一、CSS字体
CSS字体属性用于定义文本在网页上的外观和样式,可以控制字体的族群、粗细、大小以及风格,从而创建出各种独特的排版效果。无论是选择特定字体还是使用通用字体系列,设定粗体或斜体,调整字体大小,或者改变行高和字母间距,都可以通过CSS字体属性轻松实现。
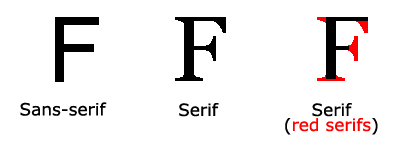
serif 和 sans-serif 字体之间的区别:
在计算机屏幕上,sans-serif 字体被认为是比 serif 字体容易阅读。
二、CSS字型
在CSS中,有两种类型的字体系列名称:
1、通用字体系列:拥有相似外观的字体系统组合(如 “Serif” 或 “Monospace”);
2、特定字体系列:一个特定的字体系列(如 “Times” 或 “Courier”)。
除了各种特定的字体系列外,CSS 定义了 5 种通用字体系列:
- Serif 字体;
- Sans-serif 字体;
- Monospace 字体;
- Cursive 字体;
- Fantasy 字体。
三、字体系列
“font-family”属性用于设置文本的字体系列。为了提供”后备”机制,建议通过设置多个字体名称来应对浏览器不支持第一种字体的情况。当浏览器无法识别第一个字体时,它将尝试下一个字体。
注意:如果字体系列的名称超过一个单词,必须使用引号包围,例如Font Family:”宋体”。
多个字体系列是用一个逗号分隔指明:
p{font-family:"Times New Roman", Times, serif;}
四、字体样式
主要是用于指定斜体文字的字体样式属性。这个属性有三个值:
1、正常:正常显示文本;
2、斜体:以斜体字显示的文字;
3、倾斜的文字:文字向一边倾斜(和斜体非常类似,但不太支持)。
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
italic 和 oblique 的区别:
- 斜体(italic)是一种简单的字体风格,对每个字母的结构有一些小改动,来反映变化的外观;
- 倾斜(oblique)文本是正常竖直文本的一个倾斜版本。
通常情况下,italic 和 oblique 文本在 web 浏览器中看上去完全一样。
五、字体大小
“font-size”属性可以用于设置文本的大小。在网页设计中,管理文字大小非常重要。但是调整字体大小无法使段落看起来像标题,也不能让标题看起来像段落。请务必使用正确的HTML标签,就<h1> – <h6>表示标题和<p>表示段落:
字体大小的值可以是绝对或相对的大小。
1、绝对大小:
- 设置一个指定大小的文本;
- 不允许用户在所有浏览器中改变文本大小;
- 确定了输出的物理尺寸时绝对大小很有用。
2、相对大小:
- 相对于周围的元素来设置大小;
- 允许用户在浏览器中改变文字大小;
注意:如果不指定一个字体的大小,默认大小和普通文本段落一样,是16像素(16px=1em)。
六、设置字体大小像素
设置文字的大小与像素可以完全控制文字大小:
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
以上例子可以在 Internet Explorer 9, Firefox, Chrome, Opera, 和 Safari 调整文本大小。
注意:以上实例不能在IE9以前的版本运行。虽然可以通过浏览器的缩放工具调整文本大小,但是,这种调整不仅可以调整文本,还可以调整整个页面。
七、em设置字体大小
为了解决在Internet Explorer中无法正确调整文本大小的问题,许多开发者选择使用em单位代替像素。1em与当前字体大小相等。在浏览器中,默认的文字大小是16px,因此1em的默认大小也是16px。可以使用以下公式将像素转换为em:px/16=em(注意:16代表父元素的默认字体大小,假设父元素的font-size为30px,则公式应改为:px/30=em)。
例如:
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
在上面的例子中,em 的文字大小是与前面的例子中像素一样。不过,如果使用 em 单位,则可以在所有浏览器中调整文本大小。但是,IE 浏览器调整文本的大小时,会比正常的尺寸更大或更小。
八、百分比和em组合
在所有浏览器的解决方案中,设置 <body>元素的默认字体大小的是百分比:
body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
上面例子在所有浏览器中,可以显示相同的文本大小,并允许所有浏览器缩放文本的大小。