Siteserver常见任务-前台页面提交内容
来自站长百科
导航: 上一页
前台页面提交内容(投稿)
SiteServer CMS 可以实现由前台页面添加内容至指定的栏目,同时可以设置是否默认审核通过。
本示例演示如何利用 SiteServer CMS 以自定义的显示方式实现前台提交内容。
第一步:在模板中添加提交内容标签。
提交内容标签与提交表单功能类似,采用stl:contentInput实现,当属性styleName用于指定提交表单样式,channelIndex及channelName用于指定具体提交的栏目。
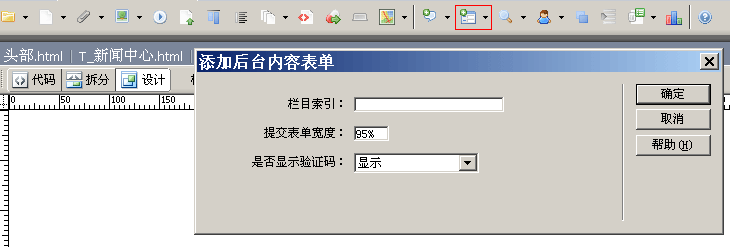
可以使用Dreamweaver模板制作器添加对应标签,如下图:
- 在模板中添加的代码类似:
<br /><stl:contentInput channelIndex="指定栏目" width="95%"></stl:contentInput><br /> <br /><stl:contentInput channelIndex="指定栏目" width="95%"></stl:contentInput><br />
第二步:生成页面,查看效果。
最后生成页面即可查看效果了。