
类型:独立站平台
简介:一站式SaaS平台,全球化支持、自控能力强,提供3天免费试用,首月仅需$1。
登录到 Shopify之后,您可以使用 Shopify 后台设置商店、修改配置并管理业务。
Shopify 后台概述
根据您使用的设备不同,您可以通过不同的方式访问和管理Shopify后台,如果您在浏览器中登录Shopify后台,则可以全面管理商店的各个方面,如果您在手机上使用Shopify应用登录,则可以方便地查看商店的最新活动,更新产品目录并管理订单。
一、Shopify 后台
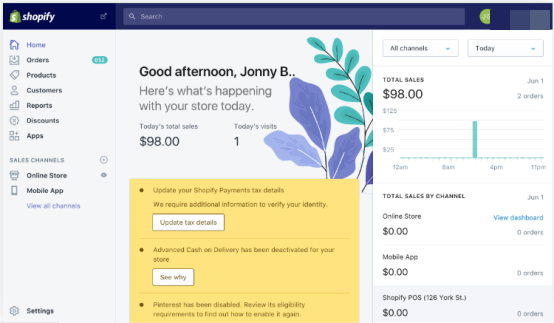
在登录到 Shopify 后台时,首先看到的是主页:
Shopify主页显示了有关以下内容的信息:日常任务、商店的最近活动以及可采取的下一步建议以构建业务。您可以使用侧边栏访问 Shopify 后台的不同部分。Shopify 后台包括以下部分:
(1)Shopify 业务的核心方面,包括订单、产品和客户
了解 Shopify 中的订单流程对于经营业务至关重要。当客户下单时(无论是通过任何活跃的销售渠道),订单将显示在 Shopify 的订单区域中。此外,您还可以在 Shopify 后台手动创建订单,以记录在 Shopify 外部生成的订单或向客户发送电子邮件发票。
产品:
您可以在 Shopify 中销售各种产品,包括商品、数字下载、服务和礼品卡。通过输入产品详细信息和上传产品图片,您可以在 Shopify 中添加产品。如果您的产品具有尺寸、颜色或其他选项,您可以为每个选项组合添加多个属性。
当您添加或更新产品时,您可以在一个或多个销售渠道上提供此产品。您可以在 Shopify 后台的产品页面中查看、添加、更新和整理所有的产品以及多属性。
客户:
与客户互动是经营 Shopify 业务的关键环节。每当有新客户在您的 Shopify 商店下单时,他们的姓名和其他详细信息将被添加到您的客户列表中。您可以通过在 Shopify 后台和 Shopify 应用的客户区域查看所有客户,并管理客户信息。
当客户在您的Shopify商店中创建帐户后,他们就可以将自己的地址信息添加到帐户中,从而使这些信息在结账时自动填充。此外,他们还可以在您的商店中查看他们的订单历史记录,并查看任何所购商品的当前订单状态。您可以从 Shopify 的订单页面管理您所有的商店订单。
(2)销售渠道,包括在线商店、POS 和 Buy Button
- 您可以使用 Shopify 在不同的在线销售渠道上销售您的产品。销售渠道代表您销售产品的不同交易平台。通过将每个销售渠道连接到 Shopify,您在一处即可跟踪您的产品、订单和客户。
- 在您添加销售渠道后,该渠道将在 Shopify 中的销售渠道下列出。
备注:您还可以使用 Shopify POS 应用、信用卡读卡器和其他零售硬件进行当面销售。
(3)帐户上安装的应用
(4)应用于 Shopify 商店和帐户的设置。
- 可以使用搜索栏查找 Shopify 后台内的产品、页面或其他信息。
- 如果您在多个 Shopify 商店中有帐户,那么您可以使用下拉菜单导航到这些商店。
二、Shopify 主页
Shopify主页显示了关于以下内容的重要信息:商店的最近活动、对订单需要采取的下一步行动,以及帮助您构建业务的提示。
今日商店活动
Shopify 主页显示商店最近的访客活动。您的商店活动根据商店的当地时区记录:
- 今日订单数显示的是任何一天中您的 Shopify 商店获得的订单总数。
- 今日访问量显示的是任何一天中您的 Shopify 商店获得的访问总数。如果您没有在线商店,则不会看到此卡。
- 当前实时访客数显示过去 5 分钟内您的在线商店中活跃的访客数量。如果您没有在线商店,则不会看到此卡。
指标
Shopify 主页的指标部分显示了整体业务的销售摘要,以及特定销售渠道的销售和参与度数据。通过选择下拉菜单中的”今天”、”昨天”、”本周”和”本月”,您可以查看不同销售渠道的销售数据。
如果您想更仔细地查看您商店的销售和参与度数据,请打开数据概览。
活动源
在 Shopify 主页的指标部分,活动流会显示您帐户上的活动概述。您可以点击查看所有活动以查看最近活动的更长时间范围。
通知
Shopify 主页会根据您的帐户状态、业务增长情况和最近的客户活动显示有关 Shopify 业务的通知。
通知可让您轻松查看需要采取的后续步骤,例如入账付款、将订单标记为已发货或归档已完成的订单。
卡
卡片是根据您商店最近的活动和在 Shopify 中执行的操作而定期更改的信息块,它们可以帮助您顺利开展业务。此外,您还会收到:
- 新 Shopify 功能的更新
- 有关如何充分利用 Shopify 的建议
- 有关如何拓展业务的推荐阅读。
操作菜单
- 您可以消除此卡或提供有关“主页”卡的反馈,
- 单击忽略以隐藏卡片,直到再次显示相关的信息。
- 单击发送反馈以留下有关卡的反馈。Shopify 将使用此信息来改进将来的“主页”卡。
