JumbotCms 模板管理说明
来自站长百科
导航: 上一页
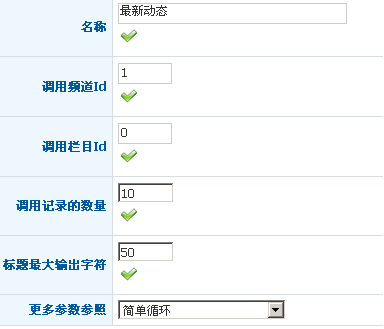
循环调用宏标记[ ]
前台模板有循环内容的“标签”,而此处定义的宏就是将循环内容的一些参数封装起来。
HTML模板方案[ ]
前台的首页、频道页、栏目页、文章页等模板都在此处可编辑。
需要对模板标签有一定的了解才可以编辑模板。
CSS样式方案[ ]
前台模板采用的是DIV+CSS,即内容和布局分离的模式,每一个模板都有一个属性—>“皮肤”,这个皮肤就是CSS样式方案。
CSS可以使用标签,后台更改相应的值后前台相应就发生变化。所有标签如下:
- {$SkinBodyWidth}:页面宽度
- {$SkinLeftWidth}:左栏宽度
- {$SkinRightWidth}:右栏宽度
- {$SkinTitleColor}:默认标题颜色
- {$SkinBorderColor}:默认边框颜色
- {$SkinTintBackground}:默认浅色背景色
- {$SkinDarkBackground}:默认深色背景色
有了这些参数的配置,就可以很方便对前台进行宽度、高度和颜色的统一设计了。
另外值得一提的是页面宽度/左栏宽度/右栏宽度还支持除法和减法运算。
举例:比如栏是600,想要放4个横向的图片,并且图片间要有一些空隙,那么每个图片宽度大概是120左右,即600/4 -30,那么就可以在CSS模板中如下定义: width: {$SkinRightWidth/4-30}px;
单页内容管理[ ]
可以管理一些简单的静态页面,如:关于我们/联系我们/付款方式等,页面中也支持公用标签。
自定义外站调用[ ]
支持以javascript的形式供外站调用。
将“调用代码”中的代码粘贴到其他网站的HTML,即可实现相应内容的调用显示。