汇合
来自站长百科
导航: 上一页 | ASP | PHP | JSP | HTML | CSS | XHTML | aJAX | Ruby | JAVA | XML | Python | ColdFusion
前面已经了解到,JavaScript中也可以实现私有属性,而且JavaScript也能像C++和Java一样支持基于类的继承方法。为了展示这些是怎样实现的,下面说明如何转换前面使用Vehicle、SportsCar和CementTruck对象的示例,从而使用信息隐藏和继承的新模式。代码清单5-5列出了新的对象定义。
代码清单5-5
classicalInheritance.js
function Vehicle() {
var wheelCount = 4;
var curbWeightInPounds = 4000;
this.getWheelCount = function() {
return wheelCount;
}
this.setWheelCount = function(count) {
wheelCount = count;
}
this.getCurbWeightInPounds = function() {
return curbWeightInPounds;
}
this.setCurbWeightInPounds = function(weight) {
curbWeightInPounds = weight;
}
this.refuel = function() {
return "Refueling Vehicle with regular 87 octane gasoline";
}
this.mainTasks = function() {
return "Driving to work, school, and the grocery store";
}
}
function SportsCar() {
this.refuel = function() {
return "Refueling SportsCar with premium 94 octane gasoline";
}
this.mainTasks = function() {
return "Spirited driving, looking good, driving to the beach";
}
}
function CementTruck() {
this.refuel = function() {
return "Refueling CementTruck with diesel fuel";
}
this.mainTasks = function() {
return "Arrive at construction site, extend boom, deliver cement";
}
}
需要注意,SportsCar和CementTruck对象没有定义自己的wheelCount和curbWeightInPounds属性,也没有相关的存取函数,因为这些属性和函数会从Vehicle对象继承。
与前面一样,需要一个简单的HTML页面来测试这些新对象。代码清单5-6列出了测试这些新对象的HTML页面。要特别注意createInheritance函数,看看如何使用这个函数在Vehicle和SportsCar对象之间以及Vehicle和CementTruck对象之间创建继承关系。还要注意describe函数有所修改,以试图直接访问wheelCount和curbWeightInPounds属性。这样做会返回一个undefined值。
代码清单5-6
classicalInheritance.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Classical Inheritance in JavaScript</title>
<script type="text/javascript" src="classicalInheritance.js"></script>
<script type="text/javaScript">
function createInheritance(parent, child) {
var property;
for(property in parent) {
if(!child[property]) {
child[property] = parent[property];
}
}
}
function describe(vehicle) {
var description = "";
description = description + "Number of wheels (via property): "
+ vehicle.wheelCount;
description = description + "\n\nNumber of wheels (via accessor): "
+ vehicle.getWheelCount();
description = description + "\n\nCurb Weight (via property): "
+ vehicle.curbWeightInPounds;
description = description + "\n\nCurb Weight (via accessor): "
+ vehicle.getCurbWeightInPounds();
description = description + "\n\nRefueling Method: " + vehicle.refuel();
description = description + "\n\nMain Tasks: " + vehicle.mainTasks();
alert(description);
}
function createVehicle() {
var vehicle = new Vehicle();
describe(vehicle);
}
function createSportsCar() {
var sportsCar = new SportsCar();
createInheritance(new Vehicle(), sportsCar);
sportsCar.setCurbWeightInPounds(3000);
describe(sportsCar);
}
function createCementTruck() {
var cementTruck = new CementTruck();
createInheritance(new Vehicle(), cementTruck);
cementTruck.setWheelCount(10);
cementTruck.setCurbWeightInPounds(10000);
describe(cementTruck);
}
</script>
</head>
<body>
<h1>Examples of Classical Inheritance in JavaScript</h1>
<br/><br/>
<button onclick="createVehicle();">Create an instance of Vehicle</button>
<br/><br/>
<button onclick="createSportsCar();">Create an instance of SportsCar</button>
<br/><br/>
<button onclick="createCementTruck();">Create an instance of CementTruck</button>
</body>
</html>
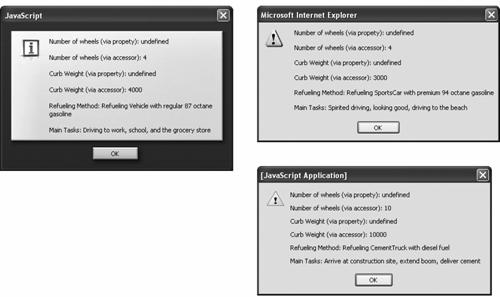
分别点击页面上的各个按钮会得到图5-17所示的结果。正如所料,试图直接访问私有属性就会返回undefined。

图5-17 创建Vehicle、SportsCar和CementTruck对象,并使用describe函数描述它们的结果。私有属性不能直接访问,见警告框中的undefined值
