Ajax- 分析JsUnit 之运行测试
导航: 上一页 | ASP | PHP | JSP | HTML | CSS | XHTML | aJAX | Ruby | JAVA | XML | Python | ColdFusion
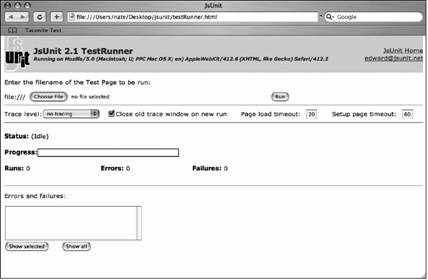
你已经写了一些测试,下面需要运行它们,为此可以使用JsUnit测试运行工具。你已经看到启动测试运行工具的许多例子,不过这是怎么做到的呢?为了访问这个运行工具,要把浏览器指向jsunit文件夹中的testRunner.html文件。这个测试运行工具如图6-12所示。
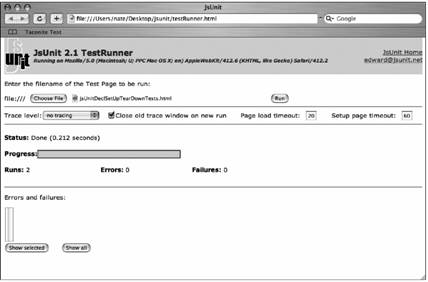
这个测试运行工具非常类似于JUnit中常用的图形化运行工具。(不过,有意思的是,我们期盼已久的JUnit 4并没有包括图形测试运行工具,而且以后也不会增加。)要运行一个测试,可以点击Choose File(选择文件),来选择要运行的文件。不出所料,在测试运行工具发现失败之前,进度条一直是绿的,如图6-13所示。Runs字段指示测试函数的总数,还可能报告错误或失败。
图6-13 成功运行的JsUnit测试运行工具
错误(error)来自浏览器,指示测试页出现了某个问题,失败(failure)指示你的某个断言失败。特定的错误或失败会显示在Errors and Failures文本框中。要了解一个错误或失败的更详细的信息,可以双击相应测试函数。或者,选中这个测试函数,再选择Show Selected。如果是失败,就会出现一个警告,显示出期望值和实际值,另外还会显示你在断言中增加的所有消息。如果看到一个错误,相应的消息(可能)会帮助你缩小查找的范围,更快地找到问题所在。
下面再来看展示setUp()和tearDown()函数的例子,对这个例子做一个小小的调整。在addNumbers()函数中故意增加一个错误,试图获取一个不存在的元素,如代码清单6-10所示。
代码清单6-10 故意增加的一个错误
function addNumbers() {
//arg1 doesn't exist!
var val1 = document.getElementById("arg1").value;
var val2 = document.getElementById("value2").value;
return addTwoNumbers(val1, val2);
}
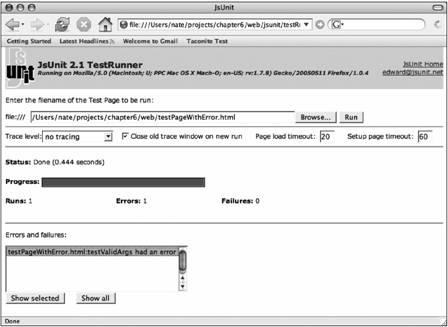
运行这个测试,可以想像到,会得到一个红条!注意Errors and Failures文本框中显示了一个错误(见图6-14)。
图6-14 JsUnit测试运行工具错误
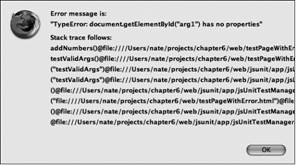
通过进一步观察,可以看到如图6-15显示的详细信息。由此得知,arg1没有任何属性,你应该查查addNumbers()方法来看发生了什么问题。
图6-15 错误详细信息
在运行工具中,失败看上去都是一样的(都会得到一个红条),但是详细信息不同。如果你熟悉JUnit,会发现这里的失败信息看上去非常熟悉。下面再回到simpleJS.js文件的测试。假装你希望 2 + 2 等于 5,如代码清单6-11所示,来看看会发生什么。
代码清单6-11 另一个故意的错误
function testValidArgs() {
assertEquals("we really do know that 2 + 2 is 4", 5, addTwoNumbers(2, 2));
}
不出所料,测试运行工具会显示一个红条,但是提供详细信息的警告有所不同,见图6-16。
图6-16 JsUnit 测试运行工具失败
失败的详细信息很有帮助,如图6-17所示。可以看到你在断言函数中键入的所有消息,会得到期望值和实际值,还会得到一个栈轨迹,显示出哪里出现了失败。
以上基本上介绍了测试运行工具中的所有字段,只有两个字段还没有谈到:Page Load Timeout(页面加载超时)和Setup Page Timeout(建立页面超时)。Page Load Timeout字段是指测试运行工具对于你的测试页有多耐心,如果你的测试页需要的时间比这个框中指定的时间(以秒为单位)长,测试运行工具就会抛出一个错误,如图6-18所示。如果看到这个错误,就要确保你的测试页确实是一个测试页。(换句话说,要保证它包含了jsUnitCore.js文件,而且要确保路径语句是正确的,另外如果是跨网络访问页面,还要保证可以得到这个页面)。当然,如果你在做分布式测试,测试需要的时间就会比较长,这时可能需要增加Page Load Timeout字段中的时间。
点击OK时,可能会提示你重试或取消这一次测试,如图6-19所示。
Setup Page Timeout字段是类似的,但是只有当你使用了setUpPage()函数时才适用。它表示了JsUnit测试运行工具等待setUpPage()函数结束的时间(同样以秒为单位)。不要忘了,如果测试页有一个setUpPage()函数,测试运行工具会一直等待,直到setUpPageStatus变量置为complete。可以想像到,测试运行工具会通知你发生了一些意想不到的事情,如图6-20所示。
类似于页面加载超时,此时你也有机会重试或取消。这很有可能说明你忘了告诉JsUnit:你的setUpPage()函数已经完成。如果确实已经将setUpPageStatus变量置为complete,可能得查看一下在setUpPage()函数里做了些什么。你可能需要增加Setup Page Timeout字段的设置值,或者想办法加快建立页面的速度。