CSS组合器是一种机制,用于解释选择器之间的关系。CSS选择器可以包含多个简单选择器,例如后代选择器、子选择器、相邻兄弟选择器和通用兄弟选择器 ,且可以使用组合器来定义这些简单选择器之间的关系。
CSS 中有四种不同的组合器:
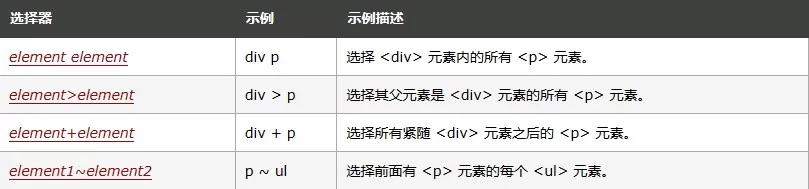
- 后代选择器 (空格)
- 子选择器 (>)
- 相邻兄弟选择器 (+)
- 通用兄弟选择器 (~)
一、后代选择器
后代选择器匹配属于指定元素后代的所有元素。下面的例子选择 <div> 元素内的所有 <p> 元素:
div p {
background-color: yellow;
}
二、子选择器
子选择器匹配属于指定元素子元素的所有元素。下面的例子选择属于 <div> 元素子元素的所有 <p> 元素:
div > p {
background-color: yellow;
}
三、相邻兄弟选择器
相邻兄弟选择器匹配所有作为指定元素的相邻同级的元素。兄弟(同级)元素必须具有相同的父元素,“相邻”的意思是“紧随其后”。下面的例子选择紧随 <div> 元素之后的所有 <p> 元素:
div + p {
background-color: yellow;
}
四、通用兄弟选择器
通用兄弟选择器匹配属于指定元素的同级元素的所有元素。下面的例子选择属于 <div> 元素的同级元素的所有 <p> 元素:
div ~ p {
background-color: yellow;
}