Zen Cart/系统属性设置
为便于用户直观了解属性控制功能的使用,以下将出现中、英文系统截图,以供参照学习:
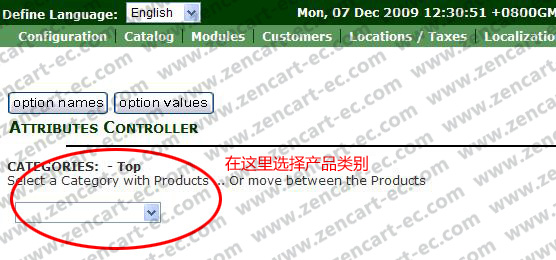
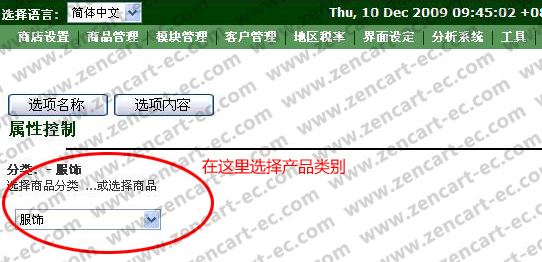
- 第一步、在后台的 [Catalog](商品管理)菜单下,选择 [Attributes Controller](属性控制),出现以下对话框,在下拉式菜单中选择需要编辑属性的类别,然后会出现 [属性控制] 面板。
如图:
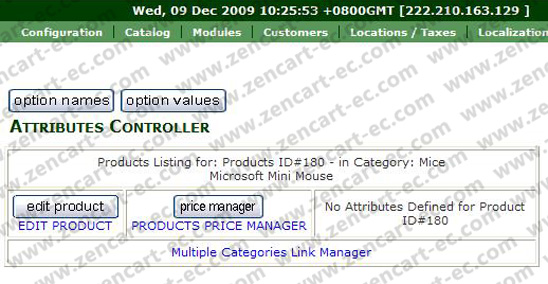
- 第二步、出现以下对话框;
上面一排的2个按钮,从左到右分别是 [选项名称] option names和 [选项内容]option values;
[选项名称]option names 是用来设定属性的类别名称和呈现形式的选项;
[选项内容]option values是用来设定属性类别中所有项目的选项;
下排2个按钮,从左到右分别为:
[edit prouduct](编辑商品)编辑商品的具体信息;
[price manager] (价格管理)编辑价格、数量、特价、推荐价等信息;
- 第三步、基础信息介绍完毕,下面开始添加属性:
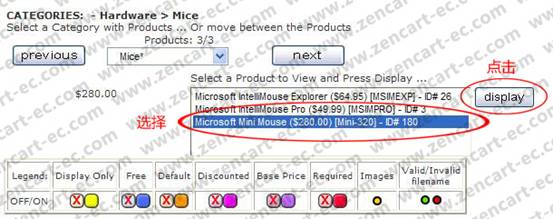
1、在下面菜单中选出需要添加属性的商品名称,我们以Microsoft Mini Mouse为例,选择Microsoft Mini Mouse,然后点击 [Display] ([显示]) 按钮; 如图:
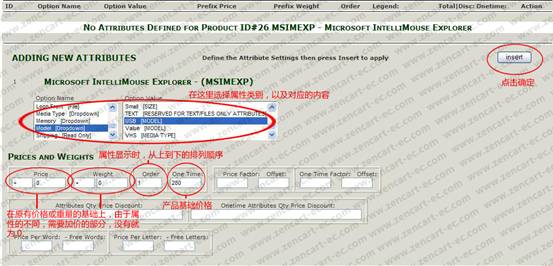
2、在下面 Adding New Attributes(增加属性)选项中找出 [Option Name] ([选项名称]) 里的属性名称,然后在[Option Value] ([选项内容]) 中找到对应的详细内容,如有因属性不同所带来的价格或重量的不同,可在 [Prices and Weights] ([价格和重量])中进行设置,具体设置内容请参照下图。
其中 [Order] ([排序]) 的窗口可以设置属性显示时从上到下的排名顺序;
- 点击左侧的[insert] ([增加])按钮,一条属性就添加好了,如有改动可点击 [edit](编辑)按钮进行修改;
如图:
- 第四步、常用的属性类别在[Option Name] ([选项名称]) 和[Option Value] ([选项内容]) 中已基本包括,如果您的产品比较特殊,在 [选项名称] 和 [选项内容] 中无法找到,你也可以自己设定,具体方法如下:
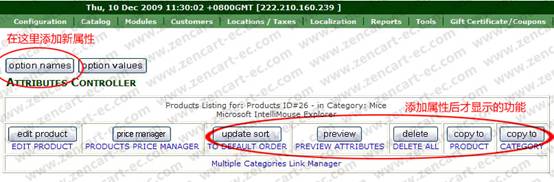
1、点击[Option Name] ([选项名称]) ; (细心的你或许已经发现,在你添加了一条属性后),[Attributes Controller](属性控制)里的选项按钮由2个变成了7个,除了我们上面介绍过的 [ edit prouduct ]
(编辑商品)和 [ price manager ] (价格管理)按钮,还增加了以下功能:
[ update sort ](重新排序)按序列号从1开始,从上到下排列属性;
[ preview ](预览)预览修改后的属性;
[ delete ](删除)删除所有属性;
[ copy to product ](复制到商品)复制当下商品的属性到某个任意商品的属性里;
[ copy to category ] (复制到分类)复制当下商品的属性到某个分类下的所有商品的属性里。
这个在这里不做详解,只要了解就行,详细用法在后面会讲到;
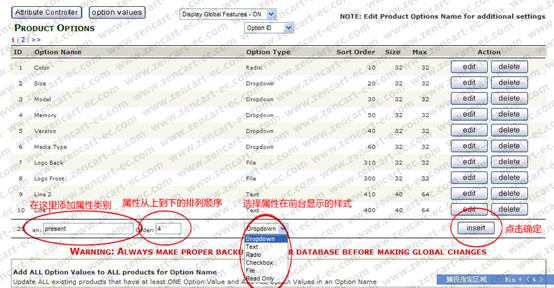
2、现在进入 [Option Name] ([选项名称]) 页面:
如下图标示,分别可键入 [属性名称]、排序、属性前台显示样式信息;
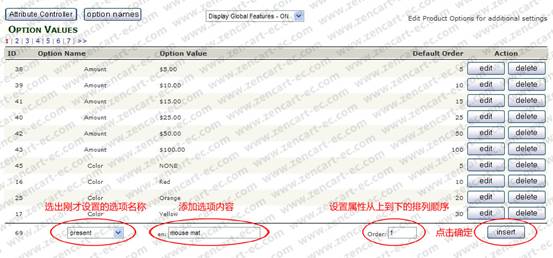
3、设置好 [Option Name] ([选项名称])后,还需要往里面添加内容,接下来我们继续设置[Option Value] ([选项内容]),如图:
设置完毕,现在再回到 [Attributes Controller](属性控制)里,就可以进行添加了。
参考来源[ ]
Zen Cart使用手册导航 | ||||||
|---|---|---|---|---|---|---|
|