
类型:独立站平台
简介:一站式SaaS平台,全球化支持、自控能力强,提供3天免费试用,首月仅需$1。
Shopify 通过在密码页面中添加密码保护部分,可以限制访客对在线商店的访问。密码页面是一个登陆页面,任何访客都需要在此页面提供密码才能访问在线商店。如果想允许客户访问在线商店,则可以为其提供在线商店的密码。
当密码页面处于活跃状态时,搜索引擎只会找到在线商店的密码页面。其他页面(如产品页面)将处于隐藏状态,并且搜索引擎不会在搜索结果中显示这些页面。
一、添加商店密码
添加步骤:
1、在 Shopify 后台中,转至在线商店 > 偏好设置;
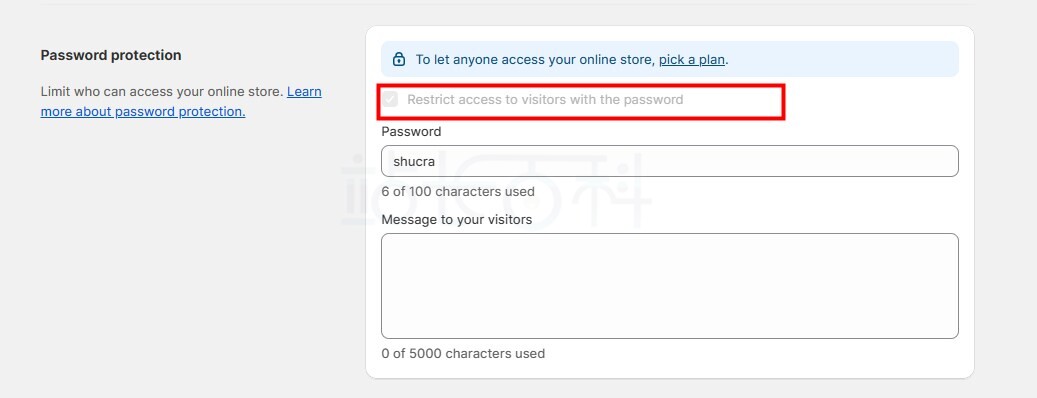
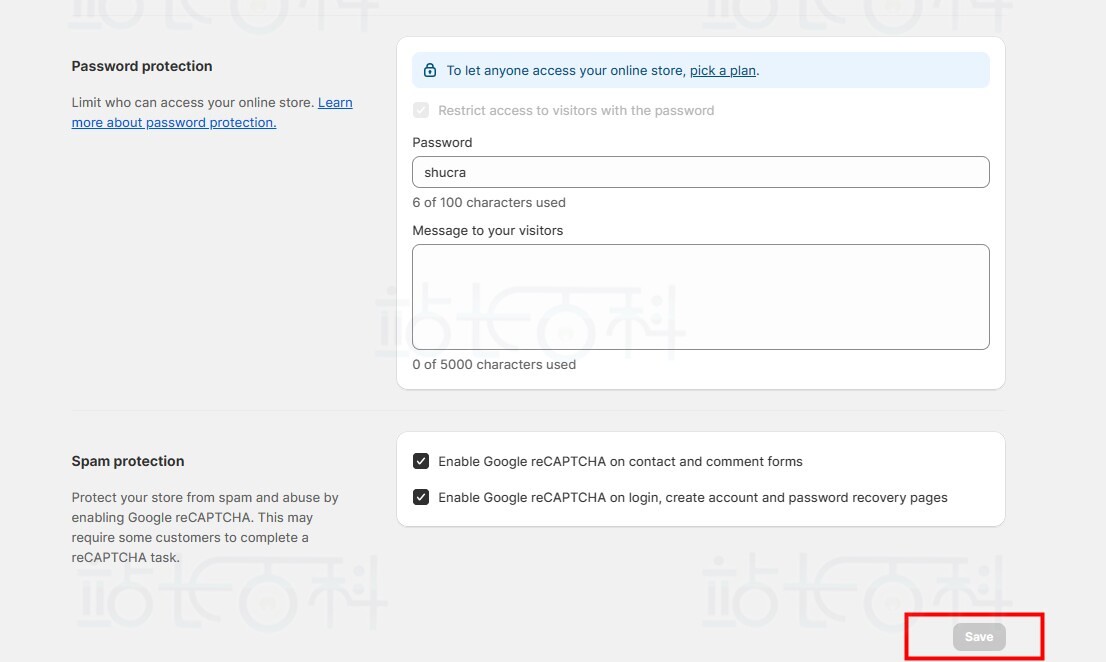
2、滚动到密码保护区域,然后选中使用密码限制访客的访问;
3、在密码中输入密码,此密码将提供给希望其能够访问在线商店的客户。请勿使用用于登录后台的相同密码;
4、在给访客的信息中,输入要显示在密码页面上的消息。如果不想显示消息,请将此字段留空;
5、点击【保存】。
二、删除商店密码
只有在选择定价套餐后,才能从在线商店中删除密码保护。如果在免费试用期间选择了套餐,则在免费试用期到期之前,我们不会向收取任何订阅费。
可以通过两种方式删除在线商店密码:从 Shopify 后台中在线商店下的模板页面或偏好设置页面。可以从 Shopify 后台中“在线商店”的模板页面中删除在线商店密码。
删除步骤:
1、在 Shopify 后台中,转至在线商店 > 模板;
2、将出现一个横幅,显示“在线商店受密码保护”。点击【删除密码】。如果未显示横幅,则表示在线商店未受到密码保护;
还可以从 Shopify 后台中“在线商店”的偏好设置页面中删除在线商店密码。
1、在 Shopify 后台中,转至在线商店 > 偏好设置;
2、转到密码保护部分;
3、取消选中使用密码限制访客的访问;
4、点击【保存】。
三、编辑密码页面设置
可以编辑密码页面上显示的内容,例如文本、颜色和字体。
编辑步骤:
1、在 Shopify 后台中,转至在线商店 > 模板;
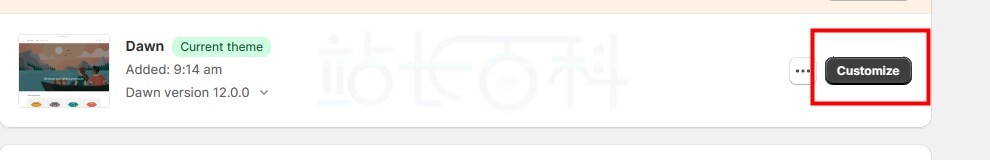
2、找到要编辑的模板,然后点击【自定义】;
3、选择【其他 > 密码】。如果未在菜单中看到密码页面,则需要为在线商店激活密码保护;
4、要编辑密码页面上的分区,请执行以下操作:
- 点击要编辑的分区,大多数模板都包含标头、内容和页脚分区;
