CSS3引入了3D转换功能,可以对HTML元素进行3D空间中的旋转、缩放和平移操作。通过设置transform属性的值,可以将元素应用3D转换效果,从而实现更加生动、立体的布局和设计。
一、3D转换属性
- rotateX()
- rotateY()
一、rotateX()方法
CSS的rotateX()方法可以用于在3D平面中沿X轴旋转HTML元素。通过设置一个旋转角度值(可以是度数或弧度),可以将元素绕其X轴旋转。
例如,要将一个div元素的左上角沿X轴旋转45度,可以使用以下代码:
div {
transform: rotateX(45deg);
}
二、rotateY() 方法
CSS的rotateY()方法可以用于在2D平面中沿Y轴旋转HTML元素。通过设置一个旋转角度值(可以是度数或弧度),可以将元素绕其Y轴旋转。
例如,要将一个div元素的左上角沿Y轴旋转45度,可以使用以下代码:
div {
transform: rotateY(45deg);
}
三、转换属性
下表列出了所有的转换属性:
| 属性 | 描述 | CSS |
| transform | 向元素应用 2D 或 3D 转换。 | 3 |
| transform-origin | 允许你改变被转换元素的位置。 | 3 |
| transform-style | 规定被嵌套元素如何在 3D 空间中显示。 | 3 |
| perspective | 规定 3D 元素的透视效果。 | 3 |
| perspective-origin | 规定 3D 元素的底部位置。 | 3 |
| backface-visibility | 定义元素在不面对屏幕时是否可见。 | 3 |
四、3D转换方法
| 函数 | 描述 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4×4 矩阵。 |
| translate3d(x,y,z) | 定义 3D 转化。 |
| translateX(x) | 定义 3D 转化,仅使用用于 X 轴的值。 |
| translateY(y) | 定义 3D 转化,仅使用用于 Y 轴的值。 |
| translateZ(z) | 定义 3D 转化,仅使用用于 Z 轴的值。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 定义 3D 缩放转换,通过给定一个 X 轴的值。 |
| scaleY(y) | 定义 3D 缩放转换,通过给定一个 Y 轴的值。 |
| scaleZ(z) | 定义 3D 缩放转换,通过给定一个 Z 轴的值。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿 Z 轴的 3D 旋转。 |
| perspective(n) | 定义 3D 转换元素的透视视图。 |
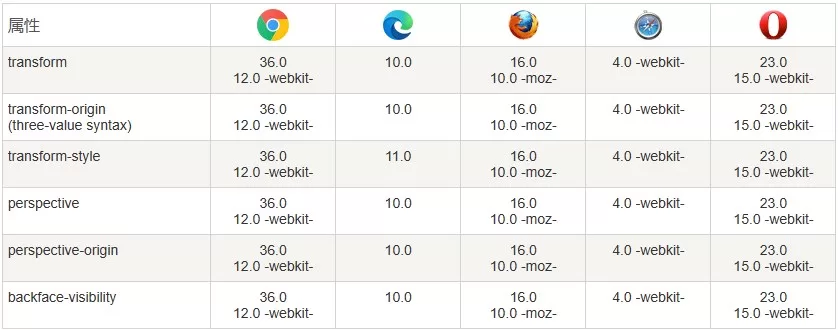
五、浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号。