CSS分页是一种在网页中创建导航链接的方法,主要用于将大量的信息内容分散到多个页面中,以便于用户浏览。这种技术主要通过HTML和CSS实现。例如以使用HTML创建一个包含多个页面链接的列表,然后使用CSS来设置这些链接的样式,如颜色、大小、边框等。还可以为链接添加一些动态效果,例如鼠标悬停过渡效果。
一、基本分页
例如一个网站拥有很多个页面,为了便于用户翻阅和管理员管理,这时就需要使用分页来为每个页面做导航。以下代码演示了使用 HTML 和 CSS 来创建分页:
ul.pagination li {display: inline;}
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
二、点击及鼠标悬停
使用 .active 属性可以来设置当前页样式,鼠标悬停可以使用 :hover 选择器来修改样式:
ul.pagination li a.active {
background-color: #4CAF50;
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
ul.pagination li a.active {
background-color: #4CAF50;
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
结果为:

三、圆角样式
border-radius 属性可以为选中的页码来添加圆角样式:
ul.pagination li a.active {
ul.pagination li a {
border-radius: 5px;
}
ul.pagination li a.active {
border-radius: 5px;
}
ul.pagination li a {
border-radius: 5px;
}
ul.pagination li a.active {
border-radius: 5px;
}
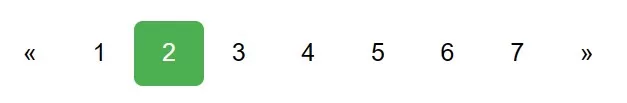
结果为:

四、鼠标悬停过渡效果
transition 属性可以为鼠标移动到页码上时添加过渡效果:
transition: background-color .3s;
ul.pagination li a {
transition: background-color .3s;
}
ul.pagination li a {
transition: background-color .3s;
}
五、带边框分页
border 属性可以用来设置带边框分页:
border: 1px solid #ddd; /* Gray */
ul.pagination li a {
border: 1px solid #ddd; /* Gray */
}
ul.pagination li a {
border: 1px solid #ddd; /* Gray */
}
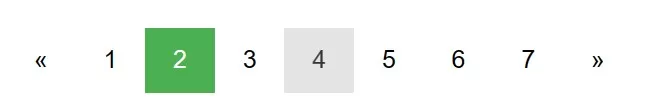
结果为:

在第一个分页链接和最后一个分页链接添加圆角:
.pagination li:first-child a {
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
.pagination li:last-child a {
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
.pagination li:first-child a {
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
.pagination li:last-child a {
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
.pagination li:first-child a {
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
.pagination li:last-child a {
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
结果为:

使用 margin 属性来为每个页码直接添加空格:
margin: 0 4px; /* 0 对应的是头部与底部,可以修改它看看效果 */
ul.pagination li a {
margin: 0 4px; /* 0 对应的是头部与底部,可以修改它看看效果 */
}
ul.pagination li a {
margin: 0 4px; /* 0 对应的是头部与底部,可以修改它看看效果 */
}
结果为:

六、分页字体大小
font-size 属性可以用来设置分页的字体大小:
ul.pagination li a {
font-size: 22px;
}
ul.pagination li a {
font-size: 22px;
}
结果为:

七、居中分页
text-align:center 样式可以让分页居中:
div.center {
text-align: center;
}
div.center {
text-align: center;
}
结果为:

八、面包屑导航
实例如下:
ul.breadcrumb li {display: inline;}
ul.breadcrumb li+li:before {
ul.breadcrumb {
padding: 8px 16px;
list-style: none;
background-color: #eee;
}
ul.breadcrumb li {display: inline;}
ul.breadcrumb li+li:before {
padding: 8px;
color: black;
content: "/\00a0";
}
ul.breadcrumb {
padding: 8px 16px;
list-style: none;
background-color: #eee;
}
ul.breadcrumb li {display: inline;}
ul.breadcrumb li+li:before {
padding: 8px;
color: black;
content: "/\00a0";
}
结果为: