MolyX “容器”属性
导航: 上一页 | 首页 | Discuz | PhpWind | 动网论坛 | vBulletin | phpBB | Discuz!NT
边距属性
听起来是不是很有趣,什么叫“容器”属性呢?CSS的容器属性包括边距、填充距、边框和宽度、高度、浮动、清除等属性。
您想,网页中的内容肯定是都需要“装”进这个“容器”里。“容器”属性是CSS中非常重要的一种属性,我们将分类进行学习。
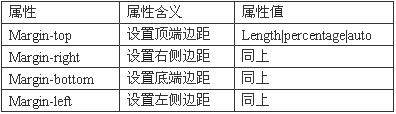
先来看一下边距属性的详细列表:
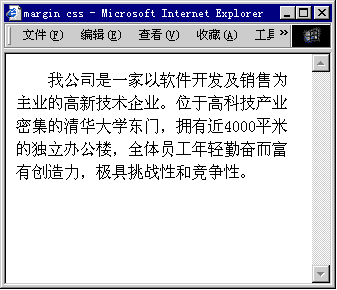
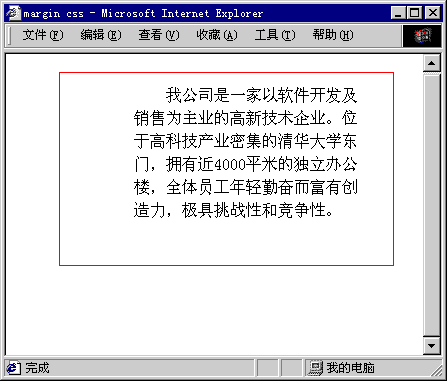
和font属性一样,表中的四个属性可以用一个属性一次。边距顺序是上、右、下、左。我们还是用定义边距属性前后的两个例子来看一下吧。请看下面的这幅图:
我们看到上图是没有加上边距属性的效果,而下图则在<head>中加入了如下代码:
body{margin:1em 2em 3em 4em}
//*定义文本的上、右、下、左的边距分别为1、2、3、4em*//
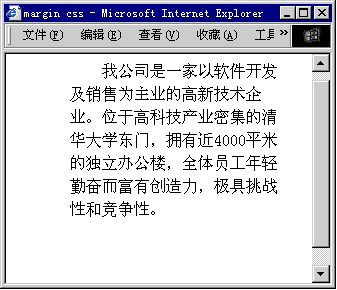
产生的效果如下图所示:
定义了边距后的页面,无论您怎么改变窗口的大小,它都会按照您定义好的边距样式显示。
如果在margin里有缺失的属性,则按照顺序依次排列。比如:
body{margin:1em 3em} 上面这段代码的含义是:body的上、右边距为1、3em。
下一节我将向您介绍填充距属性。
填充距属性
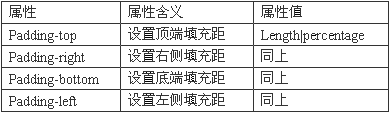
本节我将向您介绍填充距属性。我们先来看一下填充距的属性列表:
首先我们得先了解什么叫填充距,它与边距有什么差别呢?填充距指的是文本边框与文本之间的距离。
这样讲是不是有些难懂,由于填充距属性与margin一样,都有一个一次定义的属性:padding,所以我们举个例子,看一下到底什么叫填充距,请看下图:
我们看到上图中红框圈住的地方就是填充距起作用的部分。实际上上图的效果只是在上一节例子的<head>中把下面这段代码加入到Body定义的margin后面:
padding:1em 2em 3em 4em
从上可以看出,红框标记外的部分属于margin属性在起作用。
下一节将向您介绍边框属性。
边框属性
本节我们来看一下种类繁多的边框属性,先来看一下属性列表:
是不是看上去很多,其实应用起来很方便。
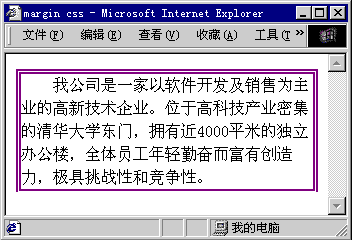
只要灵活的运用一次定义的属性就会方便很多。其实还有一个一次设置所有边框的宽度、样式和颜色属性的border属性,但是border只能使四条边框的属性值是一样的。我们现在来给前面的例子设置一个5像素宽、双边框并且是紫色的边框(如下图):
这就是在<head>中定义
的属性,代码如下:
P{border:5px double purple}//*定义了四条边框为一样的值*//
您还可以找一段文本自己多尝试一下其他的边框属性,看看还有什么效果。下一节将向您介绍一下“容器”属性的其他属性,您将能欣赏到图文混排的效果。
图文混排
我们在来看看“容器”属性还有什么其他的属性,请看属性列表:
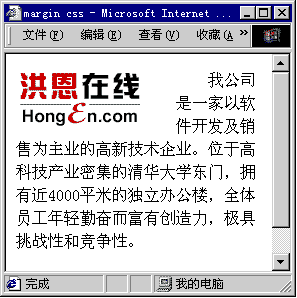
上表中的float属性很有意思,我们看看用它作的一个页面效果(如下图):
您是不是以为在图片那里插入了一个表格才实现这种图文混排的效果的呢?
其实不是的,在这里只是在<head>中定义了一下<img>的float和margin属性,代码如下:
<html>
<title>margin css</title>
<head>
<style>
<!--
img{margin-right:2em;float:left}
//*定义图片的右边距为2em,图片浮动在文字的左边*//
-->
</style>
</head>
<body>
<p class=“p2” style=“line-height:17pt”>
<img src=“logo.gif” alt=“floating” >
我公司是一家以软件开发及销售为主业的高新技术企业。 位于高科技产业
密集的清华大学东门,拥有近4000平米的独立办公楼,全体员工年轻勤奋而富
有创造力,极具挑战性和竞争性。</p>
</body>
</html>
怎么样,不用表格也能实现图文混排的效果,并且减少了大量的代码。您还可以试试float的其他效果。
好了,“容器”属性就讲这么多,我们可以看出,充分利用CSS的“容器”属性,将会使您的页面布局更加合理,样式更加漂亮。下一节我将向您介绍分级属性。