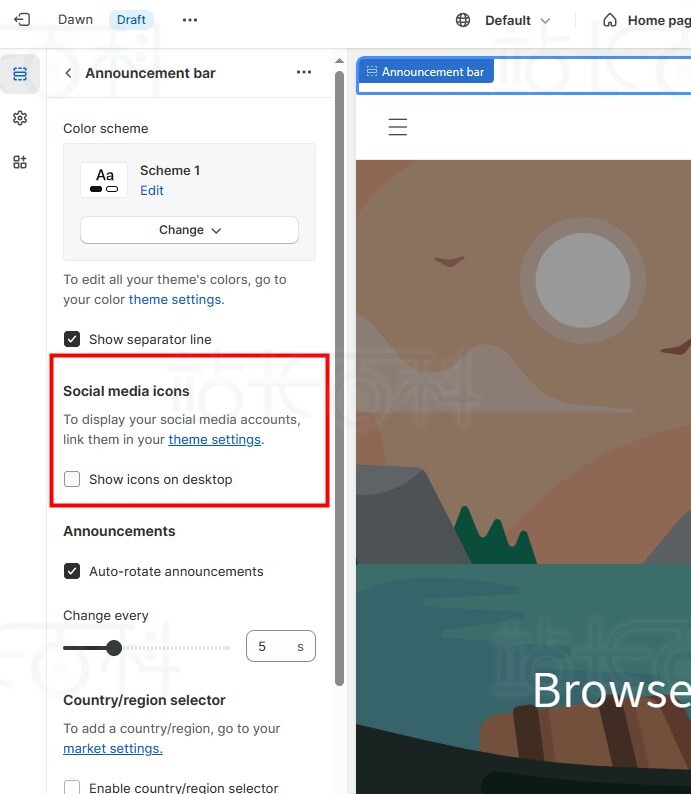
6、可选:若要将社交媒体图标添加到公告栏,请选择在桌面上显示图标;
7、可选:如果有多个公告并且想自动轮换它们,请执行以下操作:
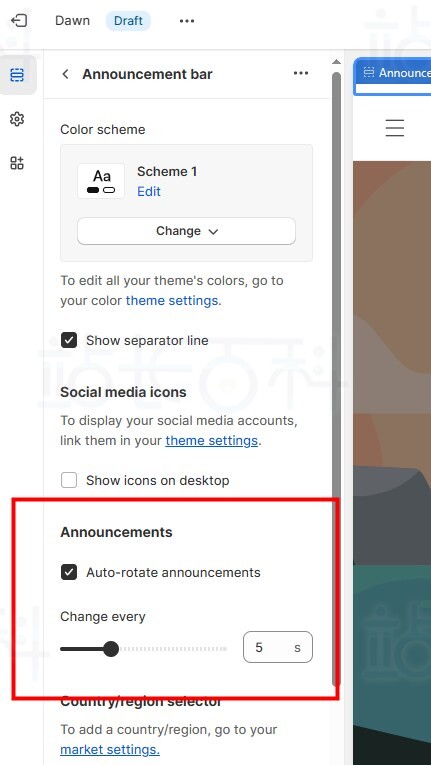
- 选择自动轮换公告;
- 在公告更换时间间隔滑块中,选择公告的轮换时间间隔;
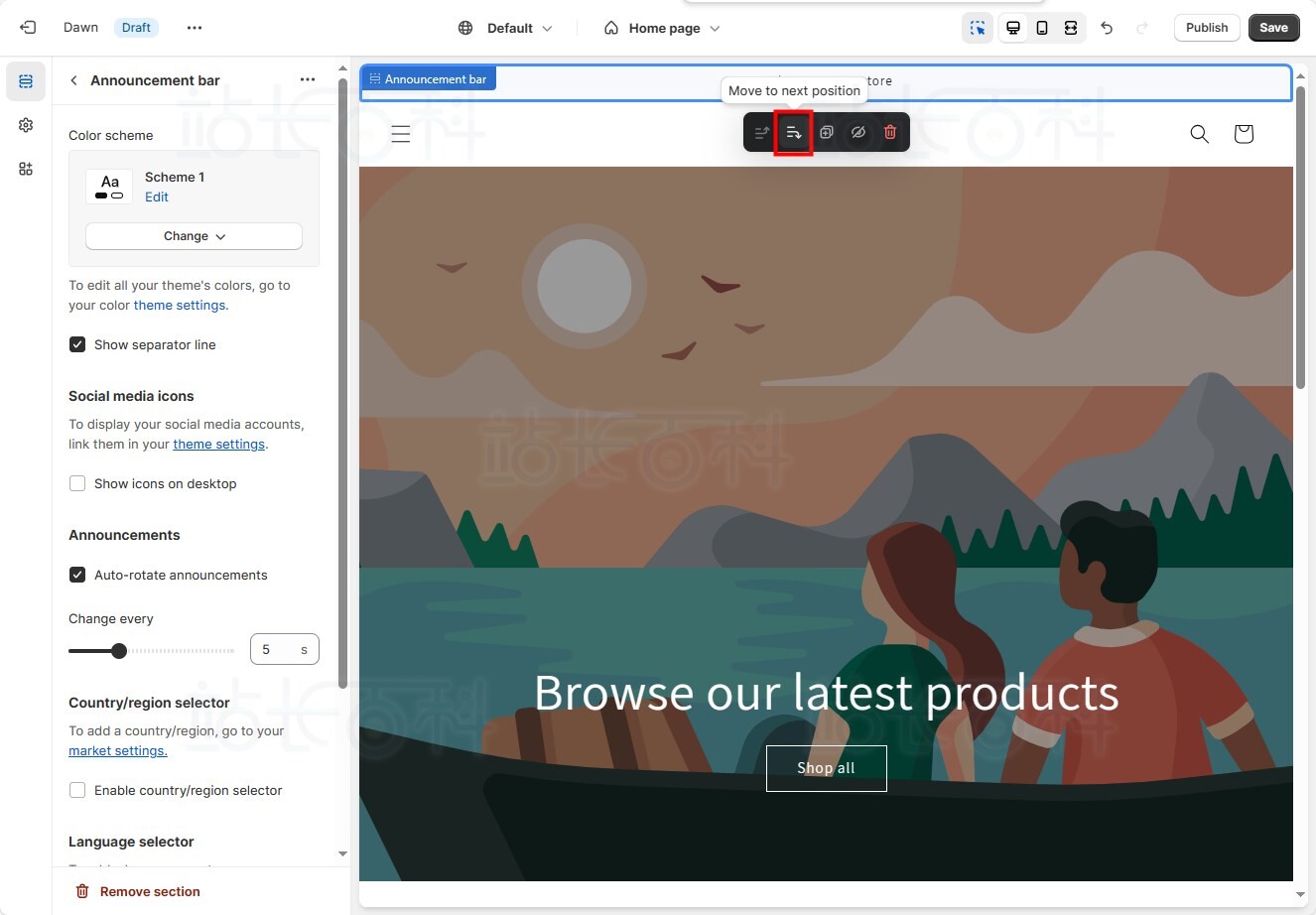
- 点击并拖动下图中图标,将公告移动为其他顺序。
