博易主题模板制作教程—基础篇
导航: 上一页
前言
博易的模板机制基于DotNet 2.0的模板页实现,简易而强大。您几乎只用修改3-5个文件就可以制作出一套个性主题模板了!本文为教程基础篇,仅介绍实现最简单的模板所必要的知识。要深入了解ASP.NET并达到透彻理解博易模板机制还请通过Google搜索相应的知识条目。
了解
每一套模板都在BlogEngine.Web\themes目录中以文件夹的方式存放。修改Name模板则只需修改Name文件夹内的相关页面,需要增加自己的模板时,我们建议您先把现有的模板文件夹复制一份并重命名,然后再基于此进行修改工作,这样可以减少很多的工作量。修改模板可能需要您具备ASPX控件的一些概念性的知识,一旦概念熟悉了,博易的模板制作将是一件比任何现有系统的模板制作都要简单的事情!
基础知识
必备工具
对于ASP.NET新手,我们建议您使用VisualStudio.Net 2005,因为它将帮助您梳理好文件结构。此外您还可以配以专业的网页设计、图像处理工具,Dreamweaver、Fireworks、Photoshop等。对于高手,您可以根据自己习惯开选择工具,如果并不需要修改程序的话,您甚至可以仅使用记事本加之一些辅助编辑工具即可。
涉及主题模板的文件类型
- .aspx 页面文件,通过URL可访问。
- .ascx 用户控件,组成页面的一个部分。
- .master ASP.NET 2.0所特有的母板页,用于提供页面通用部分作为每个页面的模板。
- .cs 程序员文件,可以和.aspx和.ascx或.master等文件关联实现动态页面。
- .css 样式表文件,用于页面的布局、风格的修饰和呈现。
制作博易主题模板不得不了解的几个文件(在themes目录下的相应的主题模板目录中),下面以Mobile主题模板(图1)为例。
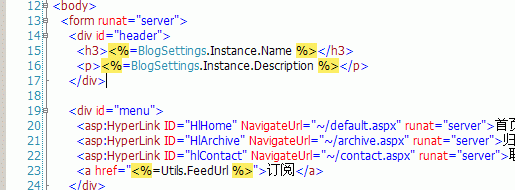
site.master和site.master.cs文件组。这应该是构成主题模板最重要的文件了,它与.css文件配合使用,用于整个页面框架的内容、布局的呈现。博易的几乎每一个页面都要引用该文件组。其中site.master包含页面框架的内容(图2)以及对用户自定义控件的引用。
上图中<asp:ContentPlaceHolder ID="cphBody" runat="server" />是母板页中的占位符,比如A页面套用了该母板页,访问A页面时,页面将呈现出母板页,并以A页面的内容(<asp:Content ID="Content1" ContentPlaceHolderID="cphBody" Runat="Server">…</asp:Content>)替换母板页中的 <asp:ContentPlaceHolder ID="cphBody" runat="server" />处内容。例如tag.aspx页面中:
<asp:Content ID="Content1" ContentPlaceHolderID="cphBody" Runat="Server">
<div id="contact">
<div id="divForm" runat="server">
<h1>标签</h1>
<blog:TagCloud ID="TagCloud1" runat="server" />
</div>
</div>
</asp:Content>
PostView.ascx和CommentView.ascx文件组。分别是构成文章列表和评论列表的控件。<%@ Control Language="C#" … Inherits="BlogEngine.Core.Web.Controls.PostViewBase" %> 此行截取自PostView.ascx首行控件的定义,表示该页面所依赖的页面类为BlogEngine.Core.Web.Controls.PostViewBase。CommentView.ascx中的类似。