三、Shopify后台基本介绍
为了方便大家能够快速的找到想要的功能位置,本篇文章将对Shopify后台每个功能模块的详细设置进行说明。
申请Shopify账户成功之后,登录到后台,在黑色背景的侧边栏里面显示的内容就是Shopify的所有主要功能模块了。这里我们从上到下依次进行说明:
1、Shopify Logo 和箭头按钮
点击最上方的Shopify Logo,则直接跳转到Shopify的后台主页,也就是Home页,点击Logo后面的箭头按钮,则跳转到你的网站前台首页。除此之外,要进入到你的网站的前台首页,你也可以直接在浏览器地址栏中输入你的网站地址,或者你注册Shopify的时候Shopify提供给你的免费的二级域名的地址。
2、Search按钮
在 Shopify 的界面中,搜索按钮通常用于查找特定的商品、订单或设置。您可以在 Shopify 后台的导航栏或特定页面上找到搜索按钮的位置。点击搜索按钮后,您可以输入关键字或筛选条件来进行搜索,并获取相关结果。这将帮助您快速找到您需要的信息。
3、Home按钮
Home页面是你进入到Shopify后台之后看到的第一个页面,这个页面大致分为中间部分和右边边栏部分两个方面的内容
中间部分主要是每天订单金额销售数量的统计,Shopify的一些重要更新的通知,Shopify重要功能设置的指导,以及Shopify官方提供的开店教程以及营销推广方面的分享。如果后台看着比较乱,你想禁止某些板块的展示,可以点击该板块右上角的三个点按钮,然后点击 Dismiss选项,隐藏该板块。
右侧边栏部分显示的是简单的Shopify各个销售渠道过去一段时间的销售数量,销售金额,访客数量等等Shopify运营的数据报告。最上方的两个下拉选项可以帮你了解你的任意销售渠道在任意时间段内的数据表现情况。
右侧边栏的最下方显示的是你的账户后台的操作日志信息,方便你了解账号过去一段时间的操作情况。
4、Order按钮
Order按钮项下有3个主要的功能:
Orders – 订单管理功能。
客户通过Shopify下的订单的订单信息都会展示在Orders这一功能模块项下,你可以在这里查看每个订单的详细信息,对订单进行发货处理等等。
Drafts – 后台创建订单功能
当客户在前台下单遇到问题,需要你在后台手动帮助客户下单的时候,Drafts就派上用场了,Drafts主要功能是让你可以在后台直接创建订单。
Abandoned Checkouts – 购物车挽回功能
可能因为种种原因,客户没有付款成功,Shopify把所有没有付款成功的订单都会挪到Abandoned Checkouts项下,当有订单在Abandoned Checkouts里面的时候,你可以选择通过点击“Send a cart recovery email”按钮给下这个订单的人发送邮件,协助他完成订单的付款。
5、Products按钮
Products按钮项下有5个功能模块组成,分别为:
Products – 产品管理
Shopify的单个产品的增加,修改以及删除等等操作都是在这里完成的,在这里还可以完成产品的批量修改,删除,批量上传,导出等等操作。
Transfers – 进货管理
Transfer是用来帮你完成进货管理的一个工具。这个工具可以协助你记录你进货的种类数量,收到货之后自动更新库存数量,以及在途中的货物种类数量,以及预计到达时间等等。
Inventory – 库存管理
Inventory可以实现对你所有在售商品的库存数量的管理,当你的产品库存数量为0的时候,前台显示产品库存为0,暂时不可售,用户则无法将该产品加入到购物车进行购买。
Collections – 产品组集管理
Collection就是组集的意思,你可以把Collection简单的理解为Product Categories,不过在Shopify里,Collection要比Categories灵活很多,会有很多地方需要你为同一个产品建立到不同的Collection里面。
Gift Cards – 购物礼品卡管理
在 Shopify 上,您可以通过礼品卡功能来管理购物礼品卡。购物礼品卡是一种预付款项,顾客可以将其用于购买您店铺中的商品或服务。
以下是您在 Shopify 上管理购物礼品卡的一些基本功能:
- 创建礼品卡:您可以在 Shopify 后台创建新的购物礼品卡,并设置礼品卡的面额、有效期、样式等属性。
- 发放礼品卡:将已创建的礼品卡发送给顾客或者作为礼品赠送给他人。您可以通过电子邮件或打印礼品卡的方式进行发放。
- 兑换礼品卡:顾客可以在购物过程中输入礼品卡上的兑换码,将礼品卡余额应用于订单支付。
- 查询礼品卡余额:您和顾客都可以通过后台或前台页面查询礼品卡的余额和使用情况。
- 追踪礼品卡使用情况:在 Shopify 后台,您可以查看每张礼品卡的使用历史和余额变动情况。
6.Customer按钮
所有的客户信息都会显示在Customer项下,点击Name项下的客户名字之后,会进入到该客户的详细信息页面
