CSS变换可以改变HTML元素的位置和形状,包括在平面和3D空间中进行旋转、倾斜、缩放和平移等仿射变换操作,从而实现各种复杂的布局和动画效果,提高网页的交互性和用户体验。
一、CSS转换属性
我们可以使用以下两个属性来定义CSS变换:
- transform :指定要应用于元素的变换;
- transform-origin :指定原点的位置。默认情况下,它在元素的中心;
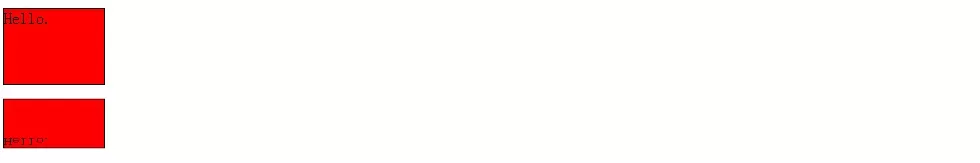
二、translate()方法
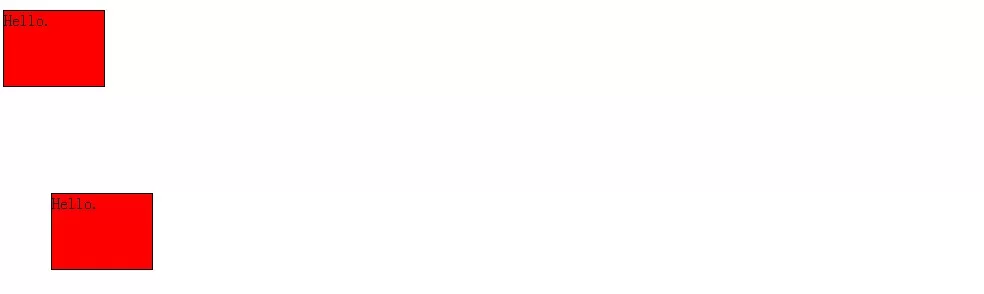
可以使用translate()方法从当前位置移动元素。在下面的代码中移动元素从左边50像素,从顶部100像素。 translate(50px,100px)
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Chrome, Safari, Opera */
transform: translate(50px,100px); /* Standard syntax */
<div id="div2">Hello. </div>
<html>
<head>
<style>
div {
width: 100px;
height: 75px;
background-color: red;
border: 1px solid black;
}
div#div2 {
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Chrome, Safari, Opera */
transform: translate(50px,100px); /* Standard syntax */
}
</style>
</head>
<body>
<div>Hello.</div>
<div id="div2">Hello. </div>
</body>
</html>
<html>
<head>
<style>
div {
width: 100px;
height: 75px;
background-color: red;
border: 1px solid black;
}
div#div2 {
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Chrome, Safari, Opera */
transform: translate(50px,100px); /* Standard syntax */
}
</style>
</head>
<body>
<div>Hello.</div>
<div id="div2">Hello. </div>
</body>
</html>
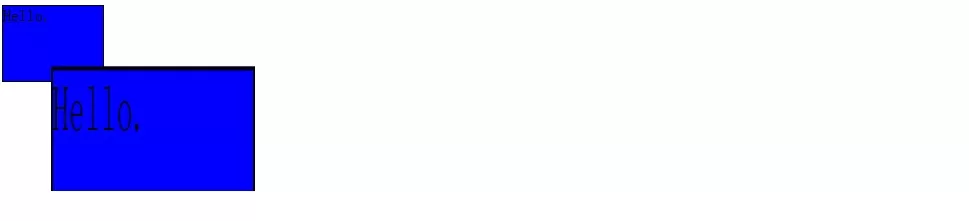
上面的代码呈现如下:

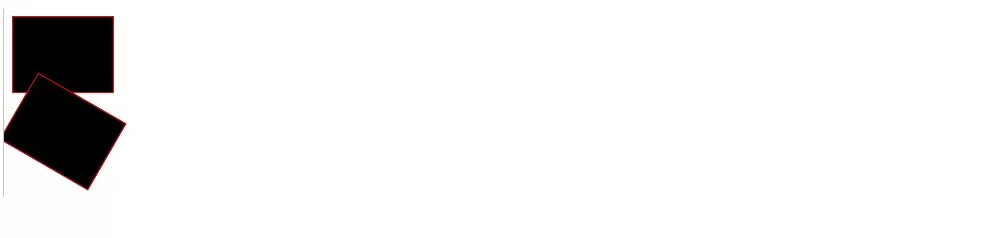
三、rotate()方法
CSS的rotate()方法可以用于在2D空间中旋转HTML元素。通过指定一个旋转角度值(可以是度数或弧度),可以将元素顺时针或逆时针旋转。
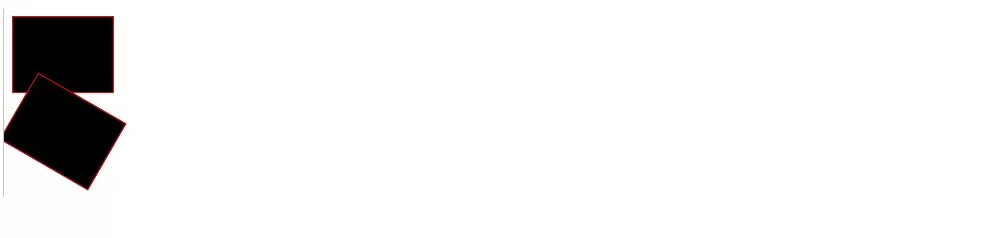
在下面的代码中将元素顺时针旋转30度。 rotate(30deg)
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Chrome, Safari, Opera */
transform: rotate(30deg); /* Standard syntax */
<div id="div2">Hello. </div>
<html>
<head>
<style>
div {
width: 100px;
height: 75px;
background-color: black;
border: 1px solid red;
}
div#div2 {
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Chrome, Safari, Opera */
transform: rotate(30deg); /* Standard syntax */
}
</style>
</head>
<body>
<div>Hello.</div>
<div id="div2">Hello. </div>
</body>
</html>
<html>
<head>
<style>
div {
width: 100px;
height: 75px;
background-color: black;
border: 1px solid red;
}
div#div2 {
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Chrome, Safari, Opera */
transform: rotate(30deg); /* Standard syntax */
}
</style>
</head>
<body>
<div>Hello.</div>
<div id="div2">Hello. </div>
</body>
</html>
上面的代码呈现如下:

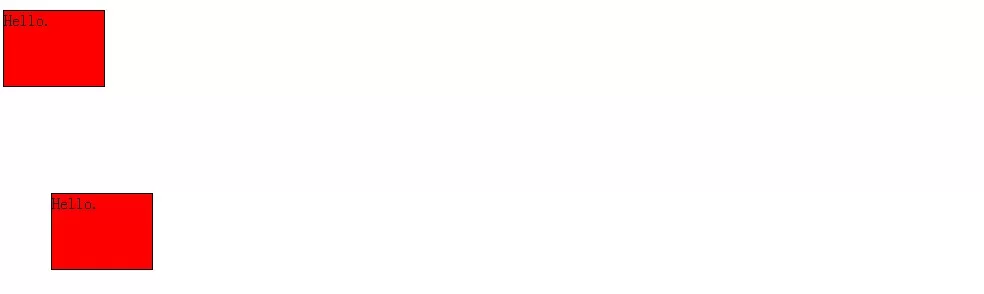
四、scale()方法
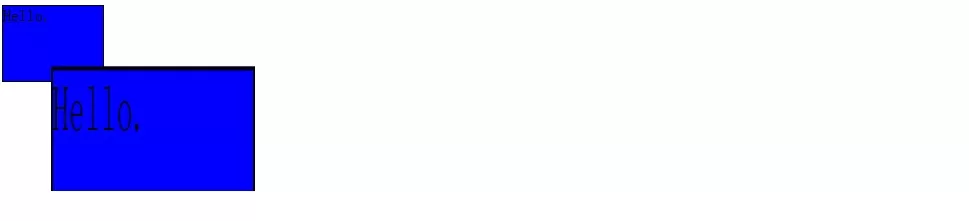
CSS的scale()方法可以用于改变HTML元素的大小。通过指定一个缩放因子,可以将元素的宽度和高度放大或缩小。在下面的代码中将宽度转换为原始大小的两倍,高度为其原始尺寸的4倍。 scale(2,4)
-ms-transform: scale(2,4); /* IE 9 */
-webkit-transform: scale(2,4); /* Chrome, Safari, Opera */
transform: scale(2,4); /* Standard syntax */
<div id="div2">Hello.</div>
<html>
<head>
<style>
div {
width: 100px;
height: 75px;
background-color: blue;
border: 1px solid black;
}
div#div2 {
margin: 100px;
-ms-transform: scale(2,4); /* IE 9 */
-webkit-transform: scale(2,4); /* Chrome, Safari, Opera */
transform: scale(2,4); /* Standard syntax */
}
</style>
</head>
<body>
<div>Hello.</div>
<div id="div2">Hello.</div>
</body>
</html>
<html>
<head>
<style>
div {
width: 100px;
height: 75px;
background-color: blue;
border: 1px solid black;
}
div#div2 {
margin: 100px;
-ms-transform: scale(2,4); /* IE 9 */
-webkit-transform: scale(2,4); /* Chrome, Safari, Opera */
transform: scale(2,4); /* Standard syntax */
}
</style>
</head>
<body>
<div>Hello.</div>
<div id="div2">Hello.</div>
</body>
</html>
上面的代码呈现如下:

五、skew() 方法
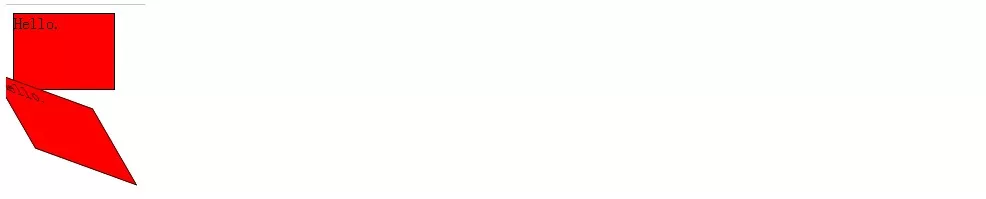
CSS的skew()方法可以用于在2D空间中倾斜HTML元素。通过指定一个旋转角度值(可以是度数或弧度),可以将元素沿水平线或垂直线倾斜。
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Chrome, Safari, Opera */
transform: skew(30deg,20deg); /* Standard syntax */
<div id="div2">Hello.</div>
<html>
<head>
<style>
div {
width: 100px;
height: 75px;
background-color: red;
border: 1px solid black;
}
div#div2 {
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Chrome, Safari, Opera */
transform: skew(30deg,20deg); /* Standard syntax */
}
</style>
</head>
<body>
<div>Hello.</div>
<div id="div2">Hello.</div>
</body>
</html>
<html>
<head>
<style>
div {
width: 100px;
height: 75px;
background-color: red;
border: 1px solid black;
}
div#div2 {
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Chrome, Safari, Opera */
transform: skew(30deg,20deg); /* Standard syntax */
}
</style>
</head>
<body>
<div>Hello.</div>
<div id="div2">Hello.</div>
</body>
</html>
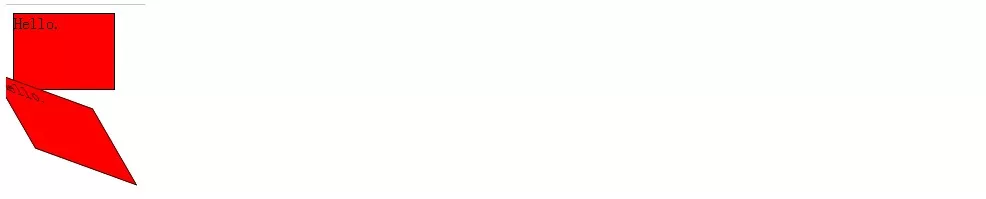
上面的代码呈现如下:

