Siteserver常见任务-提交表单功能
来自站长百科
导航: 上一页
提交表单功能
提交表单是以表单的形式从网站页面中提交信息至后台的一种常见功能,包括“在线反馈”、“领导信箱”等功能均属于提交表单的范围。
本示例演示如何利用 SiteServer CMS 以默认的显示方式制作提交表单。
第一步:后台中添加提交表单名称,配置所需提交的字段。
首先需要在后台添加提交表单,用于保存页面中提交的信息。请参考“提交表单管理”
第二步:在模板中添加提交表单标签。
添加完毕后找到需要显示提交表单的模板(通常采用单页模板,也可以使用其他类型的模板),在模板中添加提交表单标签stl:input;需要注意的是属性inputName必须和第一步中添加的提交表单名称保持一致。
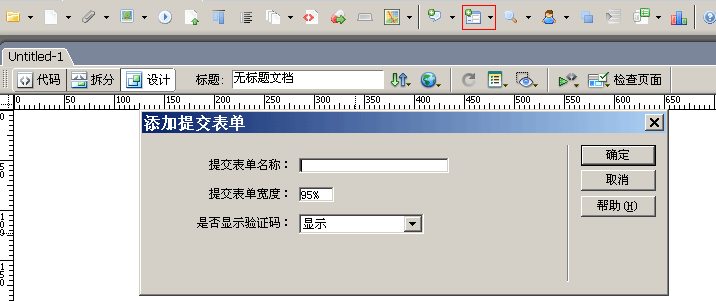
可以使用Dreamweaver模板制作器添加对应标签,如下图
在模板中添加的代码类似:
<br /><stl:input inputName="咨询信箱" width="95%"></stl:input><br /> <br /><stl:input inputName="咨询信箱" width="95%"></stl:input><br />
第三步:生成页面,查看效果。
最后生成页面即可查看效果了。