在这个页面里面你可以查看到该客户的详细的联系信息 – 邮箱,电话,收件地址,订单信息等等等等,你也可以在Add a note about XXXX处为客户添加备注信息,也可以在Tags处为客户添加标签,方便对客户进行管理。
7. Report按钮
Shopify的Report系统也是高级会员才能享有的功能,月租29美金的会员是无法使用Shopify系统自带的数据分析报告工具的,不过还好,Shopify支持第三方的数据统计工具,例如 Google Analytics,等等。
8.Discount按钮
Shopify的Discount功能,可以帮你设置好产品的折扣码,你可以将这些折扣码分享在Facebook,Pinterest,Instagram等等社群里,来吸引客户到你的网站下单购买。
9.Sales Channels 按钮
在这里你可以管理你通过Shopify建立起来的销售渠道,目前(20160701)Shopify支持的销售渠道包括 – Online Store (Shopify的独立网站), Facebook, Pinterest, Twitter, Houzz(互联网家装平台), Facebook Messenger (Facebook即时通讯工具),Wanelo(社会化购物返利网),Point of Sale(POS系统), Mobile App(手机App),Buy Button(购物车系统)。
你可以在这里申请新的销售渠道,或者暂停某个销售渠道,一些销售渠道的建立需要一些特定的条件才能申请成功,例如要想在Pinterest上成功开店,就需要满足:
(1)支持把货寄送到美国地区
(2)价格单位为美元
(3)必须是Shopify的付费用户
(4)使用Shopify Payment 或者 Stripe,Braintree,FirstData Payeezy,Authorize.Net, CyberSource中的任意一个信用卡收付款通道,点击Sales Channel项下的每个选项就可以进入到目前你所创建的销售渠道的管理页面。
这里详细说下Online Store项下的一些设置细节,在 Sales Chanels – Online Store项下,你可以找到如下功能设置:
- Themes 在这里你可以安装卸载你的网站主题,或者对你的网站主题进行基本的设置和编辑操作
- Blog Posts 顾名思义就是为你的网站添加编辑博文的地方
- Pages 就是管理你的网站网页的地方 – 例如 About us, Contact us,等等页面都是在这里设置的
- Navigation 则是管理你的网站导航的地方
- Domains 管理你的网站的域名的地方
- Preferences 这里是编辑你的网站的Title 和 Meta Description信息,添加Google Analytics分析代码,添加Facebook Pixel ID以及设置/取消网站访问密码的地方
10.Apps按钮
Shopify就像是你买的一个裸机手机,Apps就是你手机里面的应用市场,你可以通过在Apps里面找到你想要的应用,安装到Shopify上,来实现对Shopify功能的拓展。Apps里面的大部分应用是收费的,也有很多免费的,后面我们会挑一些比较常用的应用详细的介绍。
11.Setting按钮
在 Shopify 页面的顶部导航栏中,您可以找到 “Setting”(设置)按钮。该按钮通常以齿轮图标或类似的图标表示。点击该按钮可以打开 Shopify 的设置页面,您可以在其中进行各种商店设置和配置。
在设置页面中,您将找到许多不同的选项和部分,包括但不限于以下内容:
- 基本设置:您可以在这里更改商店名称、商店地址、时区等基本商店信息。
- 支付设置:在这个部分,您可以配置支付提供商、设置货币、启用支付方式、设置退款政策等。
- 物流设置:您可以在此设置运输方式、运费计算规则、物流跟踪等。
- 销售渠道:您可以使用此选项来管理您的销售渠道,例如在线商店、线下门店、社交媒体渠道等。
- 主题编辑器:如果您想自定义您的在线商店外观和样式,您可以在此使用主题编辑器进行编辑和调整。
Shopify支持的浏览器
为了确保您能够使用 Shopify 的所有功能,建议使用最新版的 Web 浏览器。通常情况下, Shopify 支持最新的两个浏览器版本,但具体的支持范围可能会有所变化,请参考相关说明。
Shopify 支持的浏览器包括:
- Google Chrome
- Mozilla Firefox
- Apple Safari
- Microsoft Edge
- Opera
- 适用于 iOS 的 Apple Safari
- 适用于 Android 的 Google Chrome
如果在尝试访问 Shopify 时收到提示更新浏览器的消息,请按照屏幕上的指示进行浏览器升级。如果您已经升级了浏览器但仍然看到该消息,请根据您所使用的浏览器执行相应的清除缓存操作以解决问题。不同浏览器的清除缓存步骤可能会有所差异,请参考您所使用的浏览器的文档或帮助中心获取具体步骤。