JEECMS系统标签使用概述
来自站长百科
导航: 上一页
调用"JEECMS标签"的三种代码样式如下:
- ${标签名称}
- [@cms.标签名称 属性='值'/]
- [@cms.标签名称 属性='值'; 标签别名] 自定义样式模板 [/@cms.标签名称]
例如:
- ${web.name}标签用于调用网站名称
- [@cms.ArtiList chnlId= count='10' sysContent='1-1' /]标签用于调用10篇文章的列表
- [@cms.ChnlList id= inner='1';c]┆<a href="${c.url}">${c.name}</a>[/@cms.ChnlList] 标签用于调用栏目列表,可用于网站导航条。
注意:abc实例是与上面ABC三种形式相对应的。大家可以逐个测试,举一反三。
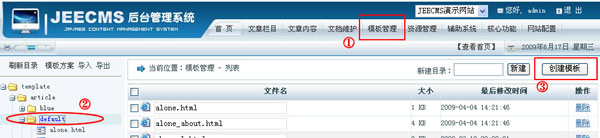
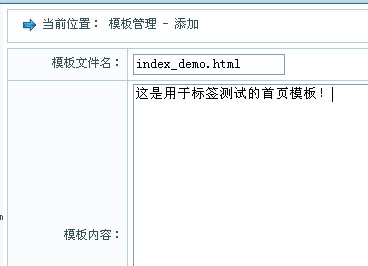
为了测试上述几类标签,我们可以新建一个空白的首页模板(新建的首页模板必须以index做前缀,例如index_demo.html),进入后台管理->模板管理->template->article->blue->default,点击下图中③处的“创建模板”按钮,
按要求填写必要的模板内容后保存模板,此时点击功能树上面的“刷新目录”就可以看到新加的“index_demo.html”模板了,如下所示:
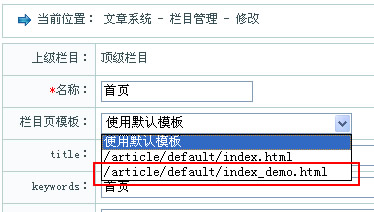
然后点击“文章栏目->首页->修改”,将新建的首页模板(index_demo.html)设为首页栏目模板,提交保存
回到站点首页,刷新,您将看到我们刚才建立的测试首页,你就可以在上面测试各种标签的用法了(需要恢复原来的默认首页很简单,把首页栏目模板重新设置为默认模板或index.html就行了)。
标签有自己的使用范围,有的标签只能在内容页或栏目页中使用,所以我们还需要分别建立做测试的内容页及栏目页模板。一般情况下,最简单的网站至少应具备三个页面模板,即“首页模板->栏目页模板->内容页模板”,所以建立好以上三种基本的页面模板后基本上就可以测试使用所有的JEECMS标签了。值得一提的是,各类模板都有一定的命名规则,这是由模板对应的栏目模型指定的,这里我们分别建立了栏目页模板channel_demo.html、内容页模板content_demo.html.具体的建立过程和首页模板的建立过程类似,这里就不作重复说明了。