优化网站在移动设备上的表现力
来自站长百科
毫无疑问,这是一个移动互联网的时代,随处可见的iPhone、Android手机和平板电脑用户无时无刻不在证实着这一点,那么,你老旧的网站或者博客是否在移动设备上惨不忍睹呢?有没有想过让你的网站在移动设备上更加友好,被更多的用户所接受和喜欢呢?本文将尝试帮助你解决这一问题。
为什么需要一个友好的移动网站[ ]
- 根据《2012Q2中国 移动应用市场季度监测报告》,截止2012年第二季度,中国智能手机用户达到2.9亿,环比增长15.1%。
- 同时,移动用户对移动页面体验有较高的期望,如果网站移动体验不好,19%的用户会形成负面的印象,糟糕的移动网站体验会赶走用户,2/3的遇到糟糕体验的用户可能不会再回来,40%的用户可能会取而代之访问竞争对手网站。
- 因此,基于这些事实,问题应该是,你为什么不需要移动网站!
怎样才算是移动友好的网站[ ]
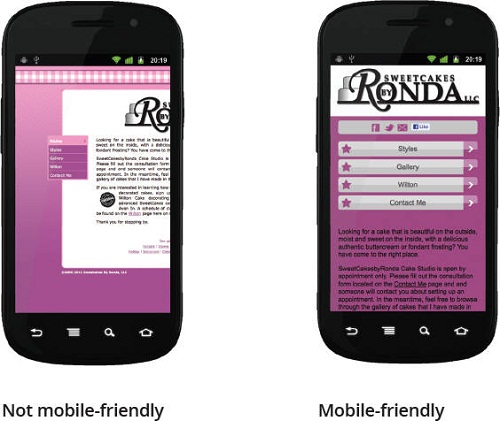
- 并不是能够在移动设备上打开的网站就算是移动网站,更加不能算是移动友好的网站,那么具体什么标准呢?
- 简单来说:非移动友好的网站:你要左右拖动才能看到整个页面,文字可能太小阅读困难,按钮太小挤在一起容易误点击;
- 移动友好的网站:页面适合手机屏幕,文字合适便于阅读,按钮适中,图片合适,适于交互。
怎样创建友好的移动网站[ ]
- 如果你是准备新建网站或者有足够的技术、资金,当然是打造一个专门的移动站点或者进行相应的优化效果最好,这里仅介绍两个简便易行的方法:
1.使用wordpress插件
- 如果你是使用wordpress建站,那么有很多插件可以方便的进行优化,比如望月之前介绍过的插件WP-T-WAP,不过这个插件生成的页面过于简单,如果简洁美观的话,还是推荐MobilePress和WPtouch。
- 之前较长时间一直使用MobilePress,不过这个插件已经有超过两年没有更新了,而WPtouch更新的频率较高,现在又推出了高阶版本 WPtouch Pro,针对不同移动设备进行了更多的优化,企业站点不妨一试。
2.为你的网站创建手机APP
- 之前介绍通过AppYet这个在线服务为你的网站创建一个andriod应用,不过这个服务的弊端就是只能创建andriod应用。
- 还好现在类似的免费服务有很多,比如Free Blog App和appsbar等等,均是非常简单的几步就可以免费创建适用于各种移动平台的APP,然后,就尽情地享受移动互联网之旅吧。