Joomla/用桥接器整合开源Gallery2图库到Joomla
在用桥接器整合开源Gallery2图库到Joomla!时,我们经常会遇到桥接器安装后找不到Joomlalib的问题,这时我们该怎么办呢?
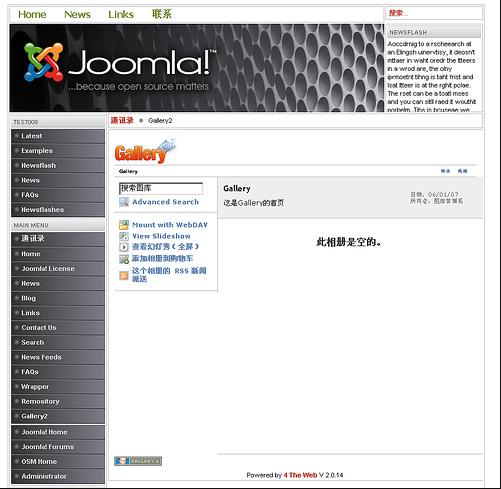
如上图所示,可以清楚地看到这是一个嵌入到Joomla里面运行的Gallery2图库。当然,在缩略图列表底部还有桥接器作者的版权信息:Powered by 4 The Web V 2.0.14。
要将Gallery2整合到Joomla里面,必须借助于4 The Web团队开发的桥接器:Joomla Gallery2 Bridge。尽管我们已经见识过一些其他的桥接器,但是这次却又要开一次眼界。因为这个桥接器必须有Joomlalib才能运行。
Joomlalib和Gallery[ ]
Joomlalib是一系列的库(Library),其作用是帮助Joomla第三方开发人员能够高效利用代码并加快开发进程。
Galler这个庞大的图库程序拥有众多丰富的功能,并且内置多国语言,包括简体中文和繁体中文。
安装Gallery2[ ]
首先从官方网站下载Gallery2图库程序,文件大约 18.9MB。下载完成后解压到网站根目录(当然,你也可以解压到子目录,也可以解压到Joomla的子目录)。对于这样一个大文件,解压后上传显然很不方便。建议直接上传Zip格式的压缩包,然后利用cPanel里面的解压功能,或者JoomlaXplorer解压。当然,还有一个unzip.php工具可选。
本例中在本地测试服务器安装Gallery2,将其解压到了 /test12/gallery2 目录(/test12 是我的Joomla安装目录)。解压完成后,开始安装过程。
