设计网页上的文本表示形式包括两个部分:
- 为网站的文本内容创建逻辑结构;
- 设置文本样式以提高可读性和个性。
第一个任务是用HTML完成的,第二个任务是用CSS完成的。
一、HTML和文本
使用影响网页上文本外观的所有不同 HTML 元素非常重要,原因有两个:
- 使用正确的 HTML 元素来标记网站上的文本可确保标记在语义上准确且有意义;
- 如果一开始就使用了正确的标签,当用CSS设置标记的样式时会简单得多。
二、文本分组元素
有几个元素可用于向网页添加基于文本的内容。这些元素包括段落、标题、列表和表格。
段落以 <p> 标记开头,以结束标记结束,可用于向网站添加文本内容块,例如博客文章、新闻文章和网页副本。
HTML 提供了六个标题元素,从 <h1> 到 <h6>,用于表示文本的标题级别,最高级别是 <h1>,最低级别是 <h6>。使用标题元素时应注意以下事项:
- 在大多数情况下,任何给定网页上不需要超过三个标题级别,但如果需要可以使用其他标题级别;
- 标题应该按层次结构使用,也就是说,每个页面都应该有一个 <h1> 标题,每个以 <h2> 开头的部分都应该包含由 <h3> 元素标记的副标题,依此类推;
- 不要跳过标题级别,也不要根据在浏览器中呈现时的视觉外观来选择标题级别。
在网页上可以使用三种类型的列表:有序列表、无序列表和描述列表。应使用列表将以某种方式关联的列表项组合在一起。它们也是打破博客文章或文章流程的好方法。《HTML列表》中介绍了这些元素的正确使用。
表格是向网页添加结构化文本的另一种方式。过去,表格通常被错误地用于创建网页布局。它们在今天已经不那么常见了,因为它们应该只用于显示表格数据。《HTML表格》详细演示了如何创建 HTML 表格并设置其样式。
三、添加文本级语义
还有许多元素可以为文本添加语义含义,并且这些元素应该应用于父文本分组元素内的文本。以下是一些常见的元素:
- <strong>:用于标记重要的文本内容。它可以表示强调或加重的意思,但不会改变文本的语义含义。
- <em>:用于标记强调的文本内容。它可以表示文本的重点或斜体的意思,但不会改变文本的语义含义。
- <mark>:用于突出显示文本内容。它可以用于在文本中突出显示关键字或重要的信息。
- <cite>:用于表示引用或参考的作品。它可以用于标记书籍、文章、诗歌等的标题或作者名。
- <q>:用于短引用。它可以用于引用较短的文本片段,并将其包裹在引号内。
- <code>:用于标记计算机代码或程序代码。它可以用于显示代码示例或编程语言的关键字。
这些元素的使用应该基于它们的语义含义,而不是仅仅为了视觉效果。通过正确地使用这些元素,可以增强文本的语义含义,并使其更易于理解和解释。然后使用 CSS 来修改它们的外观以匹配你的偏好和设计要求。
当第一次在文档中使用技术术语时,通常会为不熟悉该术语的网站访问者定义该术语。术语在文档中出现和定义的实例称为定义实例,术语的定义实例应包装在 dfn 标记中。abbr 元素可用于标识缩写术语,并添加具有术语扩展版本的属性。示例代码如下:
<p><dfn>HTML.com</dfn> (<abbr title="HTML.com">HCT</abbr>) is a free resource for students of web technologies such as <abbr title="Cascading Style Sheets">CSS</abbr>, <abbr title="Hypertext Markup Language">HTML</abbr>, and JavaScript.</p>
如果希望 Web 上的文档显示随时间推移对其所做的更改,则可以使用 del 和 ins 标记来跟踪更改。已从文档中删除了用标签包装的文本,并且用标签包装的文本已插入到文档中。下面是一个示例:
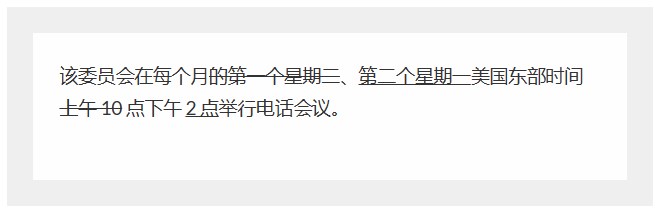
<p>This committee holds a teleconference at <del>10 AM</del><ins>2 PM</ins> EST on the <del>first Tuesday</del><ins>second Monday</ins> of every month.</p>
当在浏览器中呈现该句子时,已删除的内容和插入的内容将显示样式,以指示其状态为删除或插入。
