SiteWeaver内容管理系统:CssNameA、CssName1和CssName2
导航: 上一页 | 首页 | DedeCMS | 帝国CMS | Drupal | PHPCMS | PHP168 | Xoops | Joomla | SupeSite
在动易系统文章频道的标签中,有个{$GetArticleList(参数列表)}。有许多初次接触的朋友对CssNameA、 CssName1和 CssName2这三个自定义CSS控制参数的使用还不是很了解,现从使用的角度说明如下:
一、CssNameA、 CssName1和 CssName2这三个自定义CSS控制参数说明:
以下是引用片段: 27 CssNameA ----可选参数,调用自定义有链接的文字CSS风格样式名。本参数兼容4.03版,可缺省 28 CssName1 ----可选参数,调用自定义无链接的文字CSS样式名,可显示奇数表格行背景与日期等无链接的文字样式。本参数兼容4.03版, 可缺省 29 CssName2 ----可选参数,调用自定义无链接的文字CSS样式名,可显示偶数表格行背景与日期等无链接的文字样式。本参数兼容4.03版, 可缺省
详细使用说明请参阅《文章列表标签GetArticleList自定义CSS控制参数说明》一文。
二、实例操作过程说明:
1.在模板中添加以下代码:
后台模板代码:
<!--本站最新文章代码开始-->
<table cellSpacing=0 cellPadding=0 width="100%" border=0>
<tr>
<td class=main_title_575><A class=class href="{$InstallDir}Article/ShowNew.asp">
<B>本站最新文章</B>< /A></td>
</tr>
<tr>
<td class=main_tdbg_575 vAlign=top height=194>
<!--{$GetArticleList(0,0,false,0,0,20,false,false,"",0,1,1,24,0,
false,8,false,false,2,false,false,false,false,false,false,1,2,,,)}--></td>
</tr>
<tr>
<td class=main_shadow></td>
</tr>
</table>
<!--本站最新文章代码结束-->
前台效果:
前台网页代码:
<!--本站最新文章代码开始-->
<table cellSpacing=0 cellPadding=0 width="100%" border=0>
<tr>
<td class=main_title_575><A class=class href="/Article/ShowNew.asp"><B>本站最新文章</B></A>< /td>
</tr>
<tr>
<td class=main_tdbg_575 vAlign=top height=194>
<table width="100%" cellpadding="0" cellspacing="0"><tr><td valign="top" class=""><img
src="/Article/images/article_ontop7.gif" alt="固顶文章"> <a class="" href="/Article/ShowArticle.asp?ArticleID=3241"
title="[上海]都只要2000 三星飞利浦对轰17英寸液晶" target="_blank">[上海]都只要2000 三星飞利</a> (3月27日)<br /></td><td
valign="top" class=""><img src="/Article/images/article_elite7.gif" alt="推荐文章"> <a class=""
href="/Article/ShowArticle.asp?ArticleID=3270" title="Web2.0--新一波互联网大潮的到来" target="_blank">Web2.0--新一
波互联网大</a> (4月12日)<br /></td></tr>……
从前台网页代码中可以看出,在首页模板中文章列表并没有受任何CSS样式控制。
2.添加风格样式定义
依次点击“系统设置”->“网站风格管理”,修改后台网站风格,添加以下自己定义的CSS样式定义代码:
CSS定义:
/* ******LinkA表示首页最新文章中带有链接的文字的风格样式,带下划线****** */
a.LinkA:link {color: #0000ff;text-decoration: underline;}
a.LinkA:visited {color: blue;text-decoration: underline;}
a.LinkA:hover{color: #ff0000;text-decoration: underline;}
a.LinkA:active {color: blue;text-decoration: underline;}
/* ******首页最新文章中间隔各行的风格样式,分奇数行与偶数行****** */
.LinkAbg01 /* --奇数行文章列表内容间隔颜色的定义1-- */
{
background:#E3F0FB;color:#F500D0;
}
.LinkAbg02 /* --偶数行栏目文章列表内容间隔颜色的定义2-- */
{
background:#F6FAFE;color:#ff0000;
}
请注意:在模板中调用参数时要注意设置ShowType参数 -----显示方式(1为普通样式,2为表格式,3为各项独立式,4为智能多列式,5为输出DIV,6为输出RSS )。在网页代码中添加的CssNameA、 CssName1和 CssName2这三个自定义CSS控制参数时,设置不同的显示方式(ShowType)参数其效果不同,这三个自定义CSS在表格式的显示方式下效果最好。
3.添加CssNameA、 CssName1和 CssName2这三个自定义CSS控制参数