- 更改分区设置;
- 点击【保存】。
5、还可以编辑模板设置,例如版式、颜色、社交和图标设置,以自定义密码页面。这些设置也适用于模板的其余部分。要编辑模板设置,请执行以下操作:
- 点击【模板设置】;
- 点击要编辑的设置类别;
- 对模板设置进行更改;
- 点击【保存】。
四、隐藏页脚
可在密码页面上隐藏页脚分区。
具体步骤:
1、在 Shopify 后台中,转至在线商店 > 偏好设置;
2、滚动到密码保护区域。在给访客的信息中,粘贴以下代码:
<style>footer { display: none; }</style>
3、可以将此代码粘贴在任何现有内容的上方或下方。
4、点击【保存】。
五、隐藏商店名称
可以在密码页面上隐藏商店名称。
具体步骤(和上面步骤一样):
1、在 Shopify 后台中,转至在线商店 > 偏好设置;
2、滚动到密码保护区域。在给访客的信息中,粘贴以下代码:
<style>h1 { display: none; }</style>
3、可以将此代码粘贴在任何现有内容的上方或下方。
4、点击保存;
六、编辑密码页面的模板代码
如果要进行模板设置中未提供的自定义,则可以编辑密码页面的模板代码。
具体步骤:
1、在 Shopify 后台中,转至在线商店 > 模板;
2、找到要编辑的模板,点击 【… 】按钮打开操作菜单,然后点击编辑代码;
3、在 Templates 目录中,点击 password.liquid;
4、在 password.liquid 模板中,将看到一些 Liquid 标签,这些标签中包含构成密码页面的分区。模板可能包含以下 Liquid 标签:
{% section 'password-header' %}
{% section 'password-content' %}
{% section 'password-footer' %}
5、要修改上述任意分区的内容,请在 Sections 目录中点击以下文件之一:
- password-header.liquid
- password-content.liquid
- password-footer.liquid
编辑代码以满足需求。
6、点击【保存】。
Templates 目录中的 password.liquid 文件通过 {{ content_for_layout }} Liquid 标签包含在模板中,该标签位于密码页面布局文件中。要对密码页面布局文件进行任何更改,请点击 Layout 目录中的 password.liquid。