Joomla/用CSS控制Display News模块的外观样式
Joomla! 文章展示模块 Display News by BK参数丰富,但是对于外观样式的控制参数却很少。本条目主要介绍用CSS控制Display News模块的外观样式
问题描述[ ]
CSS 能够控制外观样式,就像电灯的开关能够控制灯泡的亮与灭,甚至高级的开关还有亮度调节功能。在网页上,不仅有文章标题、撰写日期 、作者、段落、正文、链接、小标题、文字引用、代码引用等等各种不同组成部分,还可能有图片、幻灯、视频等内容。我们可以将这些不同成分比作大小不一、形状各异、颜色不同的灯泡,如果一个房间里面装满了这么多灯泡,肯定让人眼花缭乱,现在我们想要控制其中某一盏灯,或者某几盏灯的亮或灭,或者闪烁,或者亮度,是不是有点无从下手的感觉?其实只要找到能够控制该灯泡的开关,问题就迎刃而解。
因此,如果你想要通过 CSS 来控制网页的样式,首先要找到真正能够指向你想控制的那个部分的样式代码,准确来讲,就是 CSS 的类或 ID,或者HTML 元素。
我们的任务就是解决以下几个问题:
- Display News 模块是否支持中文模块名称?
- 是否可以更改模块中文章标题的长度?
- 是否可以更改模块中文章标题的文字颜色、大小、行间距等样式?
- 模块标题后面的日期是否可以右对齐?
- 如何实现首页上的“中国式新闻门户版块列表”?
可以看出,这几个问题都是围绕 Display News 模块来说的。因此我们的 CSS 调控范围也就限于这个模块。
Display News安装[ ]
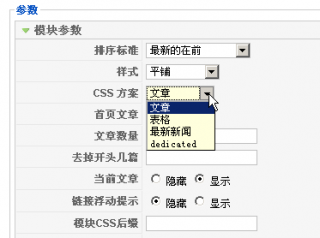
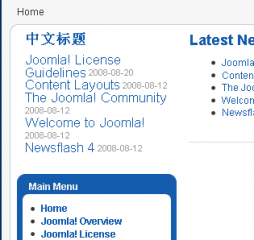
首先,我们在 Joomla! 1.5.8中安装 Display News by BK 模块。安装之后将它发布到前台。此模块默认展示的内容较多,我们在后台修改“格式字串”为 “%t %d”,就代表只展示“标题 日期”。同时,我们直接将模块名称从原来的英文修改为“中文标题”,另外,在参数中选择“标题可链接”为“是”,然后保存。现在前台的样式是:
从上图中可以看出,第一个问题“中文标题”已经解决了,这个模块完全支持中文标题。至于文章标题的长度,实际上此模块中也有对应参数,直接填写数字即可。
文章标题和日期[ ]
看看下面的文章标题和日期,由于标题长短不一,标题跟在后面确实不漂亮。日期差不多都是一样长度,如果我们把顺序调整为“日期 标题”,那么可能还好看一些。但是我们想要的是“标题 日期”的顺序,而且日期要靠右对齐。这个在模块参数中没有对应项目,因此只能修改 CSS 了。
在页面上点击右键,选择“查看页面源代码”,从源代码中很容易就找到与 Display News 有关的那部分代码,这是因为该模块作者已经在源代码中特意作了标记:
 可以看出,作者用注释的方式在 Display News 模块源代码的开始和结尾都作了标记,非常容易辨认。
可以看出,作者用注释的方式在 Display News 模块源代码的开始和结尾都作了标记,非常容易辨认。
代码详解[ ]
我们来看看这段代码中可以找到哪些“开关”:
HTML 元素包括:Div , Span, a, 总共 3 种;
CSS 类包括:contentpaneopen, contentheading, contentpagetitle,createdate, 总共 4 种。
我们现在要做的就是用这些“开关”来控制模块的外观。写入 CSS 代码的文件是网站当前模板的 template.css 文件。
打开 /templates/rhuk_milkyway/css/template.css 这个文件,在末尾插入下面的代码:
/* Display News Module */
span.contentheading {
float: left;
width: 130px;
}
span.createdate {
float: right;
width:20px;
}
div.contentpaneopen{
padding-bottom: 150px;
width: 150px;
}
div.contentpaneopen div{
line-height: 180%;
}
a.contentpagetitle:link, a.contentpagetitle:visited, a.contentpagetitle:active {
color: #ff0000;
font-size: 12px;
text-decoration: none;
}
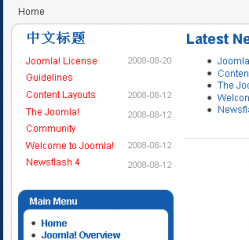
在上述代码中,通过 CSS 调整了:文章标题的字号为 12px;颜色为红色;标题链接在正常状态及鼠标指向时、鼠标点击后,都没有下划线;日期靠右对齐,每一行的行高为 180%。
你可以对照这个例子来操作一下,保存 template.css 文件后,刷新前台,就会发现 Display News 模块的样子不那么难看了:
在上面新增的 CSS 代码中,你也可以继续增加项目来实现你想要的其它样式,或者更改示例中的每一项冒号后面的值来满足你自己的样式要求。
页面排版布局[ ]
现在来讲讲最后一个问题。关于网站首页中部多个模块并列展示多个类别文章标题的排版布局,最佳方案就是针对每个人的网站来设计专门的模板,或者通过 Joomla! 1.5 特有的 HTML 优先输出原理 来设计一套布局方案。但是这两种方法都需要涉及模板设计知识,以及 Joomla! 的有关源代码。
基本思路:在网站首页只显示一篇文章,在该文章中利用特殊插件插入多个 Display News 模块( N 行 2 列),仿制出一个“中国式新闻门户首页”。
具体操作方法[ ]
1.在后台的“模块管理”中,用“复制模块”的方法,得到 N 个同样的 Display News 模块(N 这个数字取决于你想要在首页显示的标题版块个数,最好是偶数,这样才能是 2 列的排版看起来漂亮);针对每一个模块分别指定要显示的文章来源(单元或类别);分别在每一个模块的参数页面上,在“位置”这一项,不要选择 left 或者 right 等预设位置,而是直接删除当前显示的位置,然后手动输入 news-001、news001、news003 …… news00N。
要确保以下几点:
- 每个新闻模块的位置都是唯一的,不与其它任何模块位置,包括模板中预设的位置冲突;
- 手动输入位置时不能有空格,也不要用中文,就用 news001 这样的英文,最多加一个连字符形如 my-module-789;
- 在后台的“文章管理”中打开首页的最上面那篇文章 Joomla! Community Portal,将该文章的原有内容全部删除。在文章中插入一个 N 行 3 列的表格,表格边框宽度为 0,边框颜色不要;中间一列不填写任何东西;在两侧两列的各个单元格中一次填写(实际照抄时别忘记删除大括号内多余的那两个空格):
{loadposition news001} {loadposition news002}
{loadposition news003} {loadposition news004}
这样布局完成之后,继续调整文章编辑页面右侧的参数:不要显示文章标题;不要显示文章作者;不要显示撰写日期时间和最后更新日期时间;不要显示 PDF、打印、email 这三个图标;保存。
2.然后从后台的菜单管理中进入“main menu”,可以看到主菜单上的各项,点击 Home 这个菜单项目,进入其参数页面,在右侧调整:“基本参数”中选择 头条文章 1,引言 0,分栏 1,链接数 0;“高级参数”中选择 分页 隐藏,分页结果 隐藏;“系统参数”中选择 显示页面标题 为 否。保存。
3.现在刷新前台,应该可以看到类似下图的样子:
看上去是不是很接近新闻门户网站的首页了?如果你想再漂亮点,完全可以再次通过 CSS 来调整。不过提醒一下:现在这些模块都是 Display News,那么互相之间要想实现不同的 CSS,就必须用到 模块 CSS 后缀 这个参数了。只要给每个模块指定唯一的 CSS 后缀,就可以针对单个模块来进行样式调整了。
参考来源[ ]
http://www.joomlagate.com/article/joomla15-tutorial/customize-display-news-module-output-with-css/