Siteserver-列表元素及列表项
来自站长百科
导航: 上一页
列表元素及列表项
列表元素 为 <stl:channels>、<stl:contents>、<stl:pageChannels>、<stl:pageContents>、<stl:comments>以及<stl:inputContents>、<stl:sqlContents>等元素。
列表由 列表项 组成。您可以把列表理解成HTML 中的表格(<table>),而列表项即表格中的每一个单元格()。
列表显示的内容由列表元素的属性控制,包括channelIndex、channelName、channelGroup、channelGroupNot、contentGroup、contentGroupNot、upLevel、topLevel、isTotal、isImage等,这些属性能够控制列表中显示项的来源以及限定只显示符合某些条件的项。
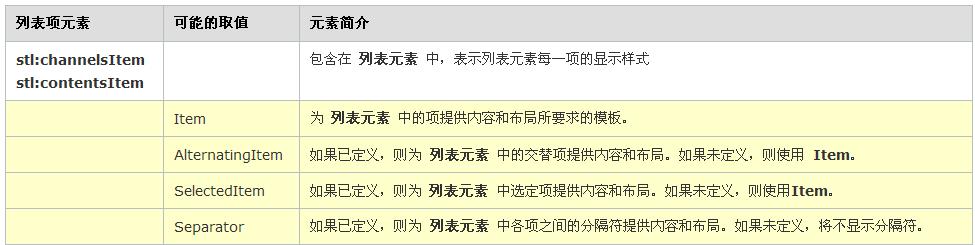
列表中每一项的显示内容及样式由列表元素中包含的 列表项元素 控制,下表列出了系统支持的不同的列表项元素。
至少,需要定义 Item 以显示 列表元素 中的项。可以使用附加的列表项来提供 列表元素 的自定义外观。
- 如果没有定义 Item 项,系统将把包括在列表元素中的所有字符串作为 Item 项的值。
- 如果有多个列表项满足显示要求,最终显示的列表项由列表项在列表元素中的前后顺序决定。
示例: 下面的代码示例演示如何使用 <stl:contents> 及 <stl:contentsItem> 元素显示来自新闻栏目的内容项的列表。 平板查看复制代码打印代码
<stl:contents channelName="新闻">
<stl:contentsItem type="Item">
<stl:a target="_blank"></stl:a>
</stl:contentsItem>
<stl:contentsItem type="AlternatingItem">
<stl:a style="color:red" target="_blank"></stl:a>
</stl:contentsItem>
</stl:contents>