一、Positioning (定位)
CSS的position属性允许以不同的方式定位元素,包括使元素相互重叠,以及实现以往可能需要使用多个表格才能完成的布局任务。CSS的position属性允许为元素设置定位,并控制元素在另一个元素之后的层叠关系。此外,当一个元素的内容过大时,还可以通过其他CSS属性来控制元素的溢出行为。
元素的顶部、底部、左侧和右侧属性(即top、bottom、left和right)只有在设定了position属性后才能生效。然而不同的定位方法有不同的工作方式。目前有五种不同的定位方法。
1、Static定位
HTML元素的默认值是静态定位(Static),默认情况下元素出现在正常的文档流中。简单来说,静态定位的元素不会受到 top, bottom, left, right 影响。
2、Fixed 定位
固定定位(Fixed positioning)是一种常用的 CSS 定位方式,它使元素的位置相对于浏览器窗口保持固定。无论页面如何滚动,固定定位的元素都会保持在指定的位置上,不会发生移动。
实例:
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
注意:
- Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持;
- Fixed 定位使元素的位置与文档流无关,因此不占据空间;
- Fixed 定位的元素和其他元素重叠。
3、Relative 定位
相对定位(Relative positioning)是一种常见的 CSS 定位方式,它使元素相对于其正常位置进行偏移。
实例:
h2.pos_left
{
position:relative;
left:-20px;
}
h2.pos_right
{
position:relative;
left:20px;
}
可以移动的相对定位元素的内容和相互重叠的元素,它原本所占的空间不会改变。
实例:
h2.pos_top
{
position:relative;
top:-50px;
}
相对定位元素经常被用来作为绝对定位元素的容器块。
4、Absolute定位
绝对定位(Absolute positioning)是一种 CSS 定位方式,它使元素的位置相对于最近的已定位父元素进行偏移。如果没有找到已定位的父元素,那么绝对定位的元素的位置将相对于 <html> 元素(文档根元素)进行定位。
实例:
h2
{
position:absolute;
left:100px;
top:150px;
}
- Absolutely 定位使元素的位置与文档流无关,因此不占据空间。
- Absolutely 定位的元素和其他元素重叠。
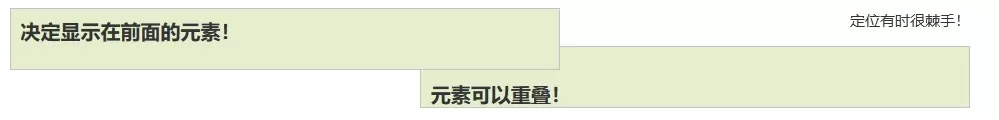
二、重叠的元素
元素的定位与文档流是无关的,因此使用绝对定位的元素可以覆盖页面上的其他元素。当多个被定位的元素发生重叠时,可以使用 CSS 的 z-index 属性来指定元素的堆叠顺序,即确定哪个元素应该放在前面或后面。
一个元素可以有正数或负数的堆叠顺序:
实例:
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
注意: 如果两个定位元素重叠,没有指定 z – index,最后定位在 HTML 代码中的元素将被显示在最前面。
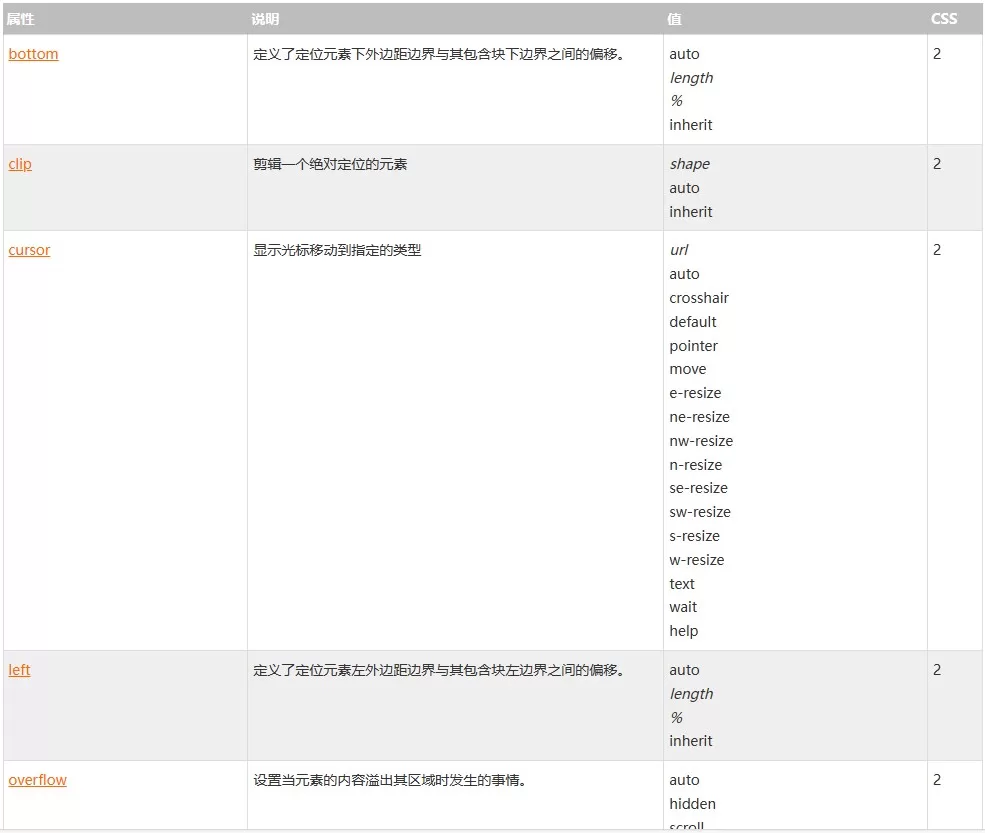
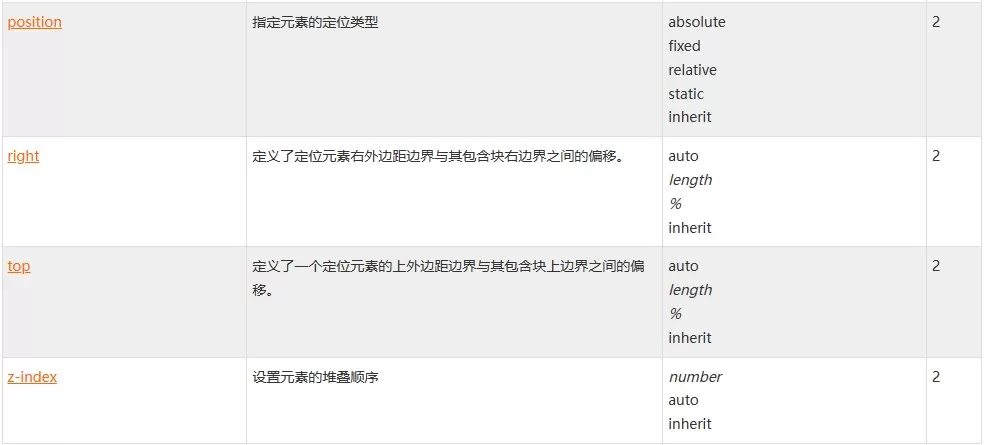
三、所有CSS定位属性
“CSS” 列中的数字表示哪个CSS(CSS1 或者CSS2)版本定义了该属性。