首先必须提醒:Gallery2必须安装在与Joomla不同的数据库里面才能成功桥接。因此我们运行phpMyAdmin,新建一个数据库,名称为gallery2,字符整理选择“utf8_general_ci”,点击“创建”按钮建立新数据库。这个要求是桥接器的作者Michiel Bijland提出的。理论上来说,既然可以采用不同的数据表前缀,那么把Gallery2安装在与Joomla相同的数据库里应该是可以的。
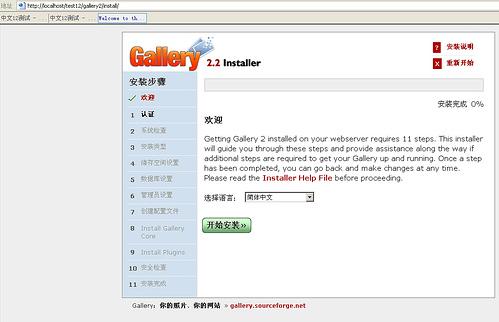
打开浏览器,在地址栏输入 http://localhost/test12/gallery2 然后回车,就自动出现了安装界面
从图中可以看出,gallery2已经自动选择了简体中文语言。如果你看到的不是这样,可以手动从下拉选单上选择语言。
安装步骤[ ]
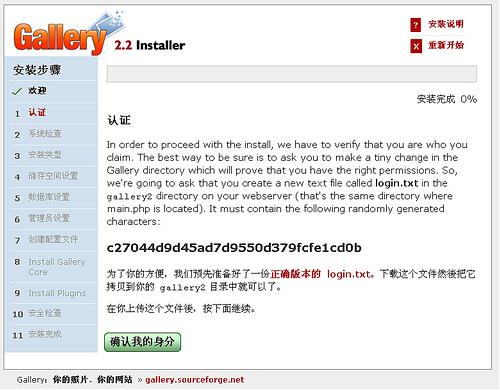
点击“开始安装”按钮,可以看到要求认证的信息。如下图所示:
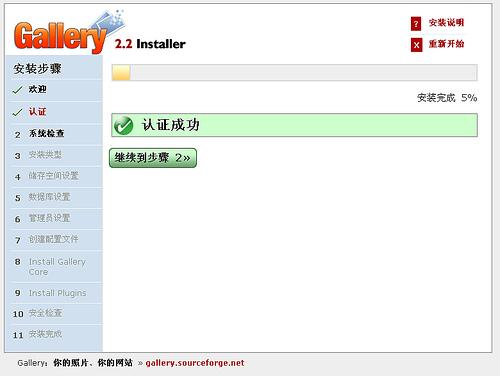
这个确实比较新鲜。不过也不难,点击页面上的链接,直接下载该login.txt然后上传到gallery2安装目录(本例中就是 /test12/gallery2)。上传后点击“确认我的身分”按钮。如果你操作正确,应该能看到下图所示的成功信息:
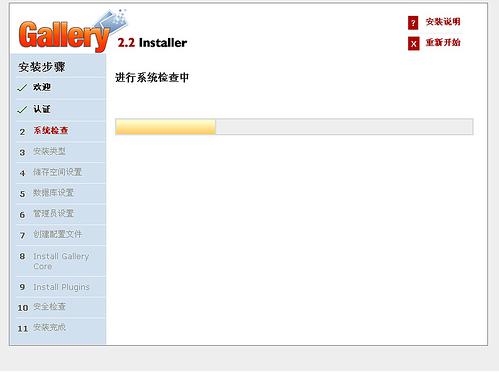
点击“继续到步骤2”按钮。开始进行系统检查,能够看到进度条指示检测过程:
如果服务器端设置都符合要求,检测完毕后就能看到很多绿色的“成功”信息:
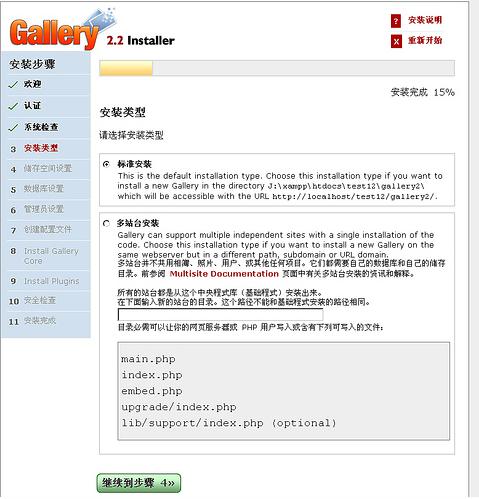
点击“继续到步骤3”按钮。选择安装类型。本例中选择“标准安装”,如下图所示:
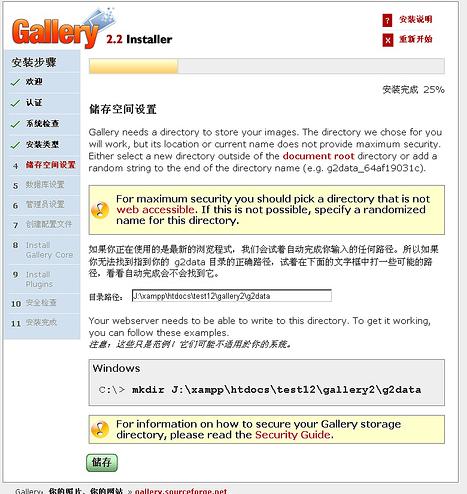
点击“继续到步骤4”按钮。这一步要求为Gallery2图库建立一个存储目录。默认是在Gallery2安装目录中创建一个 g2data 子目录。如下图所示:
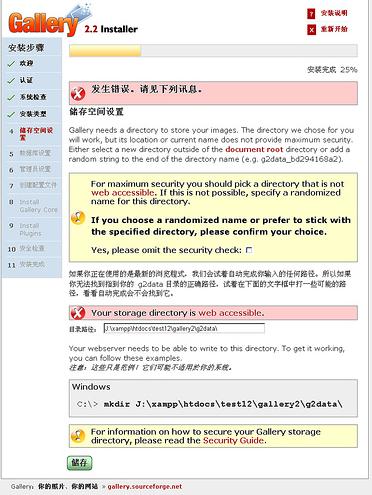
注意该目录不允许直接从web方式访问,因此必须设置好权限。否则点击“储存”按钮后就会看到如下的错误提示:
由于本例在windows平台安装,所以无法设置这个目录权限,就钩选了“Omit the Security Check”(忽略安全检查)选项。点击“储存”完成这一步。这时看到了储存设置成功的信息:
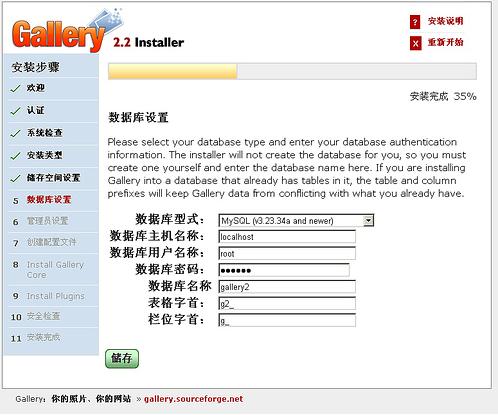
点击“继续到步骤5”按钮。这一步是设置数据库。一般来说填写4个内容即可:主机名、用户名、密码、数据库名,其他可以保持默认不变。当然,别忘记选择数据库类型。如下图所示:
填写完毕,检查一下,确认无误后点击“储存”按钮,就看到了数据库设置成功的信息:
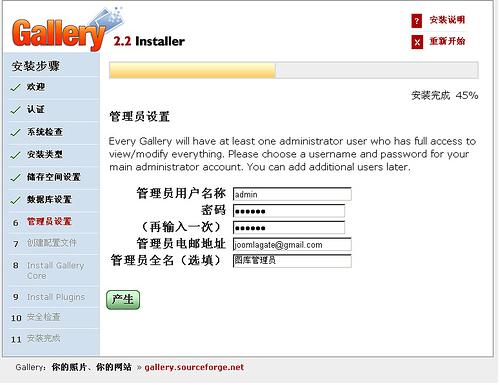
点击“继续到步骤6”按钮。这一步设置管理员账号及密码。为了方便与Joomla整合,我建议使用Joomla里面管理员的账号来填写,当然填写其他账号也能整合成功。如下图所示:
填写完毕,点击“产生”按钮,可以看到成功信息:
点击“继续到步骤7”按钮,会开始自动创建配置文件,很快就完成了,可以看到“设置档产生成功”的信息,接着点击“继续到步骤8”按钮。由于Gallery2翻译不完全,所以这里出现了英文界面。步骤8是自动安装核心(core),很快就完成了。点击“继续到步骤9”按钮。这一步让用户选择需要安装哪些插件。点击“启用所选模块”按钮,就开始自动安装用户所选择的模块,有进度条提示安装过程,很快这些模块也都安装完毕了,可以看到一个总结报告,点击“继续到步骤10”按钮。这一步没有什么实质性动作,只是提醒用户阅读Gallery Security Guide文档。点击“继续到步骤11”按钮。终于最后成功了