在风格中添加好a.LinkA.LinkAbg01和.LinkAbg02这三个自定义CSS风格后,可以修改模板中的文章列表标签({$GetArticleList(参数列表)}),在标签中添加上这三个自定义CSS风格的控制参数。
修改一:显示方式为2(表格式)
显示方式(ShowType)为2(表格式)。将以上代码改成:
后台模板代码:
<!--本站最新文章代码开始-->
<table cellSpacing=0 cellPadding=0 width="100%" border=0>
<tr>
<td class=main_title_575><A class=class href="{$InstallDir}Article/ShowNew.asp">
<B>本站最新文章</B>< /A></td>
</tr>
<tr>
<td class=main_tdbg_575 vAlign=top height=194>
<!--{$GetArticleList(0,0,false,0,0,20,false,false,"",0,1,2,24,0,false,8,false,false,2,
false,false,false,false,false,false,1,2,LinkA,LinkAbg01,LinkAbg02)}--></td>
</tr>
<tr>
<td class=main_shadow></td>
</tr>
</table>
<!--本站最新文章代码结束-->
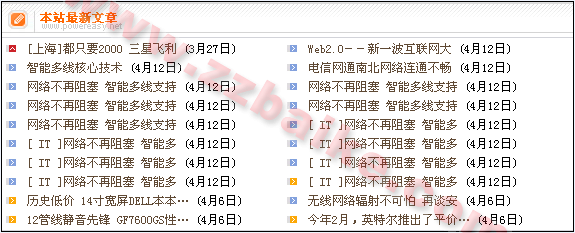
前台效果:
前台网页代码:
<!--本站最新文章代码开始-->
<table cellSpacing=0 cellPadding=0 width="100%" border=0>
<tr>
<td class=main_title_575><A class=class href="/Article/ShowNew.asp"><B>本站最新文章</B></A>< /td>
</tr>
<tr>
<td class=main_tdbg_575 vAlign=top height=194>
<table width="100%" cellpadding="0" cellspacing="0"><tr><td width="10" valign="top" class="LinkAbg01"><img
src="/Article/images/article_ontop7.gif" alt="固顶文章"></td><td class="LinkAbg01"><a class="LinkA"
href="/Article/ShowArticle.asp?ArticleID=3241" title="[上海]都只要2000 三星飞利浦对轰17英寸液晶" target="_blank">[上海]
都只要2000 三星飞利</a></td><td align="right" class="LinkAbg01"> 3月27日</td><td width="10" valign="top"
class="LinkAbg01"><img src="/Article/images/article_elite7.gif" alt="推荐文章"></td><td class="LinkAbg01"><a
class="LinkA" href="/Article/ShowArticle.asp?ArticleID=3270" title="Web2.0--新一波互联网大潮的到来" target="_blank">
Web2.0--新一波互联网大</a></td><td align="right" class="LinkAbg01">4月12日</td></tr><tr><td width="10" valign="top"
class="LinkAbg02"><img src="/Article/images/article_elite7.gif" alt="推荐文章"></td><td class="LinkAbg02"><a
class="LinkA" href="/Article/ShowArticle.asp?ArticleID=3269" title="智能多线核心技术" target="_blank">智能多线核心技术
</a></td><td align="right" class="LinkAbg02"> 4月12日</td><td width="10" valign="top" class="LinkAbg02"><img
src="/Article/images/article_elite7.gif" alt="推荐文章"></td><td class="LinkAbg02"><a class="LinkA"
href="/Article/ShowArticle.asp?ArticleID=3268" title="电信网通南北网络连通不畅的问题一直难以解决" target="_blank">电信网
通南北网络连通不畅</a></td>
小结: 系统在有链接的文字中(即<a href="/Article/ShowArticle……)添加了class="LinkA"的调用(即<a class="LinkA" href= "/Article/ShowArticle……),这样这里有链接的文字就受自定义CSS风格中a.LinkA样式的控制。 在奇数行的表格中,添加上了class="LinkAbg01"(即<td align="right" class="LinkAbg01">),可控制和显示奇数表格行背景与日 期等无链接的文字样式; 在偶数行的表格中,添加上了class="LinkAbg02"(即<td align="right" class="LinkAbg02">),可控制和显示偶数表格行背景与日 期等无链接的文字样式。
修改二:显示方式为1(普通样式)
显示方式(ShowType)为1(普通样式)。将以上代码改成:
后台模板代码:
<!--本站最新文章代码开始-->
