在CSS 中,opacity 属性用于指定元素的不透明度或透明度,它的值范围在 0.0(完全透明)到 1.0(完全不透明)之间,它不仅影响元素及其子元素的颜色和图像,还会影响元素的内容,包括文字,可以用来创建各种视觉效果,如淡入淡出、半透明背景等。
一、透明图像
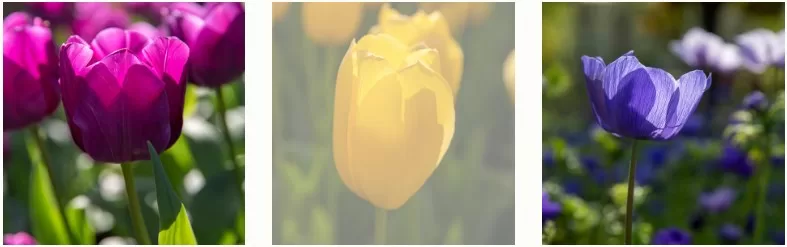
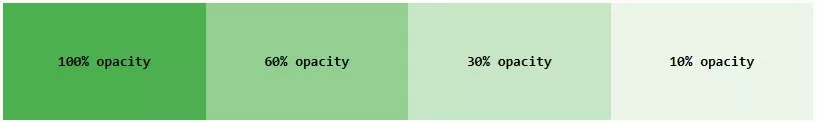
opacity 属性的取值范围为 0.0 到 1.0。其中,值越低,元素的透明度越高,越接近于完全透明;值越高,元素的透明度越低,越接近于完全不透明:
img {
opacity: 0.5;
}
二、透明悬停效果
opacity 属性通常与 :hover 选择器一起使用,以便在鼠标悬停时更改元素的不透明度。通过这种方式,我们可以实现一些动态的交互效果,如按钮的高亮显示、图片的淡入淡出等:
img {
opacity: 0.5;
}
img:hover {
opacity: 1.0;
}
第一个 CSS 块类似于 1 中的代码,还添加了当用户将鼠标悬停在其中一个图像上时的效果。在这种情况下,当用户将鼠标悬停在图像上时,图片就变得清晰可见;当鼠标指针离开图像时,图像将再次透明。
反向悬停效果的例子:
img:hover {
opacity: 0.5;
}
三、透明盒
使用 opacity 属性为元素的背景添加透明度时,其所有子元素都会继承相同的透明度。这可能会导致完全透明的元素内的文本难以阅读。:
div {
opacity: 0.3;
}
四、RGBA透明度
如果希望不对子元素应用不透明度,可以使用 RGBA 颜色值。下面的例子设置了背景色的不透明度:
除 RGB 外,还可以将 RGB 颜色值与 alpha 通道(RGBA)一起使用 – 该通道规定颜色的不透明度。RGBA 颜色值指定为:rgba(red, green, blue, alpha)。 alpha 参数是介于 0.0(完全透明)和 1.0(完全不透明)之间的数字。
div {
background: rgba(76, 175, 80, 0.3) /* 不透明度为 30% 的绿色背景 */
}
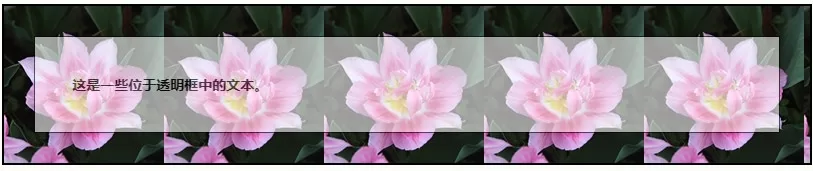
五、透明盒文本
这是一些位于透明框中的文本。
<html>
<head>
<style>
div.background {
background: url(klematis.jpg) repeat;
border: 2px solid black;
}
div.transbox {
margin: 30px;
background-color: #ffffff;
border: 1px solid black;
opacity: 0.6;
}
div.transbox p {
margin: 5%;
font-weight: bold;
color: #000000;
}
</style>
</head>
<body>
<div class="background">
<div class="transbox">
<p>这是一些位于透明框中的文本。</p>
</div>
</div>
</body>
</html>
以上实例解读:
1、首先创建一个带有背景图像和边框的 <div> 元素(class=”background”);
2、然后在第一个 <div> 中创建另一个 <div>(class=”transbox”);
3、<div class=”transbox”> 有背景色和边框 – 这个 div 是透明的;
4、最后在透明的 <div> 内,我们在 <p> 元素内添加了一些文本。