谨慎使用的标签HTML5 中有三个元素,但可能与 Web 开发的第一条规则相冲突:保持网站内容和呈现之间的分离、争议的元素是 、 和元素。
- b 标记用于标记要以粗体显示的文本,而不意味着重要性增加;
- i 标记用于标记通常以斜体显示的文本,而不意味着增加强调;
- 旁注或小字体(如版权和法律声明)可能会包装在小标签中,并且显示的字体小于父元素的标准字体大小。
虽然这三个标签都是有效的 HTML,但许多网页设计师和开发人员都避免使用它们,并且只有在没有更合适的标签可以使用时才使用它们。处理下标和上标如果需要将文本标记为下标或上标,则可以使用 sub 和 sup 标记。但是,如果正在创建一个大量使用下标和上标作为数学表达式一部分的文档,那么最好研究并使用 MathML 而不是 HTML 作为文档的标记语言。上标通常用于向 HTML 文档添加注释。例如,如果回到前面的 and 元素示例,可以使用上标来添加和链接这些更改的注释。
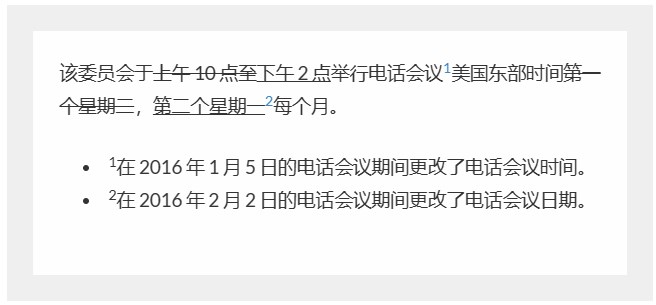
<p>This committee holds a teleconference at <del>10 AM</del><ins>2 PM</ins><sup><a href="#note_1" rel="external nofollow" >1</a></sup> EST on the <del>first Tuesday</del><ins>second Monday</ins><sup><a href="#note_2" rel="external nofollow" >2</a></sup> of every month.</p> <ul> <li><sup id="note_1">1</sup> Teleconference time change made during the January 5, 2016 teleconference.</li> <li><sup id="note_2">2</sup> Teleconference date change made during the February 2, 2016 teleconference.</li> </ul>
在浏览器中呈现时,阅读文档的网站访问者将能够单击链接的上标编号以获取有关更改的更多信息。
通常在处理报价时,会使用三个要素。当引用一个人、一本书、网站或其他来源时,如果引用内联于周围的文本时,应该使用 <q> 标签包装整个引用文本。若引用足够长以至于它占据了一个独立的文本块,则整个块应该用 <blockquote> 标签包装。当引用作品时,例如引用时给予适当署名时,应该将作品名称括在 <cite> 标签中。
有一些语言(如阿拉伯语)是从右到左阅读的,而不是从左到右阅读的。若要在其他从左到右的文档中呈现从右到左的文本,请使用 <bdo> 标记,并将其属性设置为 <code>dir=”rtl”</code>。例如,若需要从右到左呈现文本“displayed from right-to-left”,可以将它包裹在 <bdo dir=”rtl”>…</bdo> 中。
以下是一个示例代码:
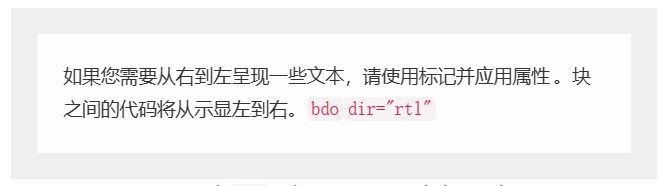
<p>If you need some text to render from right-to-left use the <code>bdo</code> tag and apply the attribute <code>dir="rtl"</code>. The code between the block will be displayed from <bdo dir="rtl">right-to-left</bdo>.</p>
让看看在浏览器中呈现时的外观。
另外,HTML5 引入了一个新元素 bdi,它可以通过保持文本源的方向性不变来完成相同的任务。
四、CSS和文本
至少有三种不同类别的 CSS 属性可用于设置文本样式。
- 用于设置包含文本的元素的样式和格式的属性;
- 用于更改文本视觉外观的属性;
- 影响父元素中文本的流或布局的属性。
用于设置包含文本的元素的样式和格式的属性包括填充、边距、边框、背景色、列、浮点数、弹性框和位置等。这些不是特定于文本的属性。它们可用于设置网页上任何元素的样式和位置。接下来将重点介绍专门用于处理文本的 CSS 属性。
五、设置文本样式
在处理字体和排版时,了解和熟悉的最重要的 CSS 属性是 font。该属性实际上是将多个字体相关属性简写在一个规则中的方法。为了理解这些属性,将逐个介绍它们,并学习如何将它们组合成速记形式。
