25亿企业网站管理系统列表标签说明
来自站长百科
导航: 上一页
列表标签[ ]
- $ModList 显示当前栏目列表
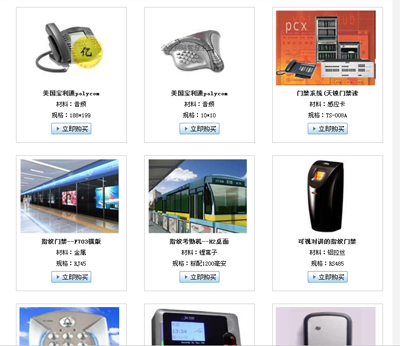
列表标签表现形式[ ]
注:此表现形式为25亿灰色经典企业模版优化标签表现形式作为参考
列表标签CSS样式[ ]
- 新闻列表CSS样式
/* --news-- */
.ContentList{text-align:left; padding-left:5px;width:785px; margin:0px;}
.ContentList ul{list-style:none;}
.ContentList ul li{ line-height: 30px; positon: relative; height: 30px; line-height:30px;
background: url(../images/Line.jpg) repeat-x bottom left; }
.ContentList li span {
right: 0px; bottom: 0px; positon: absolute; margin-right:10px;
}
.ContentList li a{ background: url(../images/Arrows.jpg) no-repeat 8px 12px; float:left;
padding-left: 20px; line-height: 30px;height: 30px;}
/* --news end-- */
- 图片列表CSS样式
/* --img-- */
.img_list12 { float:none; text-align:left; width:785px; padding:10px 0px; margin:0px;}
.img_list12 ul {float:none; text-align:left; width:785px; padding:0px; margin:0px;}
.img_list12 ul li {border: #cccccc 1px solid; margin:10px 0px 15px 35px; padding:5px; float: left;
text-align: center; display:inline; list-style-type:none;width: 210px;}
.img_list12 ul li img { padding-right: 1px; padding-left: 1px; padding-bottom: 1px; float: left;
width: 200px; padding-top: 1px; height: 150px; border:0px;
}
.img_list12 li a{ font-weight:bold;}
.img_list12 ul li span.info_title {display: block;margin:8px 0px 0px 0px; float:left; padding:0PX; width:210px;}
/* --img end-- */
- 下载列表CSS样式
/* --down-- */
.download_list {
padding-right: 5px; padding-left: 5px; margin-bottom: 10px; padding-bottom: 5px;
padding-top: 5px; border-bottom: #cccccc 1px dashed}
.download_list_title {
margin: 5px 0px
}
.download_list_para {
padding-left: 30px
}
.download_list_title A {
font-weight: bold; font-size: 14px; color: #333333
}
.download_list_detail2 {
padding-right: 10px; margin: 3px 0px; text-align: right
}
.download_list_detail2 A {
padding-right: 25px; padding-left: 25px; padding-bottom: 10px; padding-top: 8px
}
.download_list_detail2 A {
padding-left: 8px; color: #666666
}
.download_list_detail2 A:hover {
color: #666666; text-decoration: none! important
}
.download_content {
padding-left: 50px; margin-bottom: 10px; color: #666666; line-height: 18px
}
.download_url {
margin: 5px 0px 5px 30px
}
.download_url A {
font-weight: bold; font-size: 14px; color: #1a66b3; text-decoration: underline
}
/* --down end-- */
- 招聘列表CSS样式
/* -- job-- */
.resultListDiv {
float: left; margin-right: 5px
}
.resultList {
}
.resultList .titleTr {
background: url(../images/jglb_title.gif)
}
.resultList .titleTr td {
border-right: #e6e6e6 1px solid; border-top: #e6e6e6 1px solid; border-left: #e6e6e6 1px solid; border-bottom: #e6e6e6 1px solid
}
.resultList .titleTr .td0 {
border-right-width: 0px
}
.resultList .titleTr .td1 {
border-left-width: 0px; border-right-width: 0px
}
.resultList .titleTr .td2 {
border-right-width: 0px
}
.resultList .titleTr .td3 {
border-right-width: 0px
}
.resultList .titleTr .td4 {
border-right-width: 0px
}
.resultList .tr0 td {
padding-top: 8px
}
.resultList .tr0 .td1 img {
CURSOR: pointer
}
.resultList .tr1 .td123 {
color: #717171
}
.resultList .tr1 .td1234 {
color: #717171
}
.resultList .tr2 td {
line-height: 18px
}
.resultList .tr2 .td5 span {
CURSOR: pointer; color: #0265c2
}
.resultList .tr3 {
background: #e6e6e6
}
.resultList .tr3 td {
height: 1px
}
.resultList td {
padding-left: 10px; height: 22px
}
.resultList .td0 {
padding-left: 2px; width: 15px
}
.resultList .td3 {
width: 90px
}
.resultList .td4 {
width: 90px
}
.resultList .td5 {
padding-left: 0px; width: 90px
}
.resultList .hotTr .td0 {
border-left: #ffa100 2px solid
}
.resultList .hotTr .td5 {
border-right: #ffa100 2px solid
}
.resultList .hotTrLine {
background: #ffa100
}
.resultList .hotTrLine td {
background: #ffa100; height: 2px
}
.resultList .hotBtmTr {
font-size: 0px; background: #e6e6e6; overflow: hidden; height: 1px
}
.resultList .hotBtmTr .td0 {
border-left: #ffa100 2px solid
}
.resultList .hotBtmTr .td5 {
border-right: #ffa100 2px solid
}
.resultListWide .td1 {
width: 230px
}
.resultListWide .td2 {
width: 220px
}
.resultListWide .td1234 {
width: 630px
}
.resultListWide .td123 {
width: 540px
}
.resultListNarrow .td1 {
width: 130px
}
.resultListNarrow .td2 {
width: 130px
}
.resultListNarrow .td1234 {
width: 440px
}
.resultListNarrow .td123 {
width: 350px
}
A.jobname:link {
font-size: 14px; color: #0179e7; text-decoration: none
}
A.coname:link {
color: #0179e7; text-decoration: none
}
.jobname {
font-weight: bold
}
.jobname font {
font-size: 14px
}
A.jobname:hover {
text-decoration: underline
}
A.coname:hover {
text-decoration: underline
}
A.jobname:visited {
font-size: 14px; color: #993366
}
/* -- job end-- */
注:此CSS样式为25亿灰色经典企业模版优化标签CSS样式作为参考