淘特Asp.NetCms新手快速入门
导航: 上一页
下面介绍CMS中创建一个栏目的详细步骤,相信看过后会对CMS的管理流程有个大致了解。
上传栏目模板[ ]
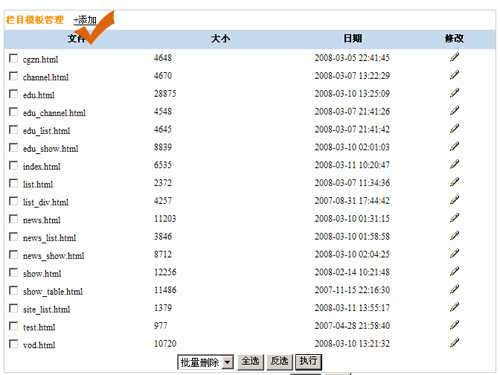
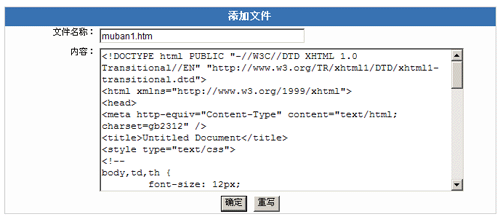
将本地制作好的模板HTML代码按CTRL+C复制,登录系统后台,找到“模板管理”-栏目模板管理-点击“添加”后,填写文件名称,内容框上按Ctrl+V将模板内容复制,然后提交即可(当然也可以通过FTP将制作的模板文件上传到CMS下的Template文件夹内)。为演示启见,制作了一个简单模板,不过再复杂的页面其过程就是添加标签、生成数据。 点击“添加”链接添加新栏目模板
将制作好的模板(HTML文件)源代码复制到内容文本框:
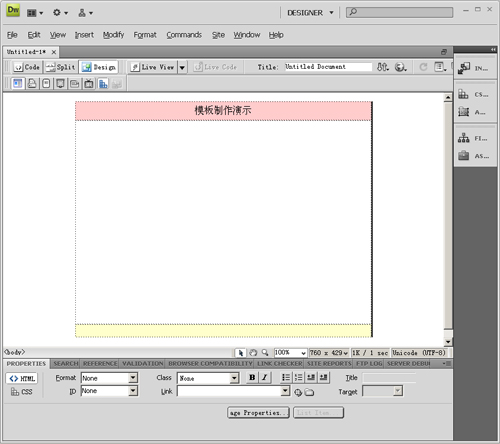
以下是我们制作的一个模板文件(为了演示,模板有些简单,不过利于看出效果J)
添加栏目[ ]
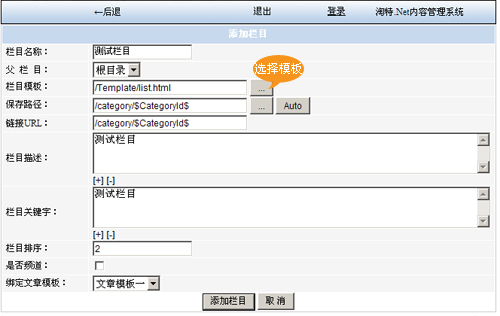
1、后台-栏目管理-在你想要的栏目下点击其右侧的+号链接添加子栏目,若想创建一级栏目,请点击ROOT后的+号链接。
2、在添加栏目的信息中设置栏目的名称,栏目模板,保存路径(如果不知道如何设置,直接点击Auto按钮即可。
添加文章[ ]
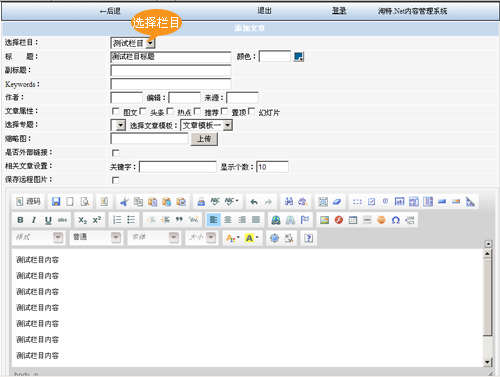
1、后台-文章管理-添加文章,“栏目名称”一项选择刚才添加的“测试栏目”,填写文章的标题、内容等点击提交。
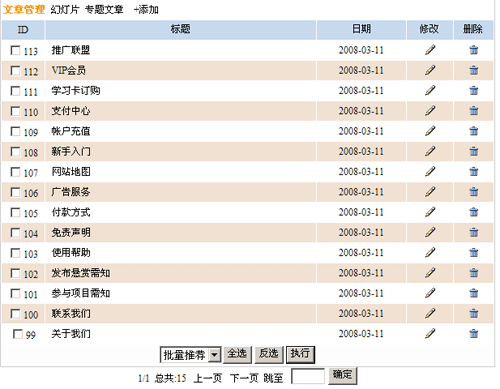
2、重复1步不断的添加文章,效果图如下
添加标签[ ]
说明:文章后台都录入好了,下面要实现如何在前台显示,这就是标签要完成的任务了。下面开始:
1、添加标签