1、 font-style:默认值为 normal,其他选项包括 italic、oblique 和 inherit。normal 表示正常字体,italic 表示斜体字体,oblique 表示倾斜字体。
2、 font-variant:最常用的值是 normal。默认值为 normal,其他选项包括 small-caps 和 inherit。normal 表示正常字体,small-caps 表示使用小型大写字母显示文本。
3、 font-weight:默认值为 normal。其他可用的值包括 bold、bolder、lighter,以及 100 到 900 的任意倍数。请注意,您所使用的字体必须具备相应的权重样式才能生效。normal 表示正常字体,bold 表示加粗字体。
4、font-size:可以使用多种不同的值来调整字体大小。像像素(px)、ems(em)和百分比(%)这样的单位被识别为有效的数值单位。一般来说,使用像素或 ems 来设置字体大小是最常见和推荐的做法。例如,medium 表示中等字体大小,small 表示小号字体,large 表示大号字体。
5、line-height:默认值为 normal。但是,此属性也接受像素(px)、点(pt)、ems(em)和百分比(%)作为单位的声明值。如果提供一个没有单位的数字,则会乘以当前字体大小以设置行高。例如,line-height: 1.5 表示行高为当前字体大小的 1.5 倍。
6、font-family:此属性用于构建字体堆栈。可以指定一个或多个字体名称,浏览器将使用第一个能够呈现的字体。在定义字体堆栈时,建议提供多个备用字体,以确保在用户计算机上找不到第一个字体时,能够回退到其他可用的字体。
下面是一个简单的示例代码:
p {
font: italic bold 16px/1.5 "Helvetica", Arial, sans-serif;
}
以上代码将应用斜体、加粗、16像素大小、行高为字体大小的1.5倍的字体样式,并按照顺序依次尝试使用 “Helvetica”、Arial 和默认的 sans-serif 字体。
通过了解和正确使用这些字体和排版相关的属性,您可以更好地控制文本的外观和样式。
还将使用 Google Fonts 导入 Open Sans 并将其应用于文本:
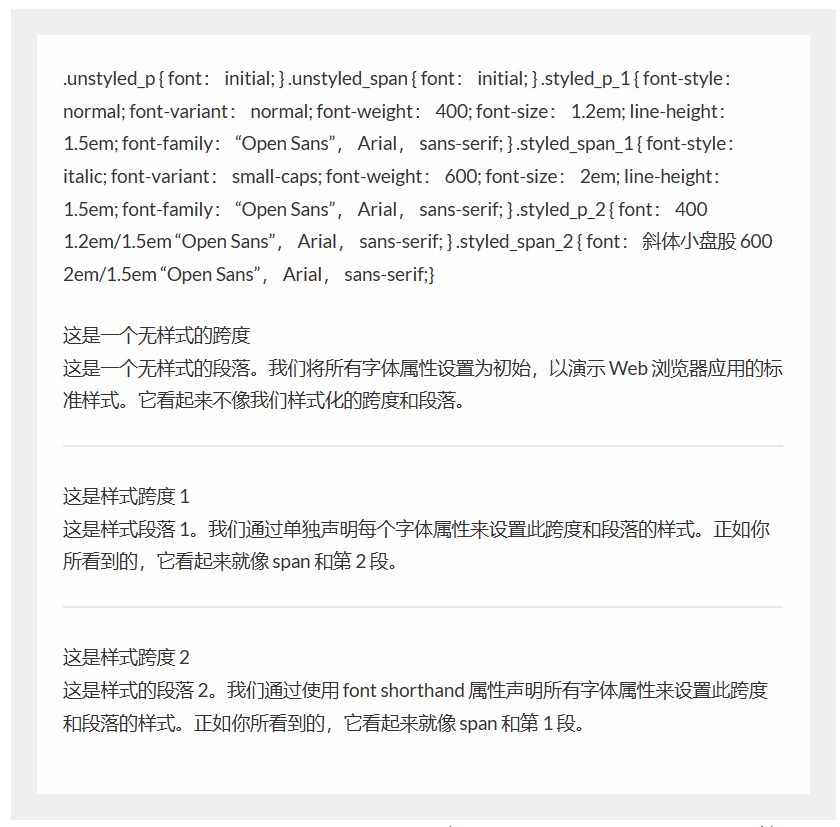
<!--First, we import Open Sans in both 400 and 600 typeface--> <link href='https://fonts.googleapis.com/css?family=Open+Sans:400,600' rel='stylesheet' type='text/css'> <!--Here is our CSS--> <style> .unstyled_p { font: initial; } .unstyled_span { font: initial; } .styled_p_1 { font-style: normal; font-variant: normal; font-weight: 400; font-size: 1.2em; line-height: 1.5em; font-family: "Open Sans", Arial, sans-serif; } .styled_span_1 { font-style: italic; font-variant: small-caps; font-weight: 600; font-size: 2em; line-height: 1.5em; font-family: "Open Sans", Arial, sans-serif; } .styled_p_2 { font: 400 1.2em/1.5em "Open Sans", Arial, sans-serif; } .styled_span_2 { font: italic small-caps 600 2em/1.5em "Open Sans", Arial, sans-serif; } </style> <p class="unstyled_p"><span class="unstyled_span">This is an Unstyled Span</span> <br>This is an unstyled paragraph. We set all of the font properties to initial to demonstrate the standard styling applied by your web browser. It does not look like our styled spans and paragraphs.