<table cellSpacing=0 cellPadding=0 width="100%" border=0>
<tr>
<td class=main_title_575><A class=class href="{$InstallDir}Article/ShowNew.asp">
<B>本站最新文章</B>< /A></td>
</tr>
<tr>
<td class=main_tdbg_575 vAlign=top height=194>
<!--{$GetArticleList(0,0,false,0,0,10,false,false,"",0,1,1,24,0,false,8,false,false,2,
false,false,false,false,false,false,1,1,LinkA,LinkAbg01,LinkAbg02)}--></td>
</tr>
<tr>
<td class=main_shadow></td>
</tr>
</table>
<!--本站最新文章代码结束-->
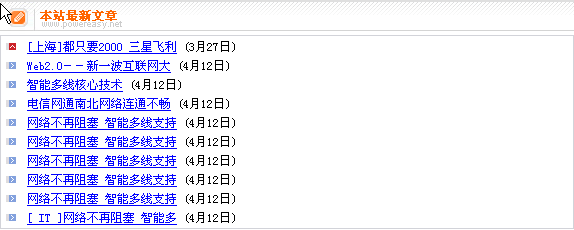
前台效果:
前台网页代码:
<!--本站最新文章代码开始-->
<table cellSpacing=0 cellPadding=0 width="100%" border=0>
<tr>
<td class=main_title_575><A class=class href="/Article/ShowNew.asp"><B>本站最新文章</B></A>< /td>
</tr>
<tr>
<td class=main_tdbg_575 vAlign=top height=194>
<img src="/Article/images/article_ontop7.gif" alt="固顶文章"> <a class="LinkA"
href="/Article/ShowArticle.asp?ArticleID=3241" title="[上海]都只要2000 三星飞利浦对轰17英寸液晶" target="_blank">[上海]
都只要2000 三星飞利</a> (3月27日)<br /><img src="/Article/images/article_elite7.gif" alt="推荐文章"> <a class="LinkA"
href="/Article/ShowArticle.asp?ArticleID=3270" title="Web2.0--新一波互联网大潮的到来" target="_blank">Web2.0--新一波
互联网大</a> (4月12日)<br />
……
修改三:显示方式为3(各项独立式)
显示方式(ShowType)为3(各项独立式)。将以上代码改成:
后台模板代码:
<!--本站最新文章代码开始-->
<table cellSpacing=0 cellPadding=0 width="100%" border=0>
<tr>
<td class=main_title_575><A class=class href="{$InstallDir}Article/ShowNew.asp">
<B>本站最新文章</B>< /A></td>
</tr>
<tr>
<td class=main_tdbg_575 vAlign=top height=194>
<!--{$GetArticleList(0,0,false,0,0,20,false,false,"",0,1,3,24,0,false,8,false,false,2,
false,false,false,false,false,false,1,2,LinkA,LinkAbg01,LinkAbg02)}--></td>
</tr>
<tr>
<td class=main_shadow></td>
</tr>
</table>
<!--本站最新文章代码结束-->
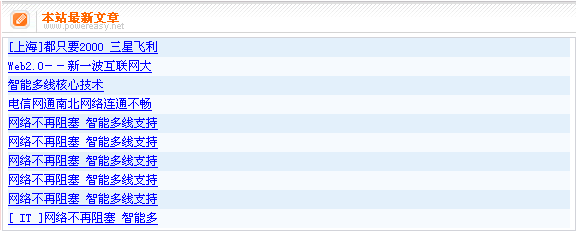
前台效果:
前台网页代码:
<!--本站最新文章代码开始-->
<table cellSpacing=0 cellPadding=0 width="100%" border=0>
<tr>
<td class=main_title_575><A class=class href="/Article/ShowNew.asp">
<B>本站最新文章</B></A>< /td>
</tr>
<tr>
<td class=main_tdbg_575 vAlign=top height=194>
<table width="100%" cellpadding="0" cellspacing="0"><tr><td valign="top" class="LinkAbg01"><img
src="/Article/images/article_ontop7.gif" alt="固顶文章"> <a class="LinkA"
href="/Article/ShowArticle.asp?ArticleID=3241" title="[上海]都只要2000 三星飞利浦对轰17英寸液晶" target="_blank">[上海]
都只要2000 三星飞利</a>[3月27日]<br /></td><td valign="top" class="LinkAbg01"><img
src="/Article/images/article_elite7.gif" alt="推荐文章"> <a class="LinkA"
href="/Article/ShowArticle.asp?ArticleID=3270" title="Web2.0--新一波互联网大潮的到来" target="_blank">Web2.0--新一波
互联网大</a>[4月12日]<br /></td></tr><tr><td valign="top" class="LinkAbg01"><img
src="/Article/images/article_elite7.gif" alt="推荐文章"> <a class="LinkA"
