威视视频管理系统样式概览
导航: 上一页 | 首页 | 帝国CMS | Drupal | PHPCMS | PHP168 | PHP | Joomla | TWiki | SupeSite | ECShop | DedeCMS |WordPress
威视css样式概貌[ ]
威视的模板系统由tpl文件和css文件构成,tpl文件描述了页面上存在哪些区块,调用哪些内容等都是由tpl来决定的,而区块的展现形式,内容的显示风格则由css样式决定,由此看来,用户如果不需要内容上的更改,只想要更改一下内容的排列方式,或者内容区块的显示风格,只需要修改css样式文件就可以,就不用去管tpl文件了。
威视的前台css样式文件保存在system/template/front/default/media/css目录中,一共有三个文件:
reset.css theme.css special_default.css
其中,reset.css为样式表复位,作用是重置浏览器的默认样式,此样式表不需要做任何修改;special_default.css是专题使用的css样式,除非你要做一个很个性的专题,一般也不需要修改。theme.css是威视核心的css文件,几乎所有的样式都在该文件中定义,威视的观感由它决定。因此,我们重点来看一下theme.css的结构。
theme.css的结构[ ]
注:威视发行版中,theme.css文件的编码是UTF-8的,如果您的威视是GBK版的话,通过后台编辑该文件时,注释会出现乱码。这种情况下,请采用其它编辑器进行编辑。
theme.css一共分为五大部分:
1.——————全局——————————
|—————视频截图格式
|—————分页样式
|—————布局
2.——————头部——————————
3.——————主要内容————————
|—————视频播放页
|—————专辑列表页
|—————专辑播放列表
|—————频道列表页
|—————用户列表页
|—————提示页面
|—————前台 顶、收藏 系列弹出框
|—————前台登录注册页
|—————前台登录管理
|—————控制面板页
|—————个人空间页
|—————上传视频页
|—————公告页
4.——————右侧边栏————————
|—————选项卡
5.——————底部——————————
其中,各个部分之间会用 /*----------xx------------*/进行分割,很容易找到相应的块。当你想修改某种样式的时候,只要在相应的块内进行修改即可。对于其中的每一块,后续都会有教程进行详细介绍。
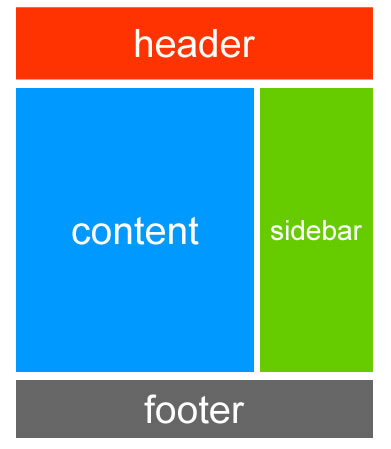
威视布局[ ]
威视的默认模板中,几乎每个页面均采用四块式布局,这也是目前最流行的布局方式之一。四块式布局如下图所示,顾名思义,一共分为四个部分:头部区域(header),内容区域(content),边栏区域(sidebar),底部区域(footer)。在theme.css中,很容易找到这四个部分对应的样式定义。
内容块[ ]
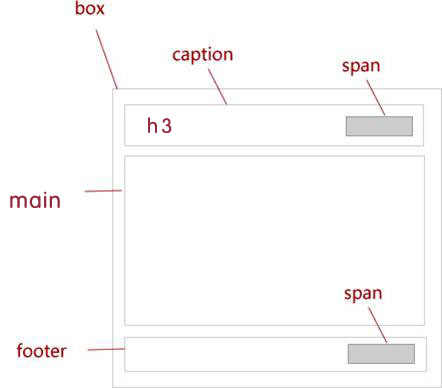
威视模板中最重要的元素就是内容块了。内容区域和边栏区域都是由多个不同内容块(content_box)和边栏内容块(sidebar_box)来组成的。内容块的结构如下图所示:
首先,一个内容块整体上就是一个box;在box中按上中下分为caption(标题)、main(主要)、footer(底部)三部分。在标题和底部区域中,为了灵活性,预留了span(扩展)区域。威视模板中,三层盒子模型的具体表现如下图所示。三层盒子模型的的好处是可以统一的对内容区域做出不同的风格来,以后我们会详细介绍怎么来自定义内容块的样式;