一、插入样式表
插入样式表的方法有三种:
- 外部样式表;
- 内部样式表;
- 内联样式。
二、外部样式表
当需要将样式应用于多个页面时,使用外部样式表是理想的选择。通过使用外部样式表,您只需要修改一个文件,就能改变整个站点的外观。每个页面可以通过<link>标签链接到样式表。这个<link>标签通常放在文档的头部。
<head> <link rel="stylesheet" type="text/css" href="mystyle.css" rel="external nofollow" > </head>
浏览器会从名为mystyle.css的文件中读取样式声明,并根据这些声明来格式化文档。外部样式表可以在任何文本编辑器中进行编辑。该文件不应包含任何HTML标签。样式表应以.css扩展名进行保存。下面是一个样式表文件的示例:
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url(/images/back40.gif);}
注意:不要在属性值与单位之间留有空格,假如你使用 “margin-left: 20 px” 而不是 “margin-left: 20px” ,那么在 Mozilla/Firefox 或 Netscape 中却无法正常工作,它仅在 IE 6 中有效。
三、内部样式表
当单个文档需要特定的样式时,应该使用内部样式表,建议使用<style>标签在文档头部定义内部样式表,就像这样:
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
四、内联样式
由于将样式和内容混合在一起,内联样式会失去样式表的许多优势。因此请谨慎使用内联样式,仅在需要将样式应用于单个元素时使用。要使用内联样式,需要在相关的标签内使用样式(style)属性,style属性可以包含任何CSS属性。下面是一个示例,展示了如何改变段落的颜色和左外边距:
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
五、多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。例如,外部样式表拥有针对 H3 选择器的三个属性:
h3
{
color:red;
text-align:left;
font-size:8pt;
}
而内部样式表拥有针对 H3 选择器的两个属性:
h3
{
text-align:right;
font-size:20pt;
}
假如拥有内部样式表的这个页面同时与外部样式表链接,那么 H3 得到的样式是:
color:red; text-align:right; font-size:20pt;
即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。
六、多重样式层叠
样式表提供了多种方式来指定样式信息,可以在单个HTML元素内部指定样式,也可以在HTML页面的<head>元素中指定样式,还可以将样式规则存储在外部的CSS文件中,甚至可以在同一个HTML文档内部引用多个外部样式表。
层叠次序:
当同一个 HTML 元素被不止一个样式定义时,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置;
- 外部样式表;
- 内部样式表(位于 head 标签内部);
- 内联样式(在 HTML 元素内部)。
内联样式(在HTML元素内部)具有最高的优先级,它会比以下位置定义的样式声明更优先:标签中的样式声明、外部样式表中的样式声明和浏览器默认的样式声明。这是CSS中一项重要的概念,即”层叠性”,当一个元素有多个样式规则应用时,浏览器会按照一定规则决定使用哪个样式,内联样式拥有最高优先级,优先级依次降低,直到浏览器的默认样式,这也是我们在样式设计中需要考虑的因素之一。
注意:如果你使用了外部文件的样式在内部样式中也定义了该样式,则内部样式表会取代外部文件的样式。
七、多重样式优先级
- 优先级用于浏览器是通过判断哪些属性值与元素最相关以决定并应用到该元素上的;
- 优先级仅由选择器组成的匹配规则决定的;
- 优先级就是分配给指定的CSS声明的一个权重,它由匹配的选择器中的每一种选择器类型的数值决定。
1、多重样式优先级顺序
下列是一份优先级逐级增加的选择器列表,其中数字 7 拥有最高的优先权:
- 通用选择器(*);
- 元素(类型)选择器;
- 类选择器;
- 属性选择器;
- 伪类;
- ID 选择器;
- 内联样式。
2、!important规则例外
当在样式声明中应用了!important规则时,该样式声明会覆盖CSS中的任何其他声明,无论其在声明列表中的位置如何。!important规则与优先级无关,使用!important并不是一个好习惯,因为它改变了样式表本来的级联规则,使得调试变得困难。
因此,在开发中,我们应尽量避免使用!important,而是通过合理构建样式规则的层级结构来管理样式的优先级。这样可以使样式表更易于维护和调试,同时避免因为过度使用!important导致的混乱和不必要的复杂性。
一些经验法则:
- Always 要优化考虑使用样式规则的优先级来解决问题而不是 !important;
- Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用 !important;
- Never 永远不要在全站范围的 CSS 上使用 !important;
- Never 永远不要在你的插件中使用 !important,
3、权重计算:
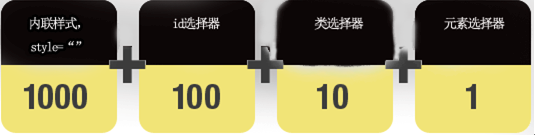
以下是对于上图的解释:
- 内联样式表的权值最高 1000;
- ID 选择器的权值为 100;
- Class 类选择器的权值为 10;
- HTML 标签选择器的权值为 1。
利用选择器的权值进行计算比较,em 显示蓝色,我们提供了详细的代码参考:
<html>
<head>
<style type="text/css">
#redP p {
/* 权值 = 100+1=101 */
color:#F00; /* 红色 */
}
#redP .red em {
/* 权值 = 100+10+1=111 */
color:#00F; /* 蓝色 */
}
#redP p span em {
/* 权值 = 100+1+1+1=103 */
color:#FF0;/*黄色*/
}
</style>
</head>
<body>
<div id="redP">
<p class="red">red
<span><em>em red</em></span>
</p>
<p>red</p>
</div>
</body>
</html>
4、CSS 优先级法则:
- 选择器都有一个权值,权值越大越优先;
- 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
- 创作者的规则高于浏览者:即网页编写者设置的 CSS 样式的优先权高于浏览器所设置的样式;
- 继承的 CSS 样式不如后来指定的 CSS 样式;
- 在同一组属性设置中标有 “!important” 规则的优先级最大。