</p> <hr> <p class="styled_p_1"><span class="styled_span_1">This is Styled Span 1</span> <br>This is styled paragraph 1. We styled this span and paragraph by declaring each of the font properties seperately. As you can see, it looks just like span and paragraph 2.</p> <hr> <p class="styled_p_2"><span class="styled_span_2">This is Styled Span 2</span> <br>This is styled paragraph 2. We styled this span and paragraph by declaring all of the font properties using the font shorthand property. As you can see, it looks just like span and paragraph 1.</p>
上述示例中创建了三个不同的段落,每个句子都以一个用 span 标签包裹的句子开头,后跟换行符。在跨度中添加了其他样式,以引起对这些文本位的注意。对于第一段,将所有值设置为 ,这会将这些元素上的所有 CSS 样式重置为浏览器默认值;在第二段中,使用每个单独的属性设置了所有值。对于最后一段,应用了与第二段相同的样式,但使用了 shorthand 属性。以下是段落在浏览器中的呈现方式:
使用速记属性时要记住的一件事是,和值是必需的,应始终出现在声明值序列的最后。如果缺少任一值,则将忽略整个规则。所有其他值都是可选的。如果未指定可选值,则将应用浏览器设置的默认值或从父元素继承的默认值。还有三个 CSS 属性经常用于设置文本视觉呈现的样式,他们是fontfont、sizefont和family。
让我们将其中一些样式应用于上一个示例中的跨度,以查看它们的实际效果:
text-decoration: underline; text-shadow: 5px 5px 2px gray; text-transform: lowercase;
如果将这三条规则添加到我们的 span 样式规则中,会得到以下结果:
六、初始和继承
Initial 和 inherit 是两个可应用于文本样式 CSS 属性的值,围绕这些术语存在很多可以理解的混淆。它们的含义如下:
- Initial 是将属性重置为该属性的官方 CSS 定义中包含的值。将初始值视为硬重置按钮;
- Inherit 用于允许样式从父元素向下级联到子元素。
七、调整文本布局和排线
当使用文字处理应用程序编辑文本时,有几种不同的对齐方式选项:左对齐、右对齐、居中对齐和对齐。使用 CSS 属性向网页添加文本时,可以使用这些相同的选项。还可以通过声明任何长度值(以像素、磅或 ems 为单位)来向具有该属性的文本段落添加自动缩进。可以通过将 and 属性添加到上一个示例中的文本段落来显示它们。
以下是将添加到样式表中的 CSS:text-aligntext-indenttext-indenttext-align
/*We'll apply these rules to the paragraph*/ text-align: justify; text-indent: 3em; /*We'll apply this rule to the span*/ display: block; /*To force the span to fill the full width*/ text-align: center; text-indent: 0; /*To remove the indent applied to the paragraph*/
现在,当在浏览器中呈现文本段落时,可以看到这些样式生效。