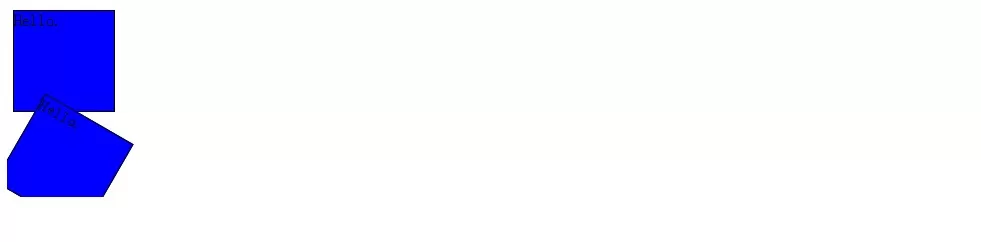
六、matrix()方法
CSS的matrix()方法可以用于组合所有的2D变换方法到一个矩阵中。通过指定一个包含数学函数的变换矩阵,可以将元素进行旋转、缩放、平移和偏斜等操作。
-ms-transform: matrix(0.866,0.5,-0.5,0.866,0,0);
-webkit-transform: matrix(0.866,0.5,-0.5,0.866,0,0);
transform: matrix(0.866,0.5,-0.5,0.866,0,0);
<div id="div2">Hello. </div>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: blue;
border: 1px solid black;
}
div#div2 {
-ms-transform: matrix(0.866,0.5,-0.5,0.866,0,0);
-webkit-transform: matrix(0.866,0.5,-0.5,0.866,0,0);
transform: matrix(0.866,0.5,-0.5,0.866,0,0);
}
</style>
</head>
<body>
<div>Hello. </div>
<div id="div2">Hello. </div>
</body>
</html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: blue;
border: 1px solid black;
}
div#div2 {
-ms-transform: matrix(0.866,0.5,-0.5,0.866,0,0);
-webkit-transform: matrix(0.866,0.5,-0.5,0.866,0,0);
transform: matrix(0.866,0.5,-0.5,0.866,0,0);
}
</style>
</head>
<body>
<div>Hello. </div>
<div id="div2">Hello. </div>
</body>
</html>
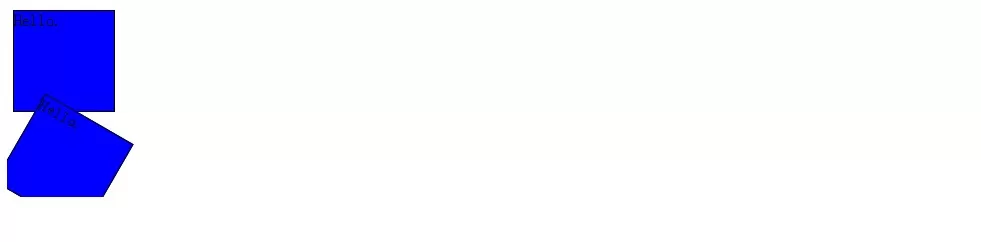
上面的代码呈现如下:

七、rotateX()方法
CSS的rotateX()方法可以用于在2D平面中沿X轴旋转HTML元素。通过设置一个旋转角度值(可以是度数或弧度),可以将元素绕其X轴旋转。
-webkit-transform: rotateX(130deg);
transform: rotateX(130deg);
<div id="div2">Hello. </div>
<html>
<head>
<style>
div {
width: 100px;
height: 75px;
background-color: red;
border: 1px solid black;
}
div#div2 {
-webkit-transform: rotateX(130deg);
transform: rotateX(130deg);
}
</style>
</head>
<body>
<div>Hello. </div>
<div id="div2">Hello. </div>
</body>
</html>
<html>
<head>
<style>
div {
width: 100px;
height: 75px;
background-color: red;
border: 1px solid black;
}
div#div2 {
-webkit-transform: rotateX(130deg);
transform: rotateX(130deg);
}
</style>
</head>
<body>
<div>Hello. </div>
<div id="div2">Hello. </div>
</body>
</html>
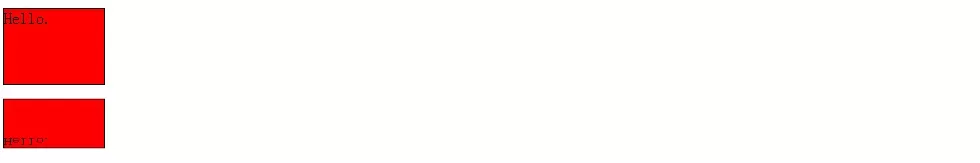
上面的代码呈现如下:

八、rotateY()方法
CSS的rotateY()方法可以用于在2D平面中沿Y轴旋转HTML元素。通过设置一个旋转角度值(可以是度数或弧度),可以将元素绕其Y轴旋转。
-webkit-transform: rotateY(130deg);
transform: rotateY(130deg);
<div id="div2">Hello. </div>
<html>
<head>
<style>
div {
width: 100px;
height: 75px;
background-color: red;
border: 1px solid black;
}
div#div2 {
-webkit-transform: rotateY(130deg);
transform: rotateY(130deg);
}
</style>
</head>
<body>
<div>Hello. </div>
<div id="div2">Hello. </div>
</body>
</html>
<html>
<head>
<style>
div {
width: 100px;
height: 75px;
background-color: red;
border: 1px solid black;
}
div#div2 {
-webkit-transform: rotateY(130deg);
transform: rotateY(130deg);
}
</style>
</head>
<body>
<div>Hello. </div>
<div id="div2">Hello. </div>
</body>
</html>
上面的代码呈现如下:

九、相关属性
| 属性 |
描述 |
CSS |
| transform-origin |
设置转换元素的位置 |
3 |
| transform-style |
设置转换的样式 |
3 |
| transform |
转换的简写属性 |
3 |