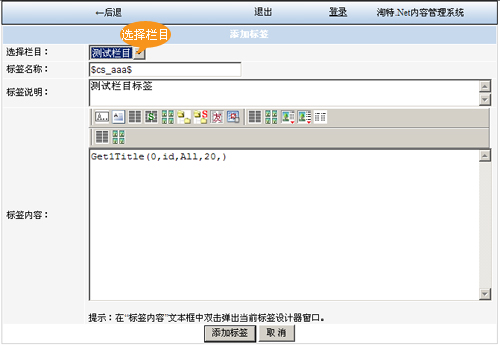
后台-标签管理-添加标签,出现如图所示,下面对参数说明
标签属性说明:
- 选择栏目:
可以指定标签专属于某一栏目,又可以设置标签属于“根目录”--即全局标签,如果选择“根目录”,那此标签在任何地方都可以生效。此例中,我们只想为“测试栏目”添加标签,故选择“测试栏目”。
- 标签名称:
起个不容易混淆的名字,比如新闻栏目就以news作为前缀,通常标签以$开头、$结尾,此例我们命名为$cs_aaa$
- 标签描述:
设置关于此标签的说明,方便记忆。
- 标签内容:提供的标签编辑器,不需要管理者手工添加标签代码,点击需要的标签按钮,根据提示设置相关参数,确定后,系统会自动生成标签代码到内容框中,注,这里生成的代码,不要轻易修改,否则语法错误将造成标签无法起作用。此例,以“文本列表标签”为演示效果。
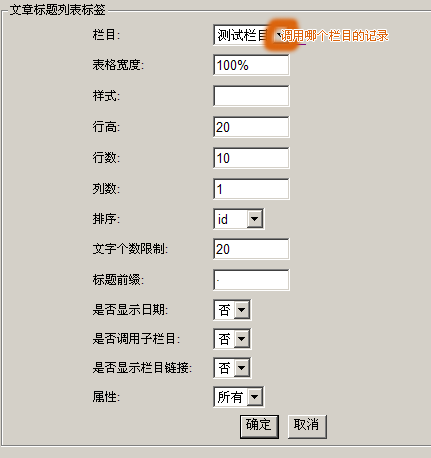
文本列表标签:
如上图,设置完各项参数后,点击确定,标签添加成功。
2、插入标签到模板
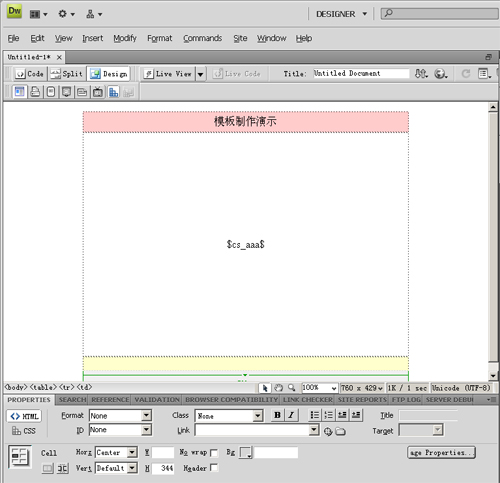
使用Dreamweaver等编辑器打开模板文件,在需要调用数据的地方,加入刚才制作好的标签$cs_aaa$,如下图
3、更新栏目模板
然后将修改好模板的HTML代码复制,回到后台-模板管理-栏目模板管理,点击栏目模板一行的“修改”然后将代码复制,点击确定。
发布栏目[ ]
后台-发布管理-发布栏目,在发布栏目设置项中,栏目名称选择“测试栏目”,点击确定,发布成功。
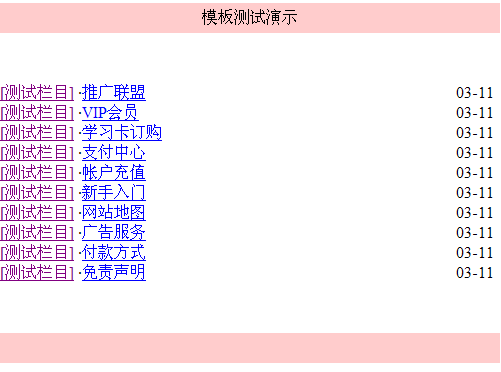
发布后,点击“点击此处查看”,可以看到“测试栏目”的生成效果如下:
以上是关于系统核心模块“栏目、模板、标签”的使用流程说明,各种复杂的页面都是通过模板+标签负责生成的。总体来说:模板定义大的布局,标签负责具体数据显示。