href="/Article/ShowArticle.asp?ArticleID=3269" title="智能多线核心技术" target="_blank">智能多线核心技术</a>[4月12日]<br
/></td>
……
修改四:显示方式为4(智能多列式)
显示方式(ShowType)为4(智能多列式)。将以上代码改成:
后台模板代码:
<!--本站最新文章代码开始-->
<table cellSpacing=0 cellPadding=0 width="100%" border=0>
<tr>
<td class=main_title_575><A class=class href="{$InstallDir}Article/ShowNew.asp">
<B>本站最新文章</B>< /A></td>
</tr>
<tr>
<td class=main_tdbg_575 vAlign=top height=194>
<!--{$GetArticleList(0,0,false,0,0,10,false,false,"",0,1,4,24,0,false,8,false,false,
2,false,false,false,false,false,false,1,1,LinkA,LinkAbg01,LinkAbg02)}--></td>
</tr>
<tr>
<td class=main_shadow></td>
</tr>
</table>
<!--本站最新文章代码结束-->
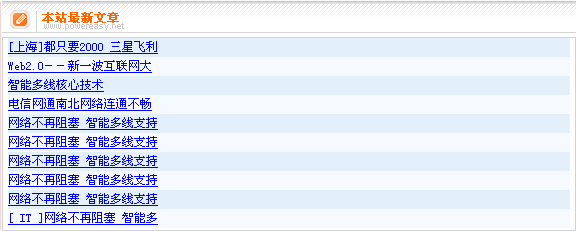
前台效果:
前台网页代码:
<!--本站最新文章代码开始-->
<table cellSpacing=0 cellPadding=0 width="100%" border=0>
<tr>
<td class=main_title_575><A class=class href="/Article/ShowNew.asp">
<B>本站最新文章</B></A>< /td>
</tr>
<tr>
<td class=main_tdbg_575 vAlign=top height=194>
<table width="100%" cellpadding="0" cellspacing="0"><tr><td valign='top' class='LinkAbg01'><a
class="LinkA" href="/Article/ShowArticle.asp?ArticleID=3241" title="[上海]都只要2000 三星飞利浦对轰17英寸液晶" target=
"_blank">[上海]都只要2000 三星飞利</a></td></tr><tr><td valign='top' class='LinkAbg02'><a class="LinkA"
href="/Article/ShowArticle.asp?ArticleID=3270" title="Web2.0--新一波互联网大潮的到来" target="_blank">Web2.0--新一波
互联网大</a></td></tr>
……
修改五:显示方式为5(输出DIV式)
显示方式(ShowType)为4(输出DIV式)。将以上代码改成:
后台模板代码:
<!--本站最新文章代码开始-->
<table cellSpacing=0 cellPadding=0 width="100%" border=0>
<tr>
<td class=main_title_575><A class=class href="{$InstallDir}Article/ShowNew.asp">
<B>本站最新文章</B>< /A></td>
</tr>
<tr>
<td class=main_tdbg_575 vAlign=top height=194>
<!--{$GetArticleList(0,0,false,0,0,10,false,false,"",0,1,5,24,0,false,8,false,false,
2,false,false,false,false,false,false,1,1,LinkA,LinkAbg01,LinkAbg02)}--></td>
</tr>
<tr>
<td class=main_shadow></td>
</tr>
</table>
<!--本站最新文章代码结束-->
前台效果:
前台网页代码:
<!--本站最新文章代码开始-->
<table cellSpacing=0 cellPadding=0 width="100%" border=0>
<tr>
<td class=main_title_575><A class=class href="/Article/ShowNew.asp">
<B>本站最新文章</B></A>< /td>
</tr>
<tr>
<td class=main_tdbg_575 vAlign=top height=194>
<table width="100%" cellpadding="0" cellspacing="0"><tr><div class="LinkAbg01"><img
src="/Article/images/article_ontop7.gif" alt="固顶文章"> <a class="LinkA"
href="/Article/ShowArticle.asp?ArticleID=3241" title="[上海]都只要2000 三星飞利浦对轰17英寸液晶" target="_blank">[上海]
都只要2000 三星飞利</a>[3月27日]</div><div class="LinkAbg02"><img src="/Article/images/article_elite7.gif" alt="推荐文章
"> <a class="LinkA" href="/Article/ShowArticle.asp?ArticleID=3270" title="Web2.0--新一波互联网大潮的到来" target=
"_blank">Web2.0--新一波互联网大</a>[4月12日]</div>
……