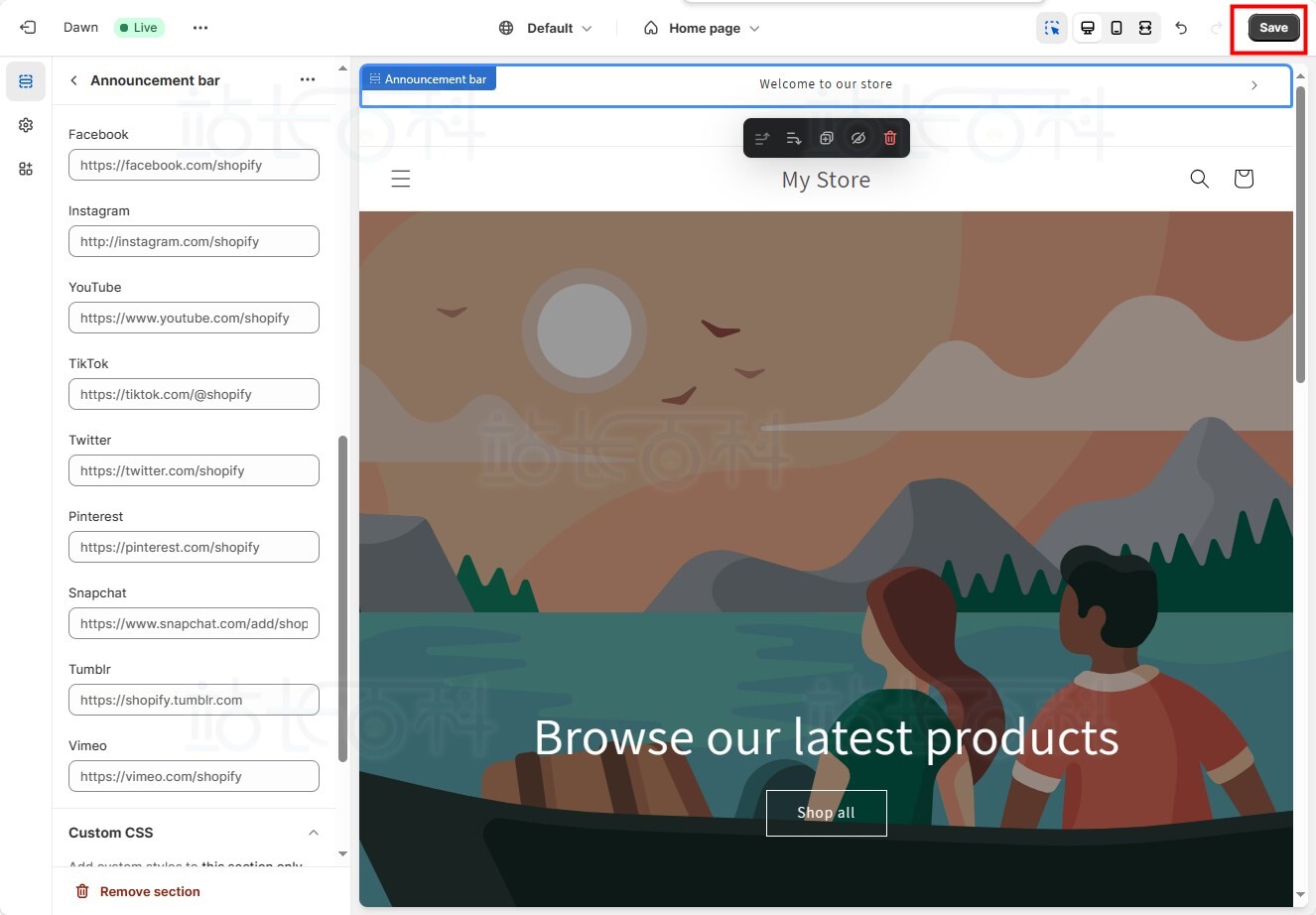
8、点击右上角【保存】。
四、隐藏/删除公告栏
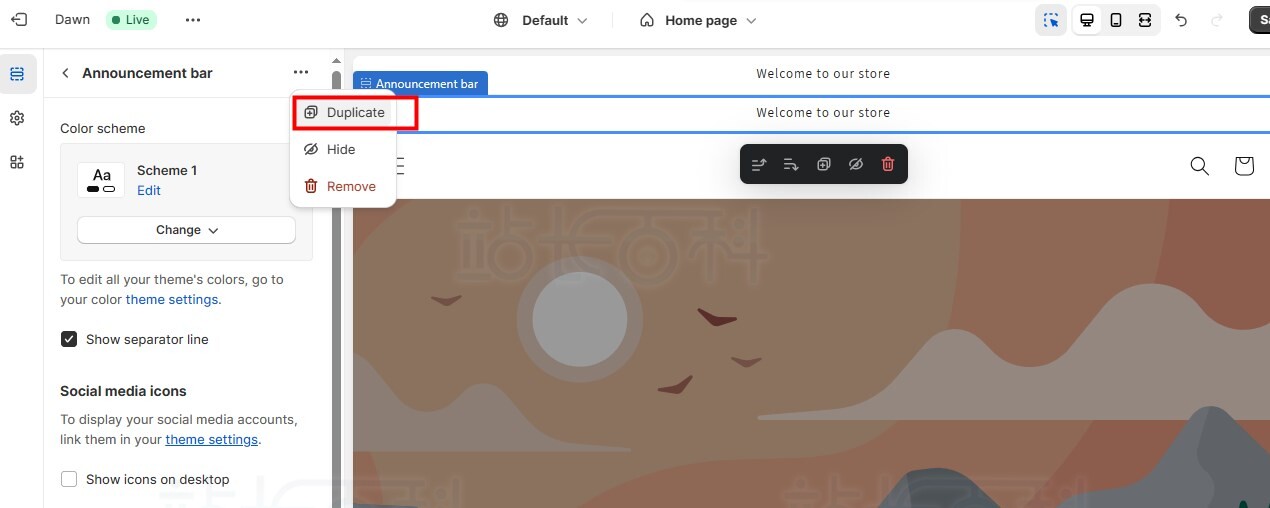
可以隐藏或删除不想在在线商店中显示的公告栏。隐藏公告栏会将公告栏从在线商店中移除,但不会将它删除,可以将它取消隐藏以使其再次显示在在线商店中。但是删除公告栏是一项永久性操作,无法撤销。
操作步骤:
1、在 Shopify 后台中,转至在线商店 > 模板;
2、找到要编辑的模板,然后点击【自定义】;
3、点击【公告栏】切换按钮以显示公告栏列表;
4、使用以下方法之一删除公告栏:
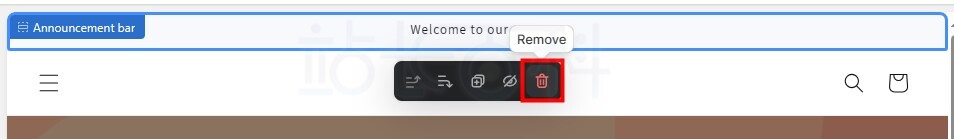
- 若要隐藏公告栏,请将鼠标指针悬停在公告块上,然后点击眼睛图标;
- 若要删除公告栏,请点击要删除的公告栏,然后点击删除按钮。
5、点击【保存】。
五、下载公告横幅应用
1、前往 Shopify App Store;
2、使用 banner message 或 announcement bar 搜索应用;
3、点击应用以显示应用描述页面;
4、直到对应用详情感到满意后,请点击【添加应用】。